Move Action Boundaries
The Move action allows you to set boundaries on how far its target widget can be moved in any direction. Try dragging the slider thumb below:
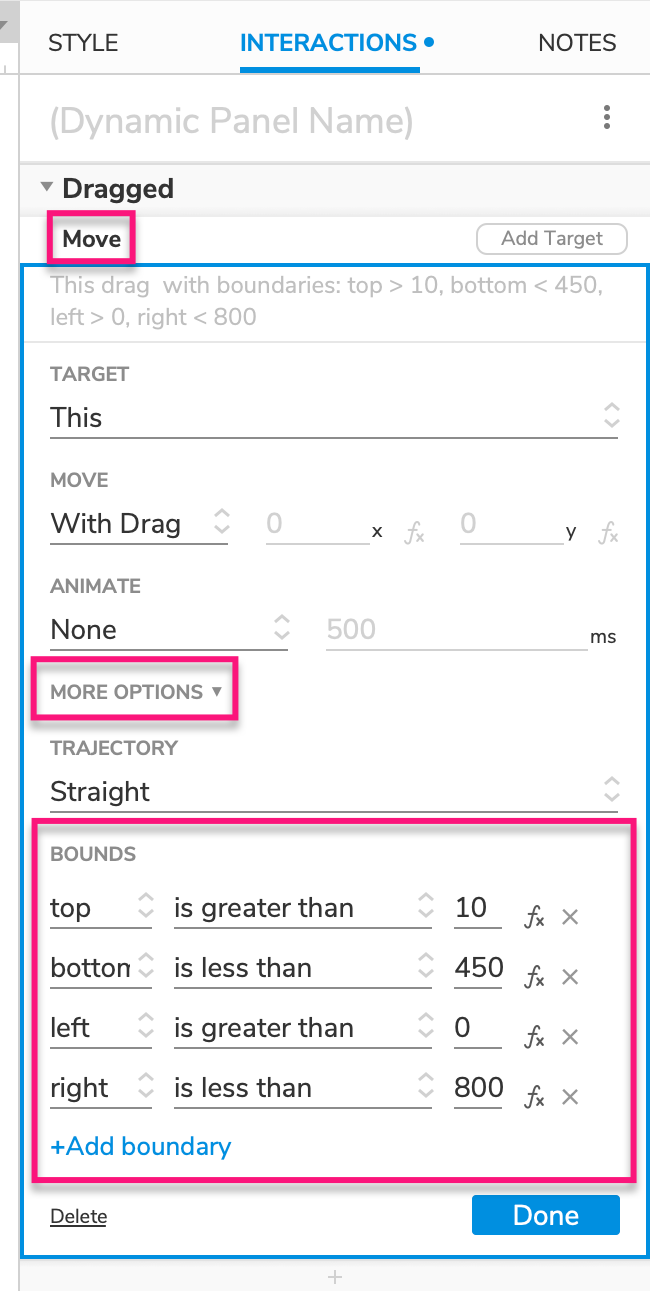
To add a boundary to a Move action, click More Options and then click Add boundary.

Movement boundaries are broken down into three parts:
The first dropdown represents the side of the widget you want to place the boundary on: its top, left, right, or bottom edge.
The second dropdown defines a comparison between the X or Y value of the selected widget edge and the pixel value entered in the field to the right.
The field to the right defines an X or Y value that the selected widget edge is compared to.
For example, a boundary reading top — is greater than — 10 means that the Y value of the widget's top edge must be 11 or greater. In other words, this Move action cannot move the widget's top edge any farther up on the page than Y=11.
Tip
You can use a math expression to dynamically generate the pixel value in the fx field. This is especially helpful when you want to use other widgets on the page as boundary markers. Check out the slider control tutorial for an example.
