The Prototype Player
When you view an Axure RP prototype in your web browser, the "prototype player" toolbar along the top of the page gives you access to meta information about the prototype, including page structure, creator's notes, and feedback discussions.
The prototype player also allows you to change how the prototype is displayed.

Tip
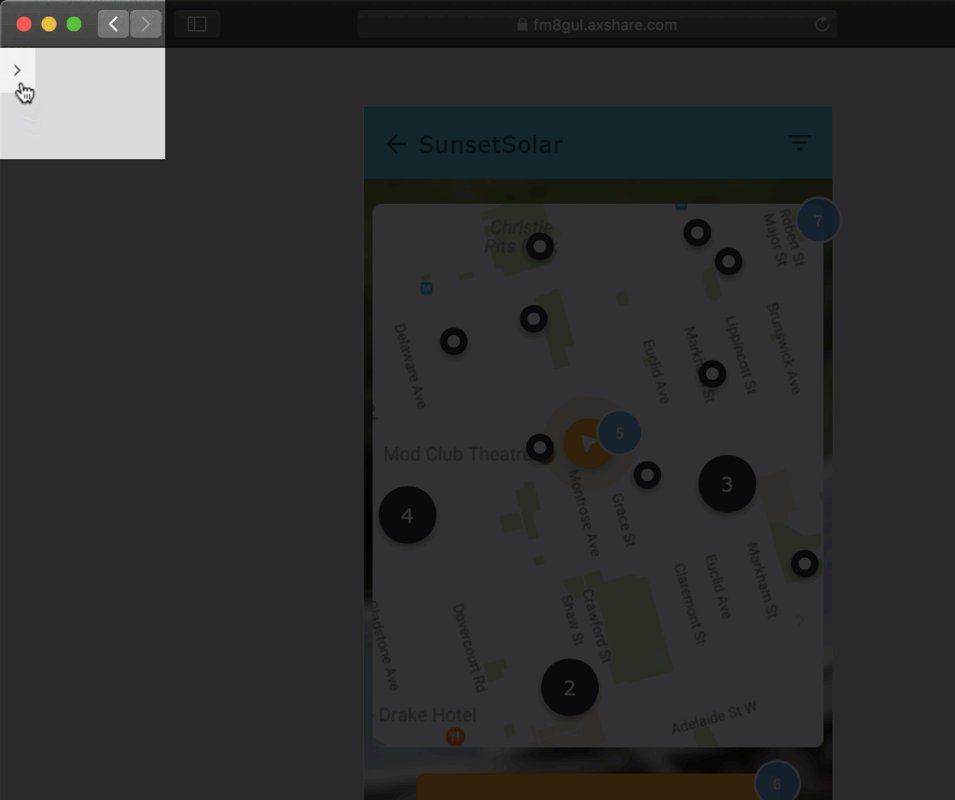
You can hide the prototype player at any time by clicking the X icon at the top-left of the page.
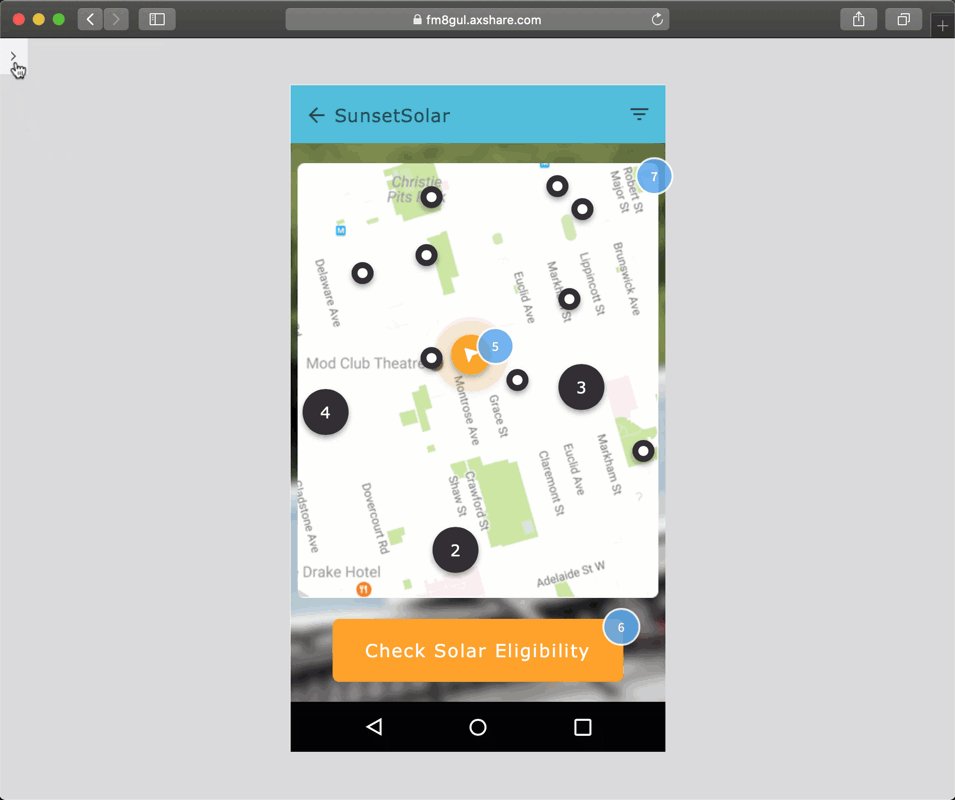
To show the player again, click the > icon in the same location.
Pages
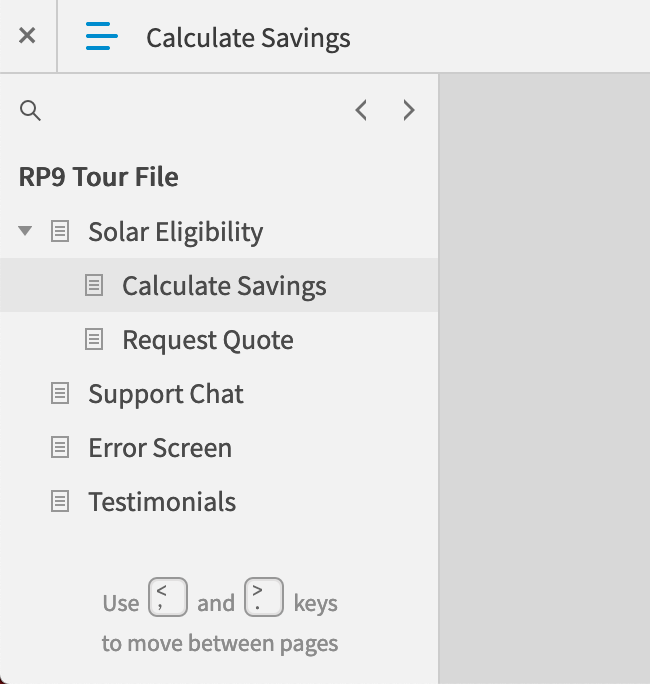
At the top-left of the page, you'll see the name of the page you're currently viewing. Click the page's name to see the prototype's full page structure.
Click a page's name in the list to view it. You can also use the chevron buttons at the top of the pane or the , and . keys to navigate backward and forward through the pages.

Adaptive Views
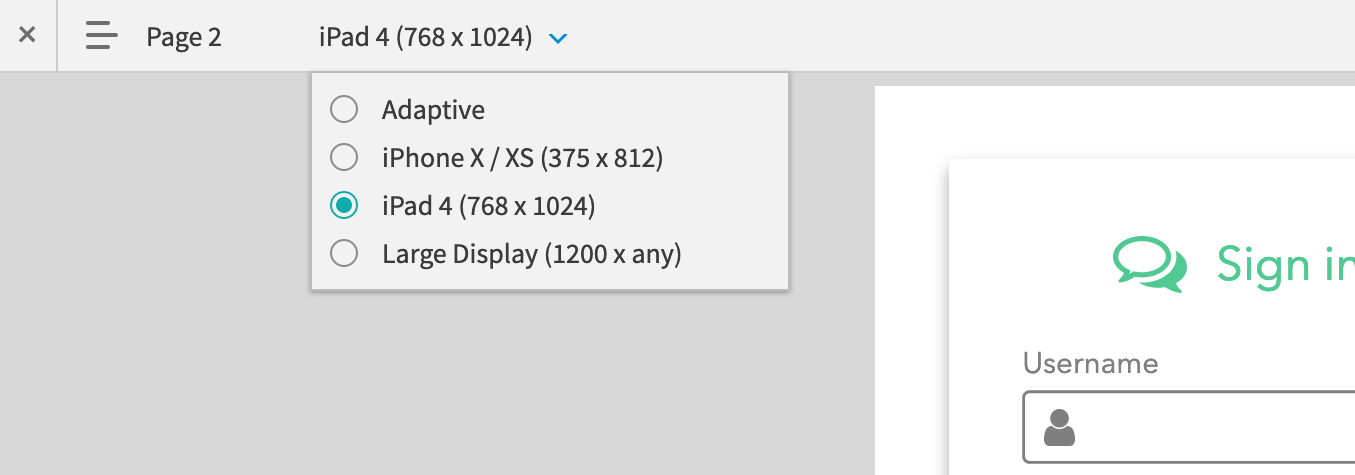
If the page you're viewing has adaptive views enabled, you'll see the name of the currently applied view at the top-left of the page, next to the page's name. You can click the adaptive view's name to manually select a different view. To go back to the default view for the browser width, select Adaptive.

Documentation
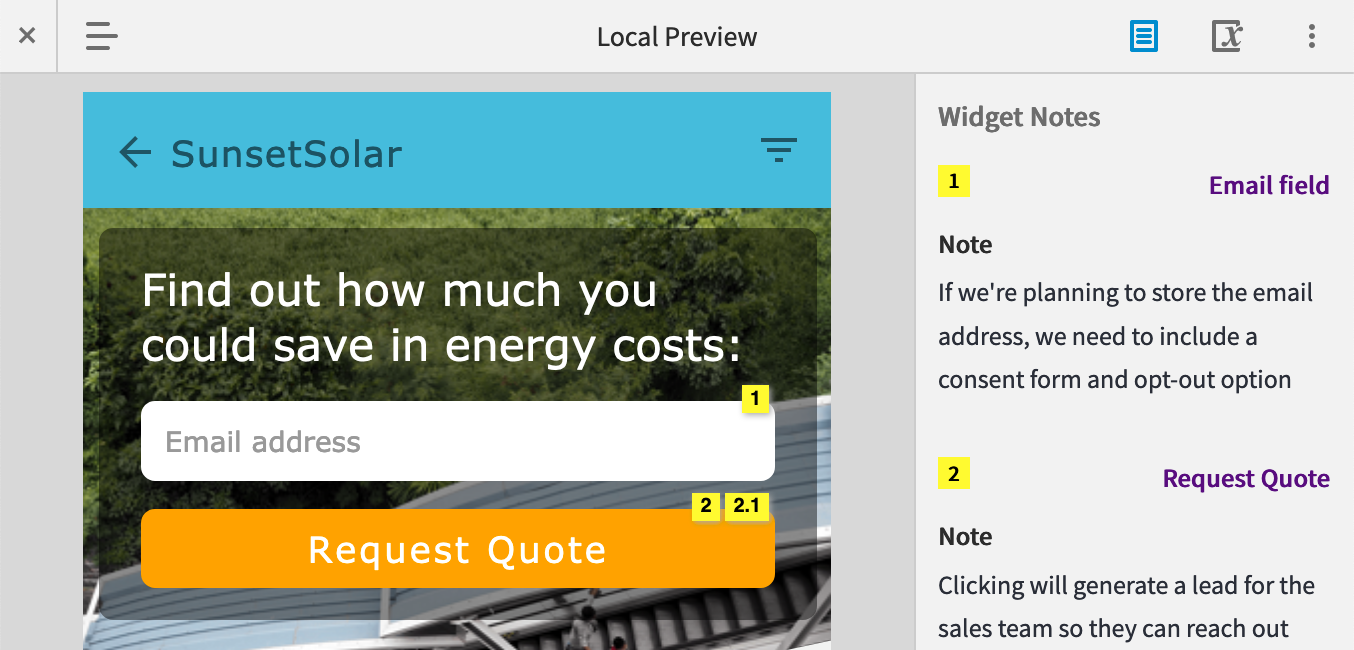
Click the Documentation icon at the top-right of the page to view the current page's page and widget notes. The notes will appear in the same order that they do in the Notes pane in Axure RP, and you can click a note to highlight its assigned widget (if any) on the page.

You can configure the appearance of the notes or remove them entirely on the Notes tab of the HTML generator settings.
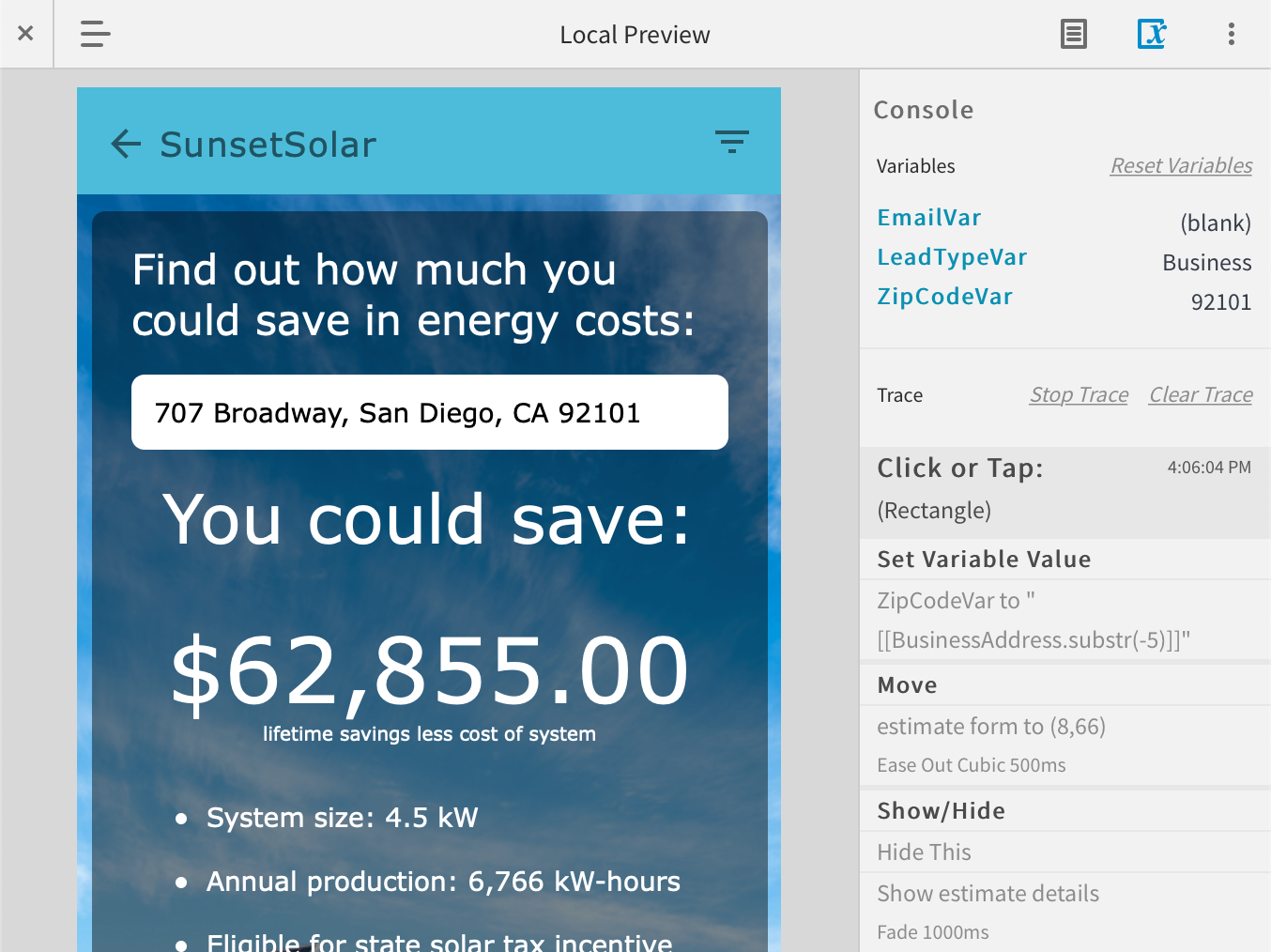
Console
While viewing a prototype via the Preview option in Axure RP, you can click the Console icon at the top-right of the page to test and troubleshoot the interactions you've built.

The prototype's global variables and their current values are listed at the top of the console. When an interaction changes a variable's value, the value is updated here as well. You can reset the variables back to their default values at any time by clicking Reset Variables.
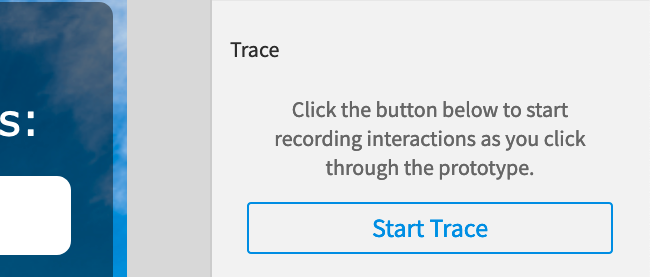
The Console Trace
You can also record and view the prototype's interactions as they occur by clicking the Start Trace button. Not only will this show all triggered interactions in order — helpful for catching unintended interactions — it will also show how your conditional cases are being evaluated.

Note
To record interactions that occur when the page first loads, such as those under the Page Loaded and widget Loaded events, start the trace and then refresh the page.
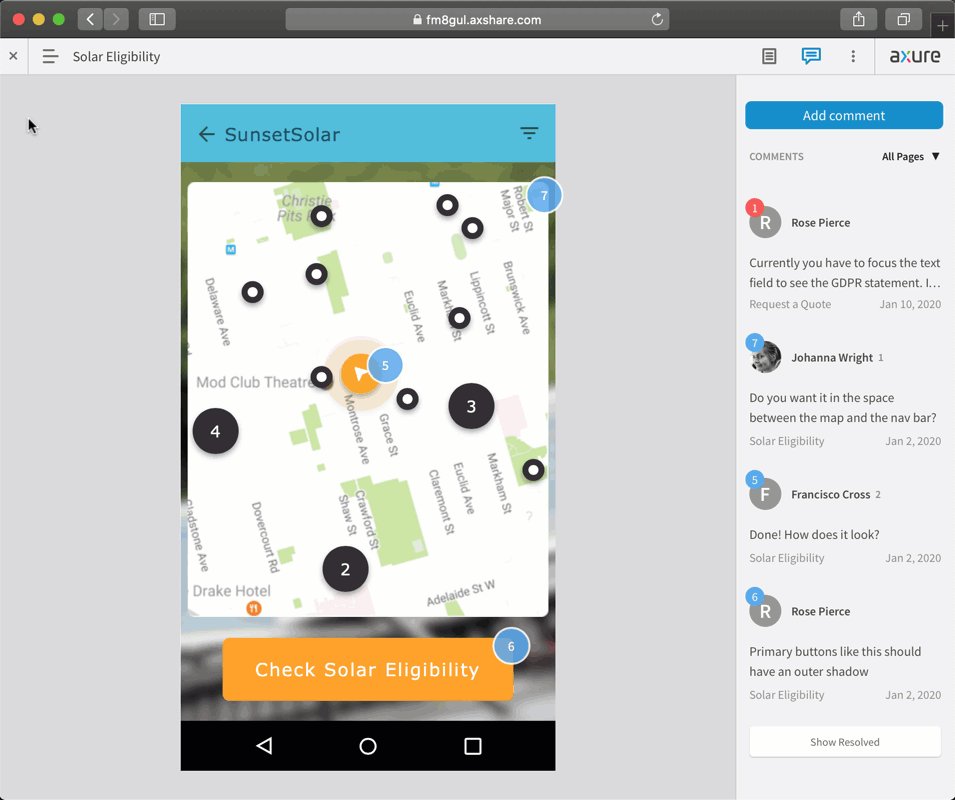
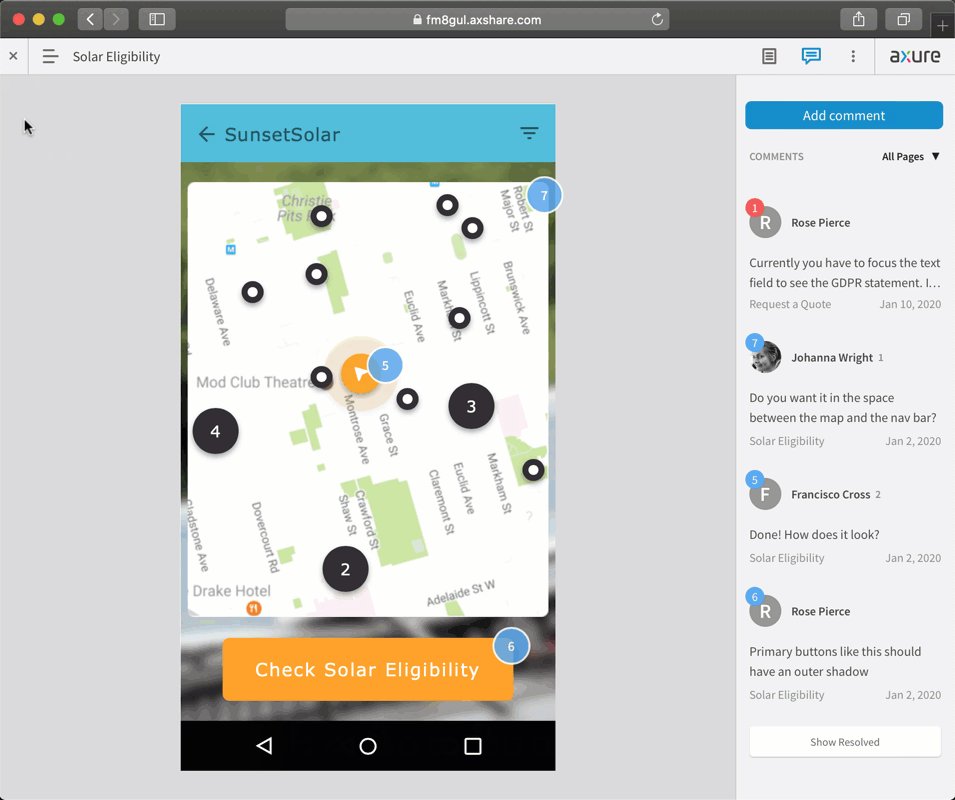
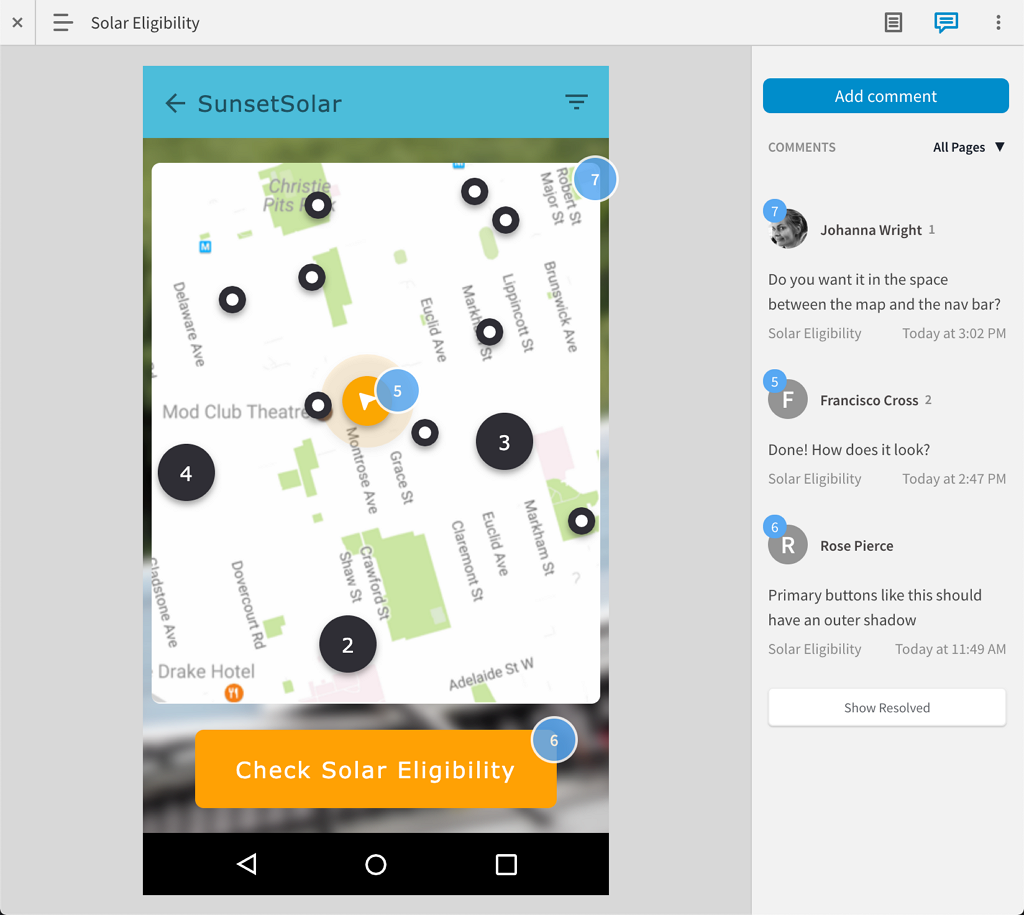
Comments
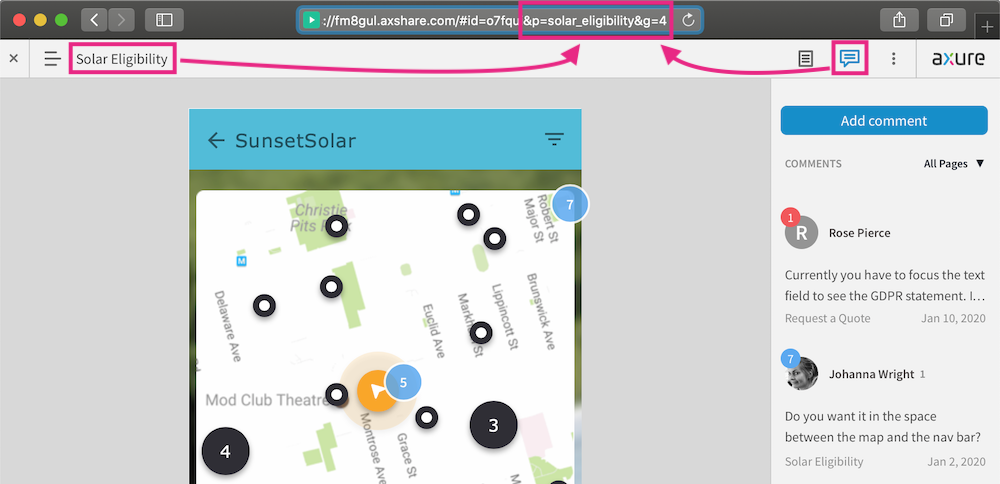
For projects hosted on Axure Cloud, you can click the Comments icon at the top-right of the page to read and participate in discussions about the current page. To learn more, check out the Axure Cloud discussions article.

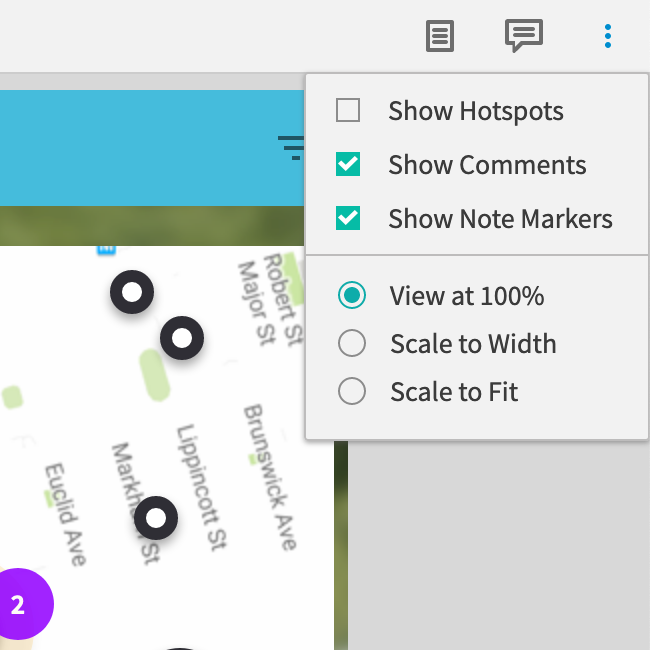
View Options
The View Options menu at the top-right of the page contains options that control the appearance of the prototype itself.

Markup
Show Hotspots: Highlights all interactive widgets on the page with a teal glow.
Show Comments: (Axure Cloud only) Toggles the pins for onscreen discussion comments. When they're visible, you can click a marker to see its associated comment(s).
Show Notes: Toggles the numbered markers that appear on widgets with notes assigned to them. When they're visible, you can click a marker to read the widget's notes.
Scaling
View at 100%: Displays the prototype at the size it was designed at on the Axure RP canvas.
Scale to Width: Scales the prototype to fit to the browser window's width. Useful when viewing a prototype on a mobile device.
Scale to Fit: Scales the prototype to fit entirely within the browser window's width and height.
Saving and Sharing Prototype Player Configurations
Whenever you open a page, open or close a pane — such as the Discussions pane — or change a selection in the prototype player, the change is reflected at the end of the prototype URL in your browser's address bar.

You can bookmark the full URL to save your prototype player configuration. When you navigate to that bookmark in the future, the player will appear in the exact configuration you left it in.
You can take advantage of this to share your prototype player configuration with other teammates and stakeholders as well. If you want the player to be configured a certain way when others view your prototype, do the following:
Configure the prototype player to appear how you want others to see it.
Copy the full URL from your browser's address bar.
Send that URL to your team.
Hiding the Prototype Player
Click the X at the top-left of the page to hide the prototype player from view. You can then copy the URL in your browser's address bar to share the prototype with the player hidden.
To show the prototype player again, hover your cursor at the top-left of the page and click the > that appears.