Page and Widget Notes
Widget and page notes are textual metadata you can add to your designs. Use these annotations to record specifications, relate widgets and pages to project requirements, document changes, and communicate with teammates and stakeholders.

Note
Notes are visible both in Axure RP and in the web browser, but they can be edited only in Axure RP.
Page Notes
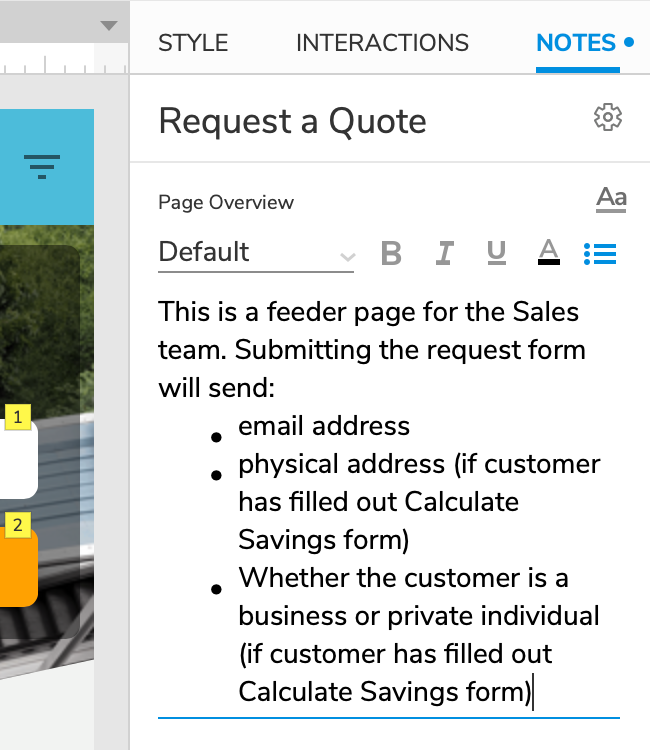
Page note fields are located at the top of the Notes pane when you have no widgets selected on the canvas. Click into a page note field to edit its text.
While editing, you can click the Format icon at the top-right of the field to format the note's text.

Widget Notes
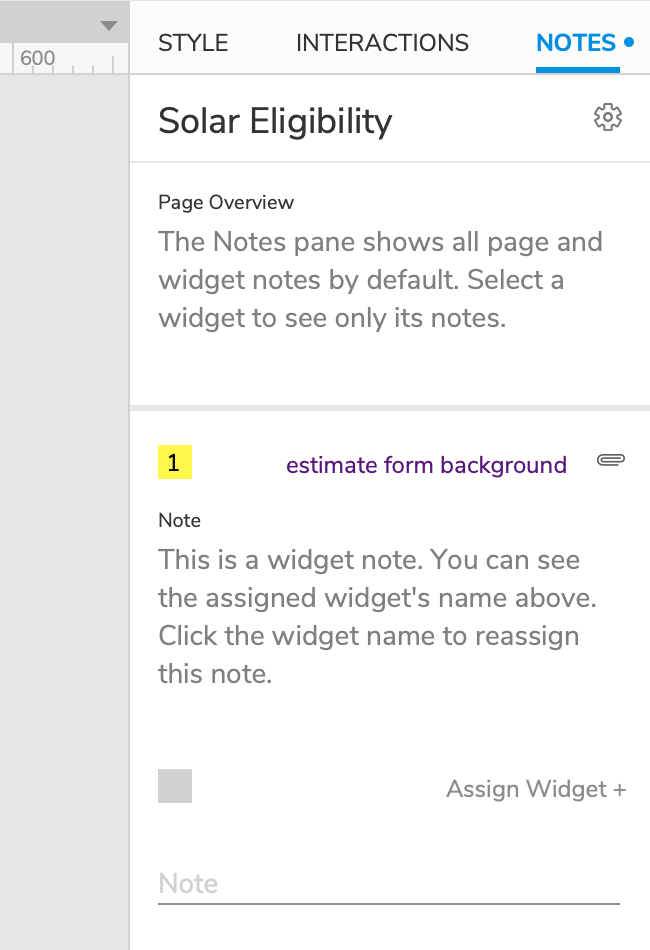
Widget notes are listed below page notes in the Notes pane. When you have no widgets selected on the canvas, you'll see all the widget notes that exist on the page. To filter the list down to just a single widget's notes, select that widget on the canvas or in the Outline pane.

Adding Widget Notes
To add a new widget note, click one of the note fields in the New Note area at the bottom of the Notes pane, marked by a greyed-out footnote icon. Editing one of the fields in this area creates a new widget note.
Assigning Widget Notes
Widget notes can be assigned to any widget on the page, and a widget may have more than one note assigned to it. Additionally, you can choose to leave a widget note unassigned.
If you create a new widget note while you have a widget selected, the note is automatically assigned to that widget. Conversely, if you create a new widget note while you have no widget selected, the note is unassigned.
To assign an unassigned note, click Assign Widget at the top-right of the note. To assign a currently assigned note to a different widget, or to unassign it, click the widget's name at the top-right of the note.
Deleting Widget Notes
To delete a widget note, select it and press DELETE. Alternatively, you can right-click a widget note and select Delete in the context menu.
To delete multiple widget notes at once, multi-select them by pressing CMD (Mac) or CTRL (Windows) as you click, and then press DELETE to remove them.
Arranging Widget Notes
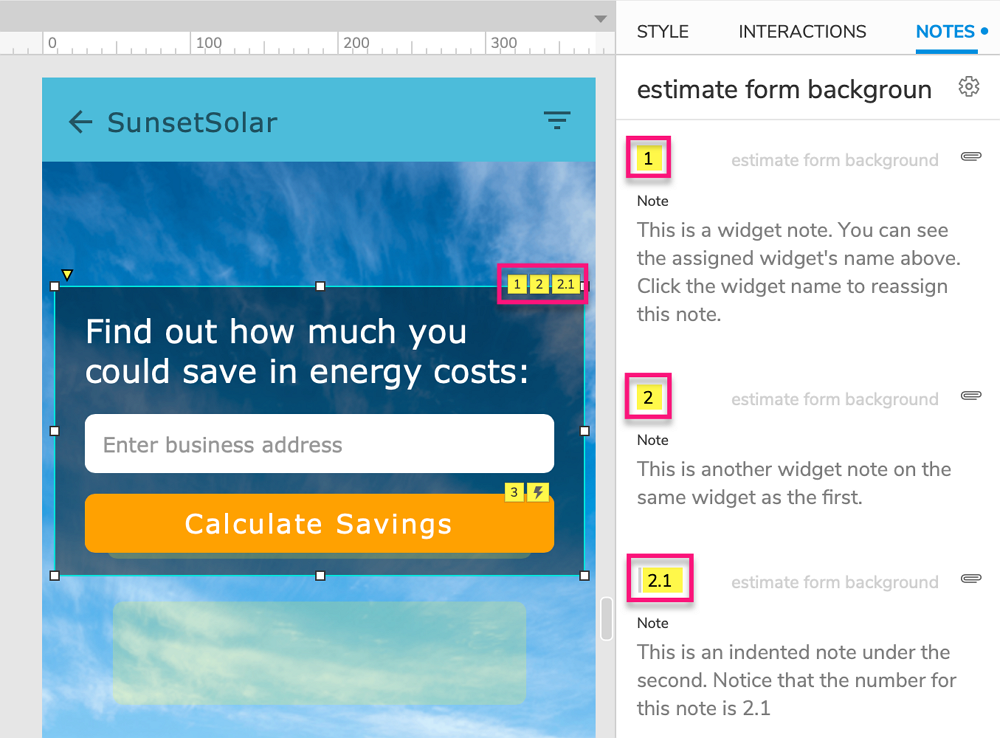
The number that appears on a widget's footnote icon corresponds to its note's position in the list of widget notes that exist on the page. You can change the number by dragging the note up, down, left, or right in the Notes pane. You can also automatically renumber all footnotes at once via the Arrange → Renumber Footnotes menu option.

Dragging a widget note left or right will outdent or indent it. When you indent a note under another note, the indented note's number becomes a decimal indicating its place under the parent note. For example, indenting a note under note #4 would make the indented note #4.1, and subsequent notes would be #4.2, #4.3, and so on.
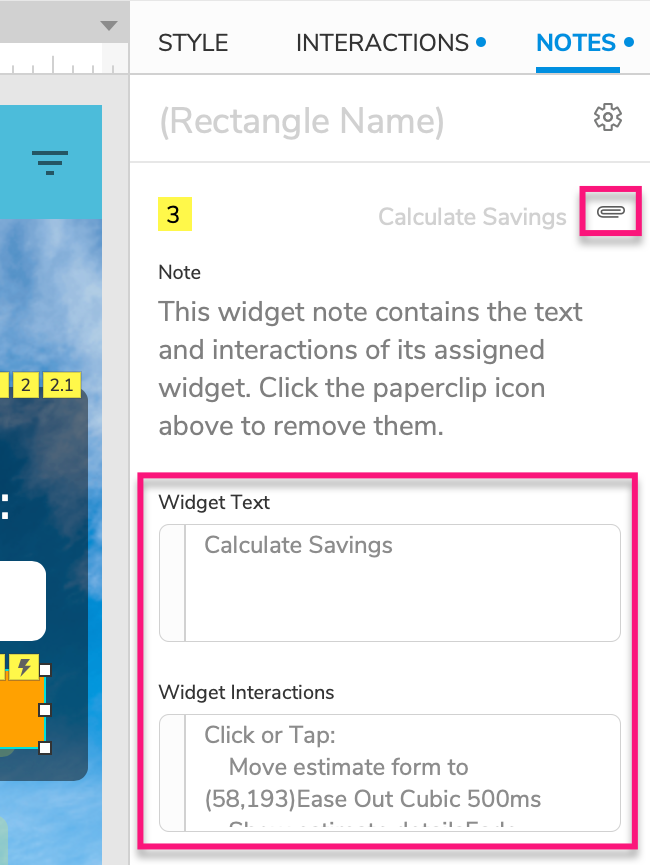
Include Widget Text and Interactions
You can include a widget's text and interactions in its assigned note(s). To do so, click the paperclip icon at the top-right of a note and select the items you wish to include.
Any changes to the widget's text and interactions will be automatically reflected in the note.

Copying and Pasting Widget Notes
To copy and paste widget notes from one widget to another, start by copying the widget with your desired notes. Then, right-click the widget you want to paste the notes onto and select Paste Special → Paste Widget Notes.
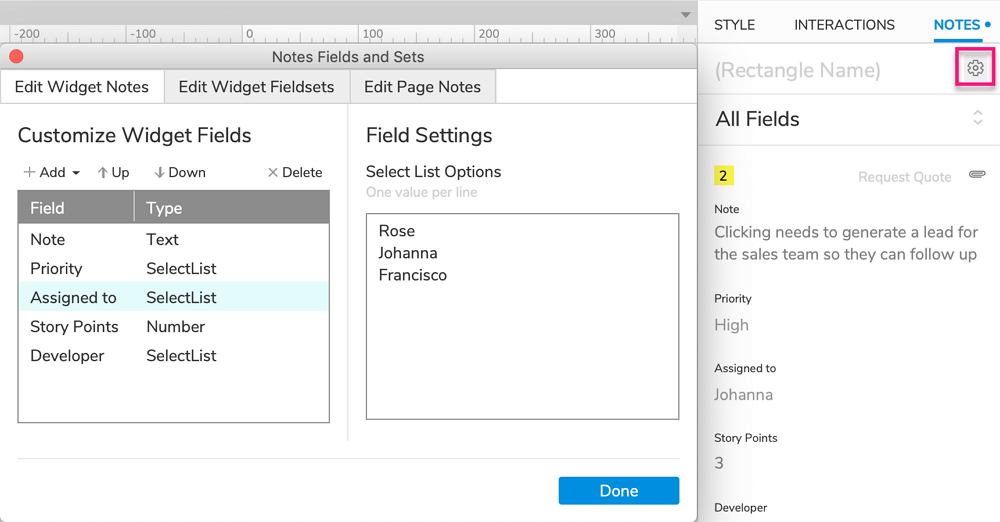
Adding Notes Fields

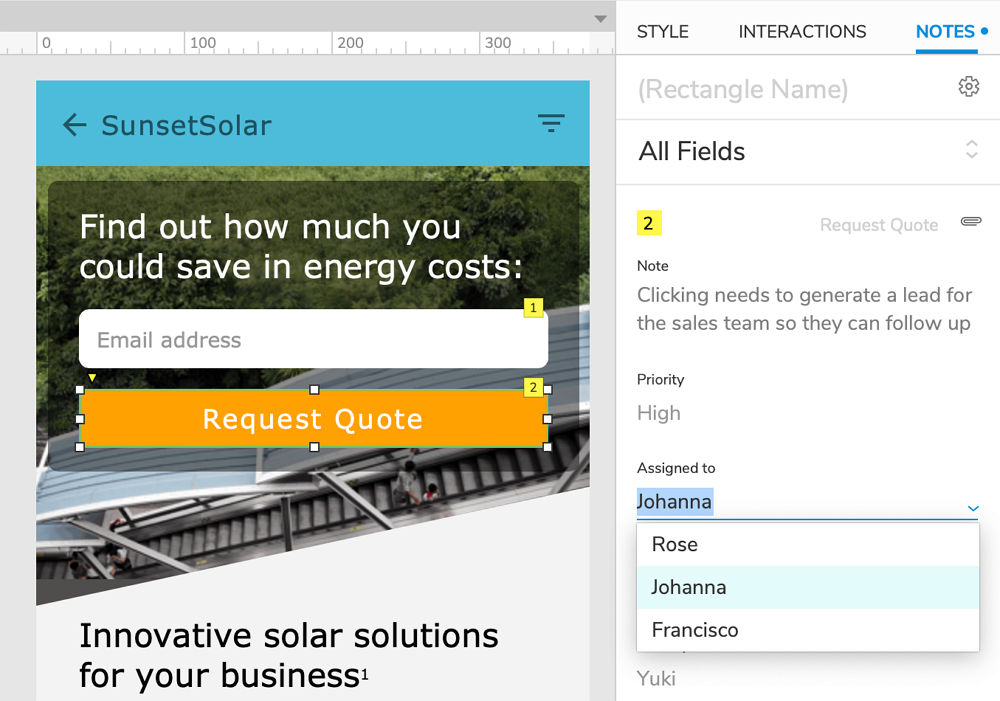
By default, pages and widgets each have a single text-type note field. You can add more fields by clicking the More Properties icon at the top-right of the Notes pane or by using the Project → Notes Fields and Sets main menu option.
In the Notes Fields and Sets dialog, use the Edit Widget Notes tab to manage widget note fields, and use the Edit Page Notes tab to manage page note fields. Page note fields are text-only, but widget note fields can be text, select lists, or number fields.
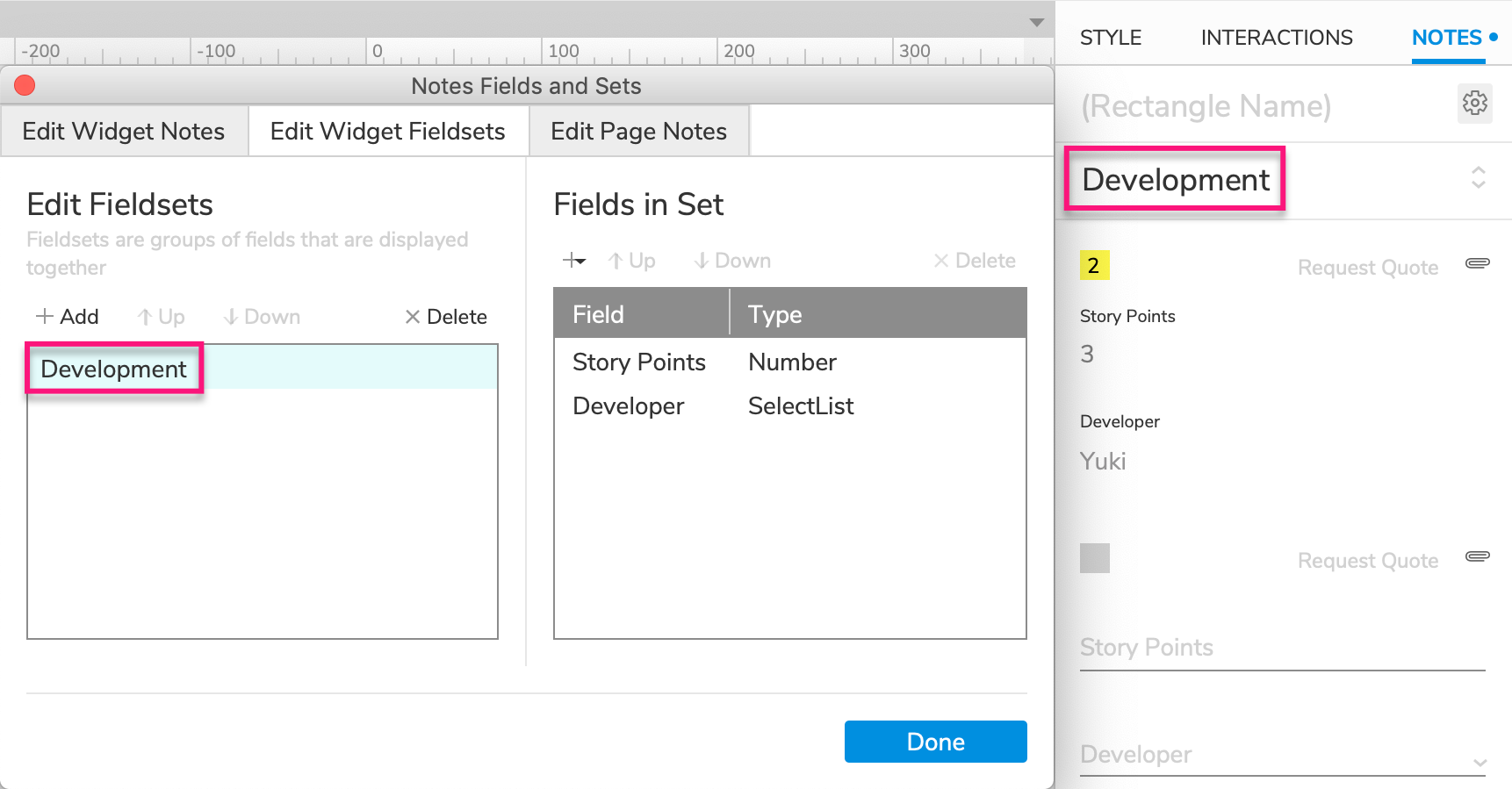
Widget Note Fieldsets
On the Edit Widget Fieldsets tab, you can organize your widget note fields into sets aimed at different audiences or different periods in the project's lifecycle. Once you've created at least one fieldset, you can filter the Notes pane by fieldset using the dropdown just below the page notes.

To add a new fieldset, click Add on the left side of the Edit Widget Fieldsets tab. Then click Add on the right side of the tab to add widget note fields to the new set. You may create as many sets as you need, and each set may contain as many or as few fields as you like.
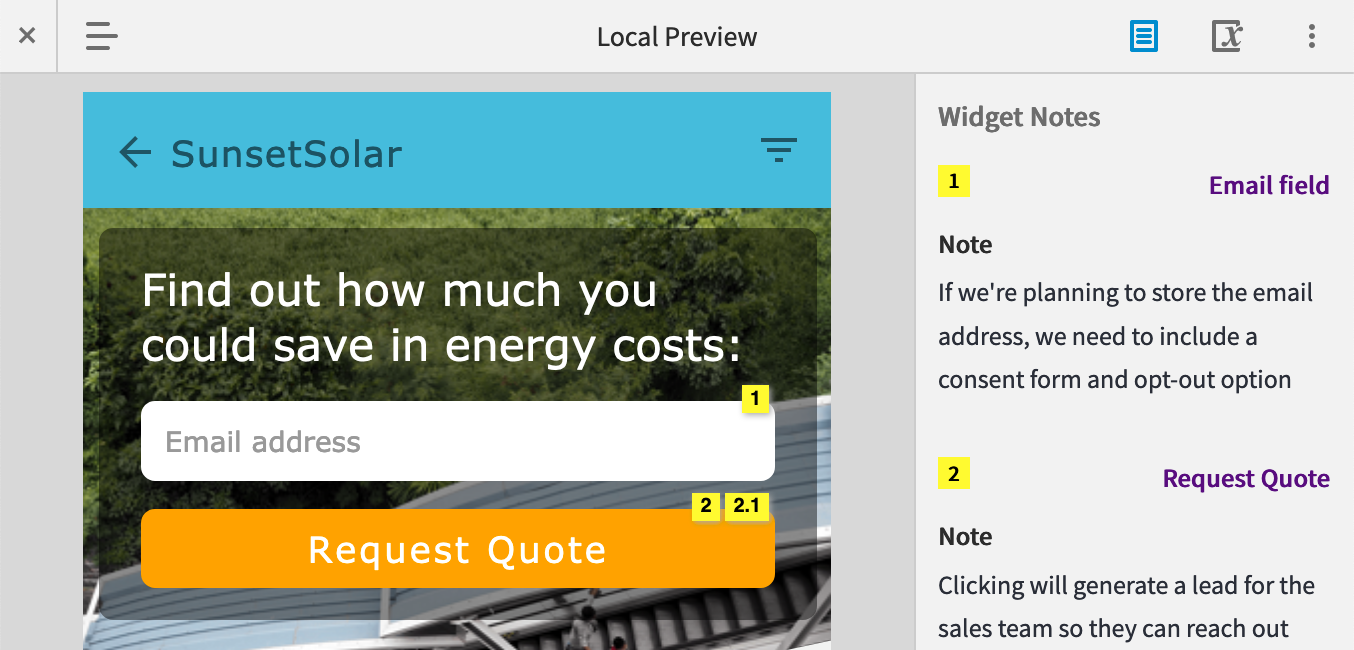
Viewing Notes in the Browser
When viewing a prototype in your web browser, you can see the current page's page and widget notes by clicking the Documentation icon at the top-right of the prototype player.

To change how your page and widget notes are displayed in the browser, use the options on the Notes tab of the HTML generator settings.
Notes in Project Documentation
Page and widget notes are included in the Word Document specification and the CSV report.
