Filtering Repeater Rows
In this tutorial, you'll learn how to filter repeater widgets to only display rows that meet certain criteria.
Note
Click here to download the completed RP file for this tutorial.
1. Widget Setup

Open a new RP file and open Page 1 on the canvas.
Drag a repeater widget and a button widget onto the canvas.
Set the text on the button to
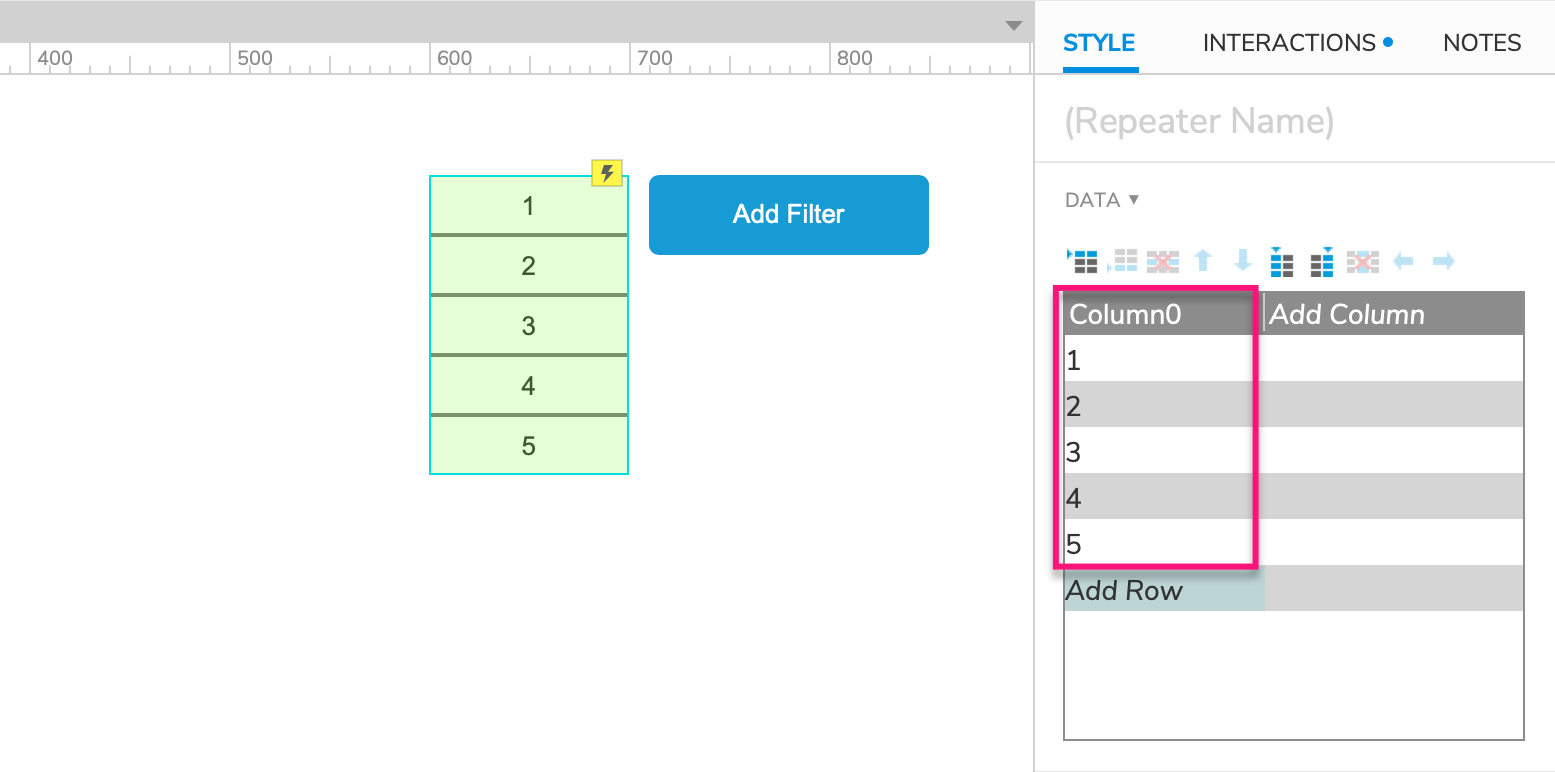
Add Filter.Select the repeater widget. In the Style pane, add two new rows to Column0 of the dataset, one with the value
4and one with the value5.
2. Filter by a Constant Value
Select the "Add Filter" button widget and click New Interaction in the Interactions pane.
Select the Click or Tap event in the list that appears, and then select the Add Filter action.
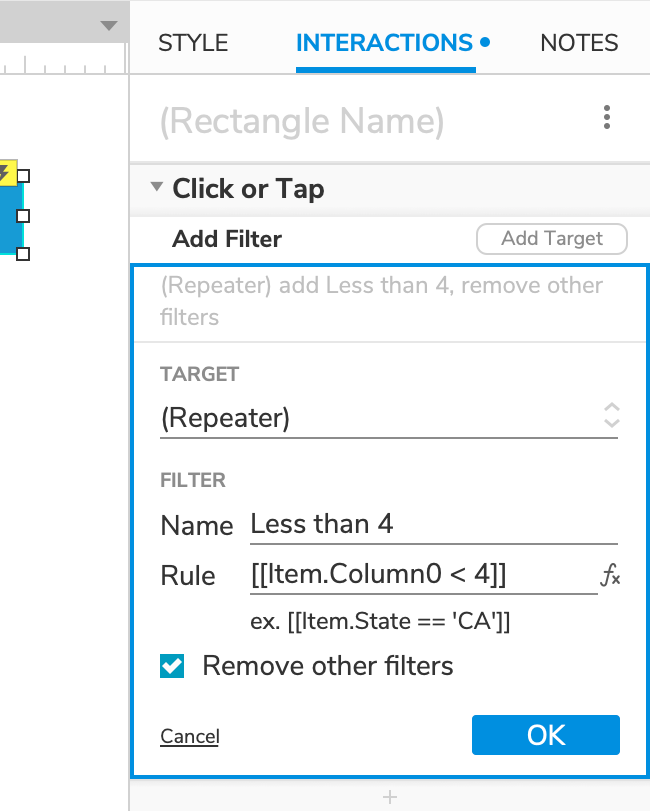
Select the repeater widget in the Target dropdown.
In the Name field, enter
Less than 4.In the Rule field, enter
[[Item.Column0 < 4]]. This bracketed expression will filter out any rows whose Column0 values are less than 4.Click OK to save the action.

3. Preview the Interaction
Preview the page and click the "Add Filter" button to filter the repeater. The "4" and "5" rectangles should disappear.
4. Filter by a Dynamic Value

Back in Axure RP, add a text field widget to the canvas.
With the text field selected, click New Interaction in the Interactions pane.
Select the Text Changed event in the list that appears, and then select the Add Filter action.
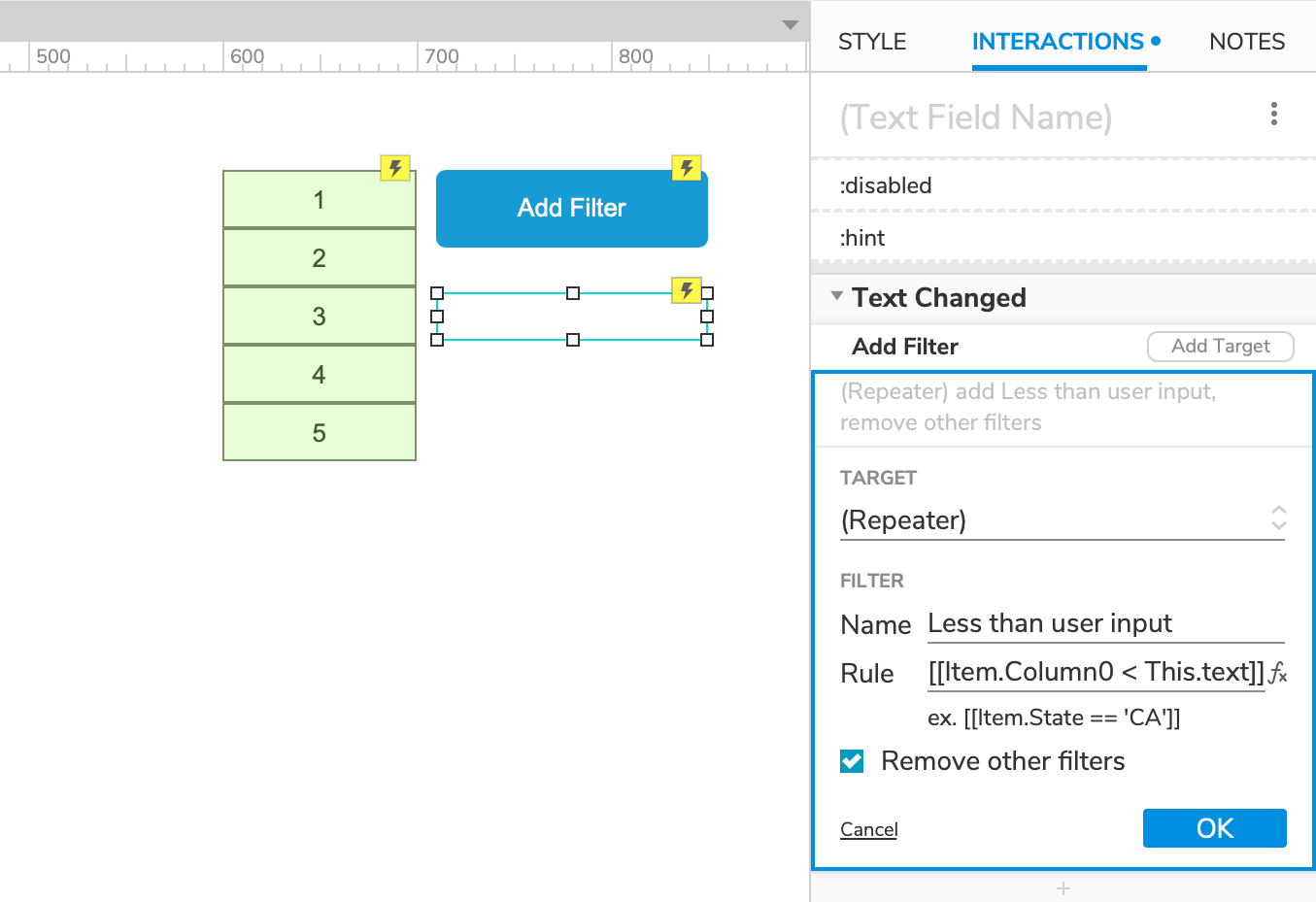
Select the repeater widget in the Target dropdown.
In the Name field, enter
Less than user input.In the Rule field, enter
[[Item.Column0 < This.text]]. This bracketed expression will filter out any rows whose Column0 values are less than the value entered in the text field.Click OK to save the action.
5. Preview the Interaction
Preview the page again and enter
4in the text field. The repeater should only display rectangles "3" and below.Enter
5in the text field. The repeater should now display rectangles "4" and below.
6. Remove the Filter

Back in Axure RP, drag another button widget onto the canvas and set its text to
Remove Filter.With the button selected, click New Interaction in the Interactions pane.
Select the Click or Tap event in the list that appears, and then select the Remove Filter action.
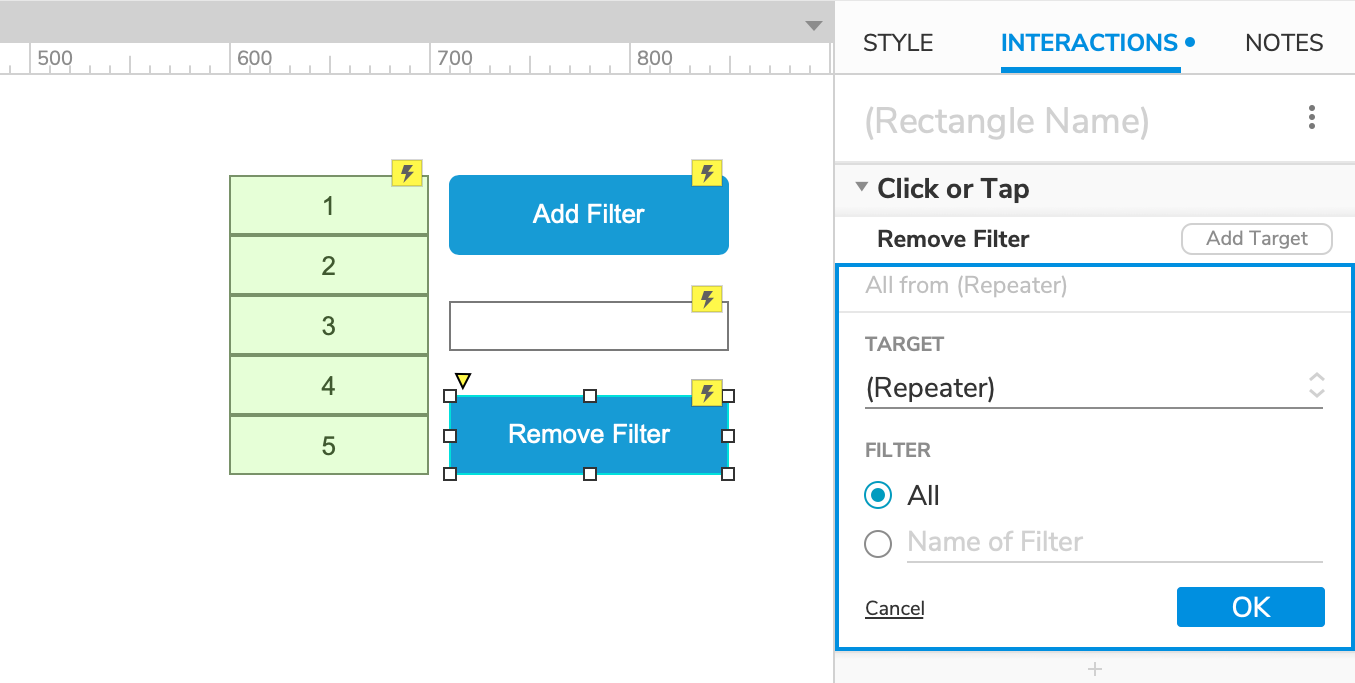
Select the repeater widget in the Target dropdown.
Select the All radio button and click OK to save the action.
Note
To remove only one specific filter, you can select the second radio button and enter the filter's name in the text field. This can be useful when you have multiple filters applied to a repeater at the same time.
7. Preview the Interaction
Preview the page and click the "Add Filter" button to filter the repeater.
Click the "Remove Filter" button to restore the repeater to its default state.
