Raised Events
Raised events are events in masters that you "raise" up out of the master to be accessible at the page level. This allows you to configure actions under the event that target widgets outside the master. It also allows you to configure different actions under the event for each instance of the master.
Raising an Event
Open a master on the canvas.
Select a widget in the master whose event you want to raise. You can also click a blank spot on the canvas to work with the master's own page events.
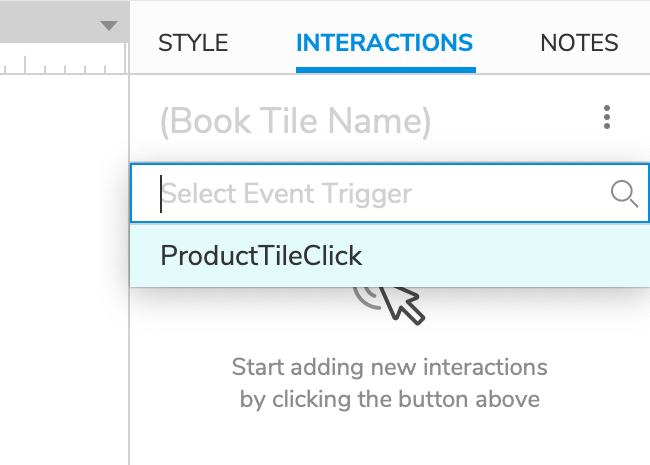
In the Interactions pane, click New Interaction and select the event you want to raise.
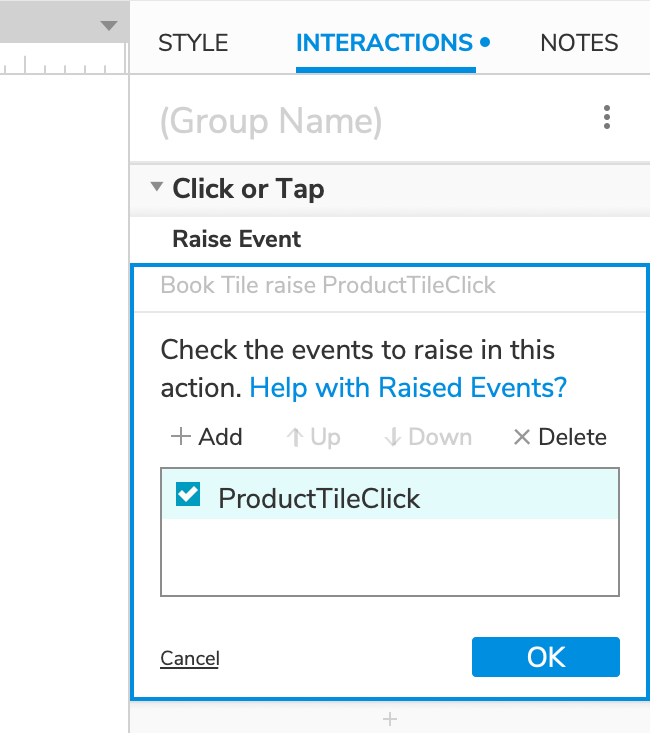
At the bottom of the action list, select Raise Event.
Click Add to create a new raised event, and give it a descriptive name. Alternatively, you can select from the list of raised events you've previously created in this master.
Note
You can manage all the raised events in the master you're currently editing by going to Arrange → Manage Raised Events.
Click OK. You can now access the raised event from pages you've added instances of the master to.

Using a Raised Event
Once you've created a raised event in a master, each instance of that master will have its own version of the raised event that you can configure at the page-level. Select an instance of a master and click New Interaction in the Interactions pane to access its raised events.