Master Views
Master views are alternate versions of masters designed for specific contexts. They allow you to create a master once and then rearrange, resize, and restyle its widgets to fit each context you intend to use it in. When you add an instance of a master to the canvas, you can choose which of its views to display.


Adding Views to a Master

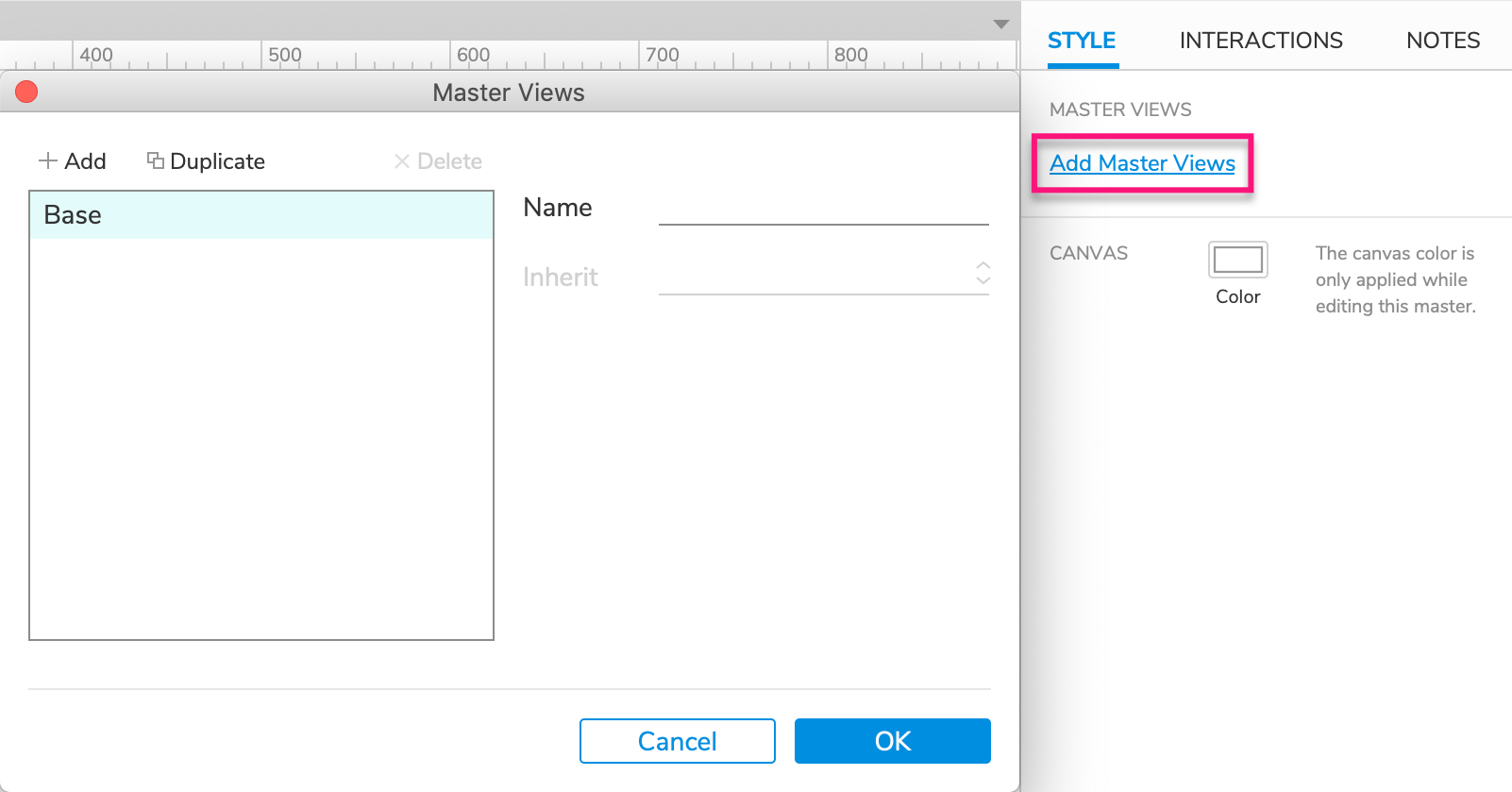
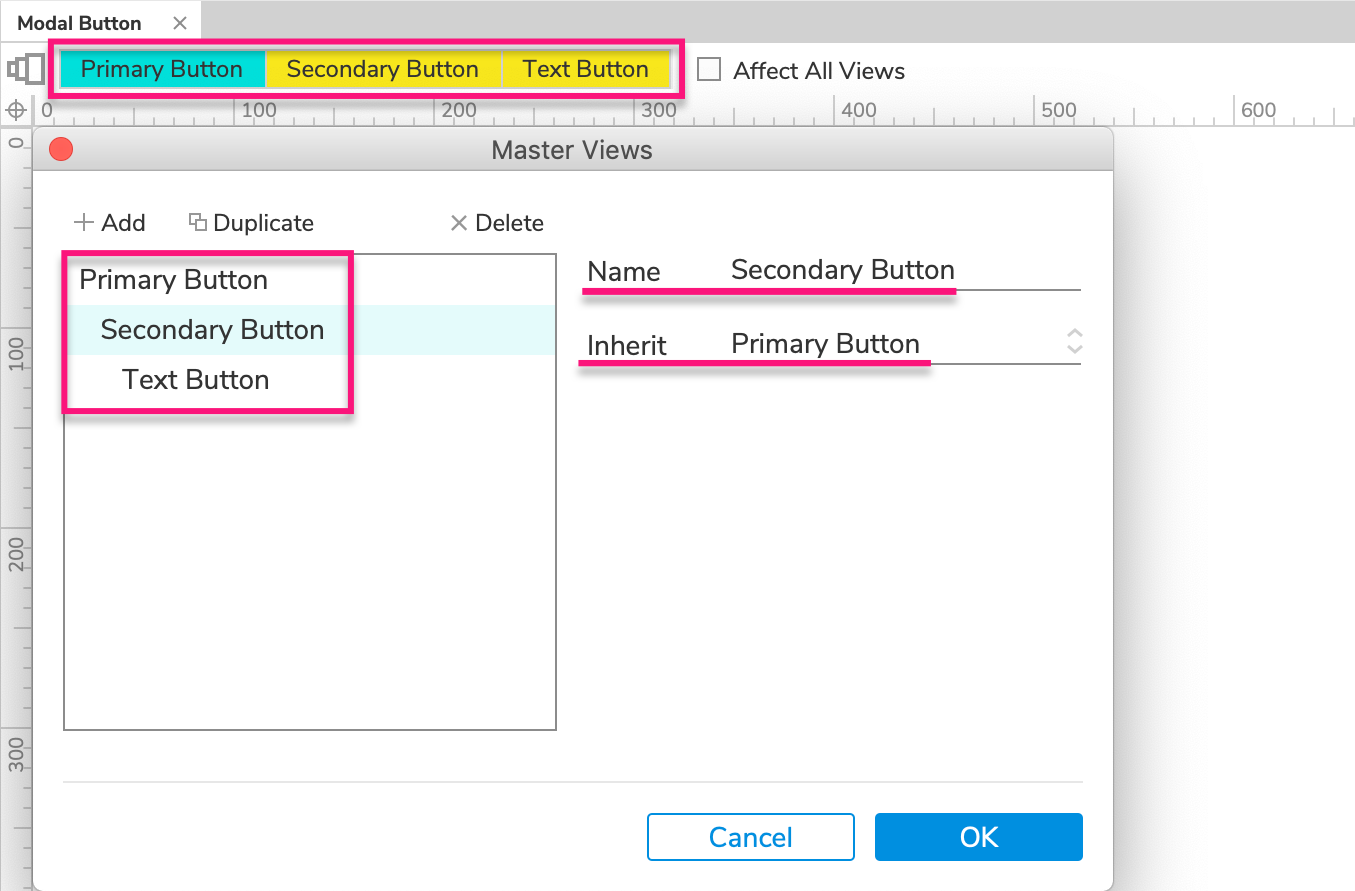
To add master views to a master, start by opening the master on the canvas for editing. Click the canvas to focus the master itself, and then click Add Master Views in the Style pane to open the Master Views dialog, where you'll create and manage your views.
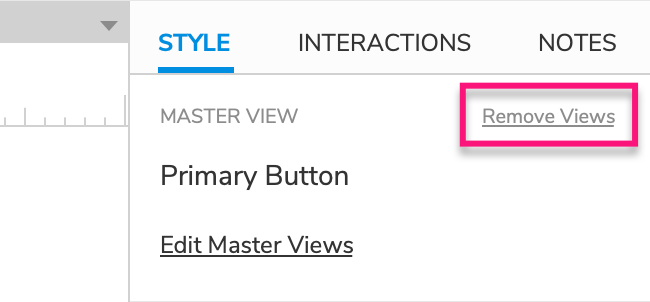
To remove master views from a master, click Remove Views at the top-right of the Style pane.

Master View Inheritance

Master views are organized into chains of inheritance. The first link in the chain, the view from which all others inherit, is the Base view. Each view you add inherits its widgets and widget properties either directly from the Base view or from another view in the chain.
For example, the chain of inheritance for a button master might looks like this:
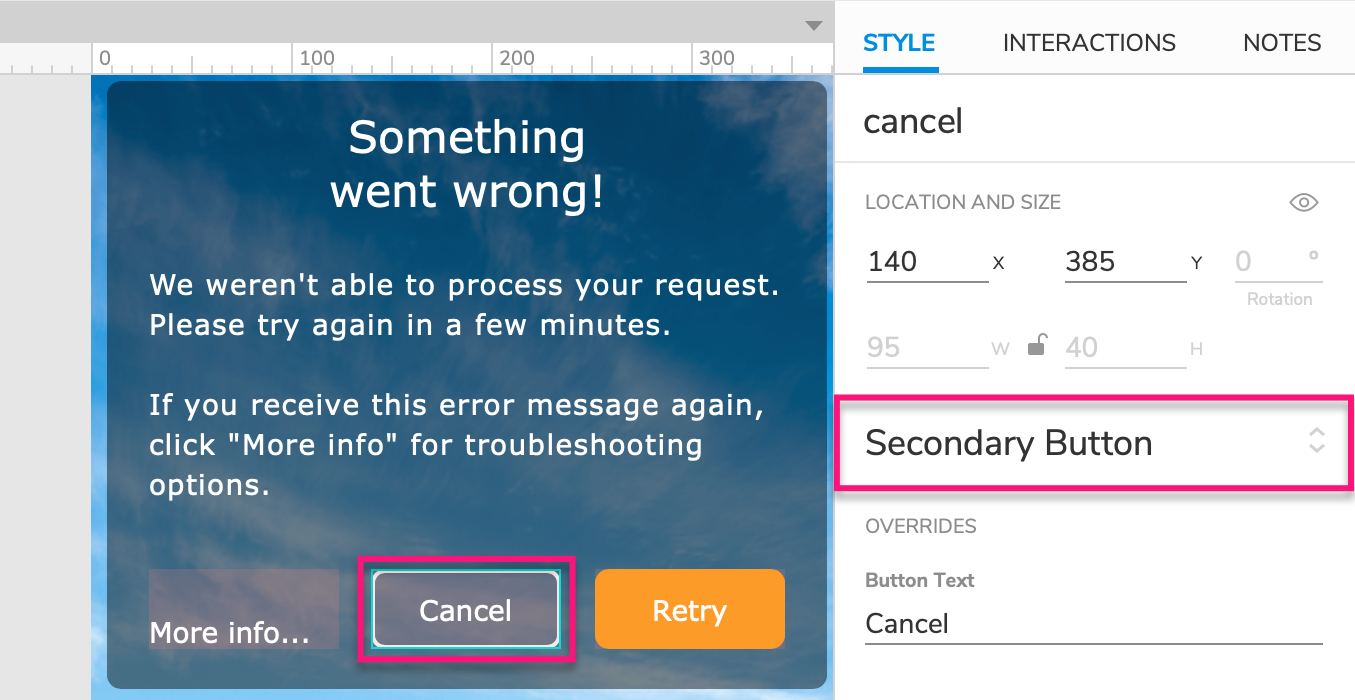
Primary Button (Base) > Secondary Button > Text Link Button
Edits made in the Primary Button view would be reflected in both the Secondary Button and Text Link Button views as well.
Edits made in the Secondary Button view would be reflected in the Text Link Button view but not in the Primary Button view.
Edits made in the Text Link Button view would only affect that view.
Editing Diagrams in Master Views
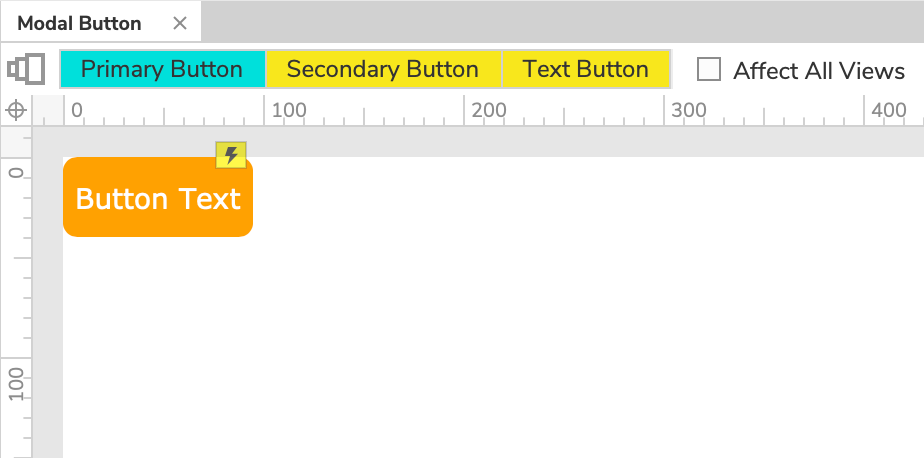
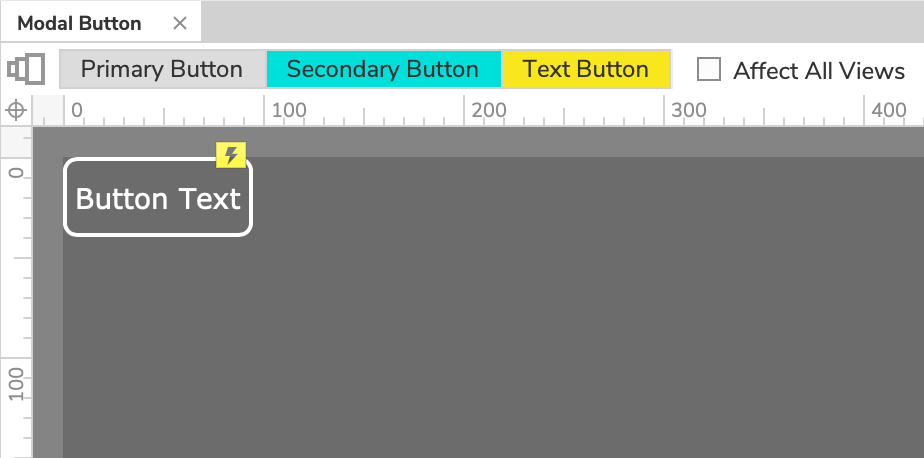
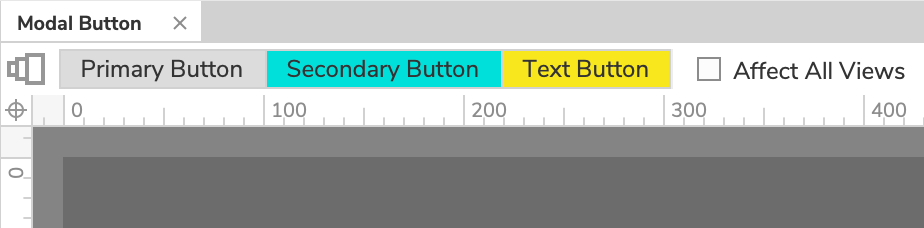
Once you've added master views to a master, you can access each view by clicking its name at the top of the canvas. The color of a view's name indicates whether or not it will be affected by edits you make on the canvas:


- Turquoise: The view currently displayed on the canvas. Edits will affect this view.
- Yellow: A child of the view currently displayed on the canvas. Edits will affect this view.
- Grey: A parent of the view currently displayed on the canvas. Edits will not affect this view.
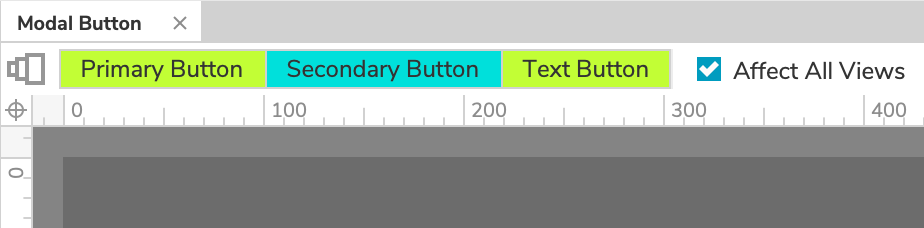
- Green: The Affect All Views checkbox is checked. Edits will affect all views.
Furthermore, if you edit a widget property in a child view, edits to the same property in a parent view will no longer affect the child view. For example, if you change a button's fill color to pink in a child view and then change that same button's fill color to green in the parent view, the button will still be pink in the child view, not green.
Tip
To take full advantage of the benefits of master view edit inheritance, we suggest you take a top-down approach to editing your diagrams, starting in the Base view and then working your way down the chain.
Cross-View Widget Properties
You can change the visual styling, size, and position of widgets freely across master views. Some widget properties, however, are always the same in every view. These include widget text, notes, and interactions/interactive properties. Making edits to these on a widget in one view will always affect all other views as well.
Additionally, special widget properties like the options in a droplist widget, the rows and columns in a table widget, and the nodes in a tree widget, are also shared across views.
If you need a cross-view widget property to vary across your master views, create an additional copy of the widget for each variation and use the "unplace" feature to choose which version of the widget appears in each view.
Unplaced Widgets
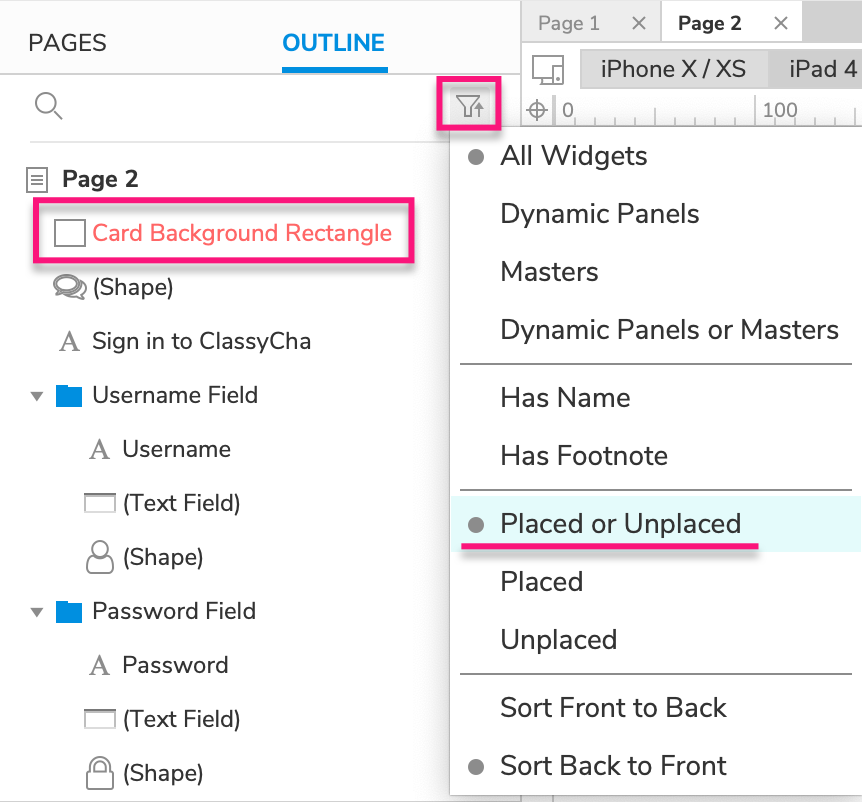
"Unplaced" widgets are widgets that are included in some of a master's views but not in others. Any widgets that have been unplaced from the current view are listed in red in the Outline pane.
Note
To ensure that you see both placed and unplaced widgets in the Outline pane, click the Sort and Filter icon at the top-right of the pane and select Placed or Unplaced.

There are two ways to unplace a widget from a view:
You can unplace a widget from the current view and its children by right-clicking the widget and selecting Unplace from View. You can also do this by selecting the widget and pressing DELETE.
If you add a new widget to a child view, the widget will be automatically unplaced from all parent views (unless Affect All Views is checked).
Warning
If you DELETE a widget from the base view or while Affect All Views is checked, the widget will not be unplaced; instead, it will be deleted from all views.
You can place an unplaced widget in the current view and its children by right-clicking it and selecting Place in View.
To delete a widget from all views entirely, right-click it and select Delete from All Views. This will completely remove the widget from the master instead of just unplacing it.
Choosing a Master View on the Canvas
When you add an instance of a master to the canvas, use the Master Views dropdown in the Style pane to choose which of its views to display.

Master Views and Adaptive Views
You can set up your master views to work in conjunction with your adaptive view sets. Make sure that your master views have the same names and inheritance structure as your adaptive views, and your master views will switch automatically in the browser along with your adaptive views.
