Snapshot Widgets
Snapshot widgets are used to display screenshots of other diagrams (pages and masters) on pages in your prototype. Whenever the referenced page or master is updated, the image in the snapshot widget is automatically updated to match.
You can display the entire diagram or just a portion of it. You can also apply interactions to the diagram before the snapshot image is captured, such as hiding or showing a widget or changing the state of a dynamic panel.
The snapshot widget is available in the Markup section of the Default widget library.
Tip
Snapshot widgets are handy for diagramming user flows and for adding thumbnails to flow diagrams.
Reference Pages and Masters

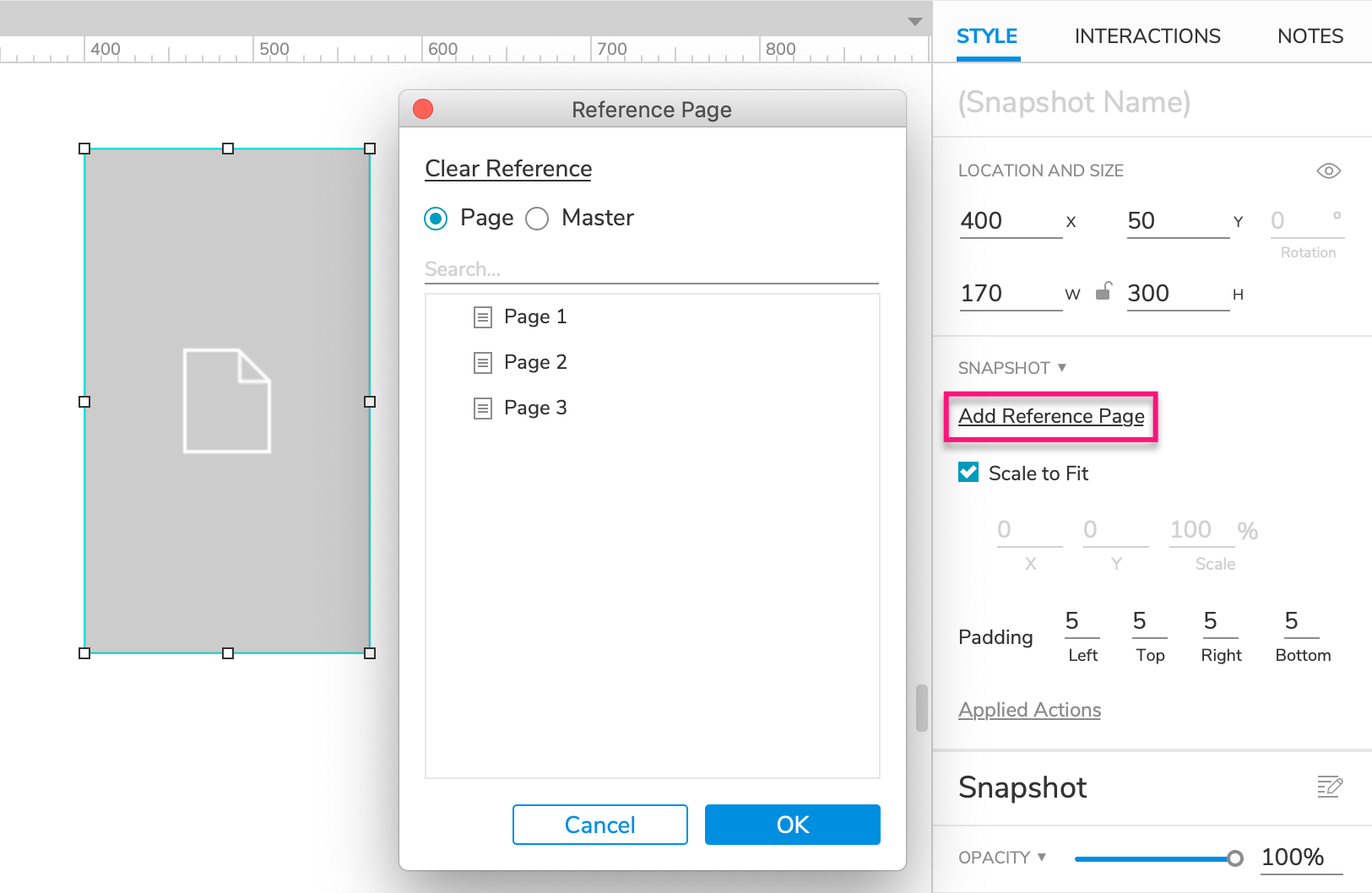
To select a reference page or master for a snapshot widget, click Add Reference Page in the Snapshot section of the Style pane. In the Reference Page dialog that appears, select the button for either Page or Master and then choose a target from the list below.
You can also click Clear Reference at the top of the dialog to leave the snapshot blank.
Scale and Offset


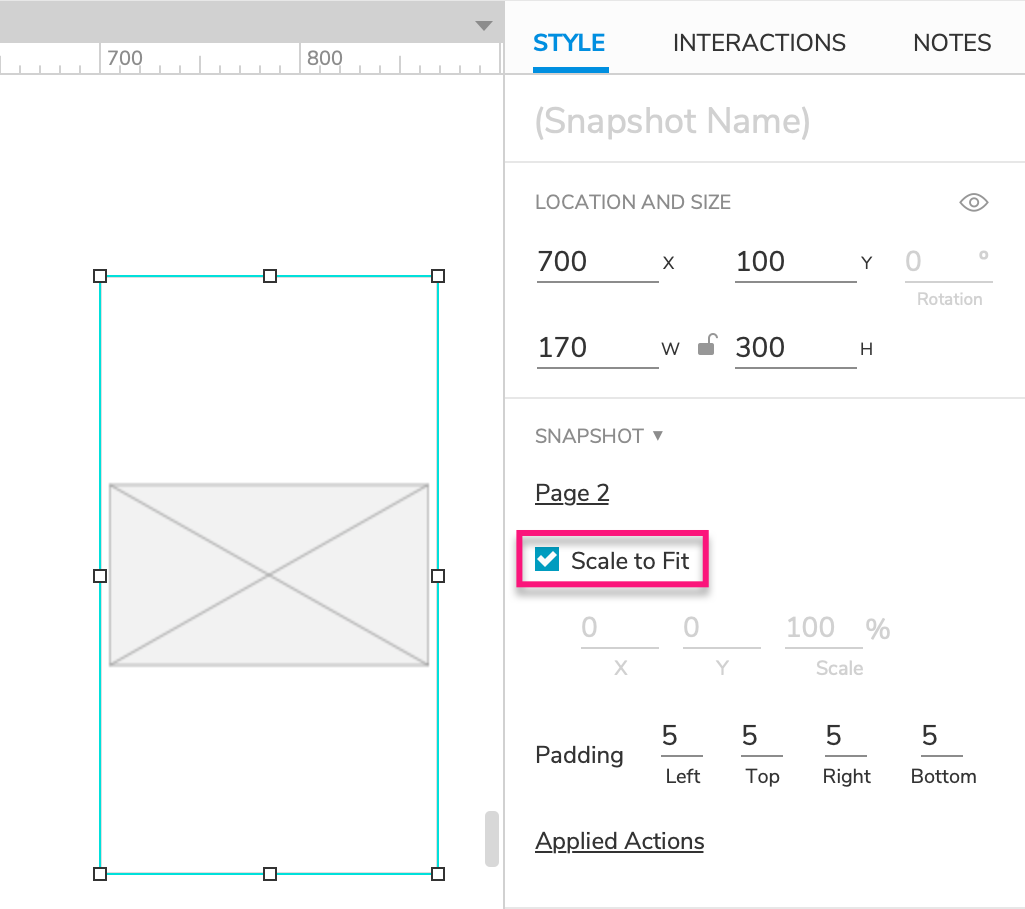
Scale to Fit
Snapshots start in "Scale to Fit" mode, which scales the image of the referenced page or master to fit inside the bounds of the snapshot widget.
You can turn off this option in the Snapshot section of the Style pane. After unchecking the box for Scale to Fit, you will be able to adjust the offset and scale of the captured image.
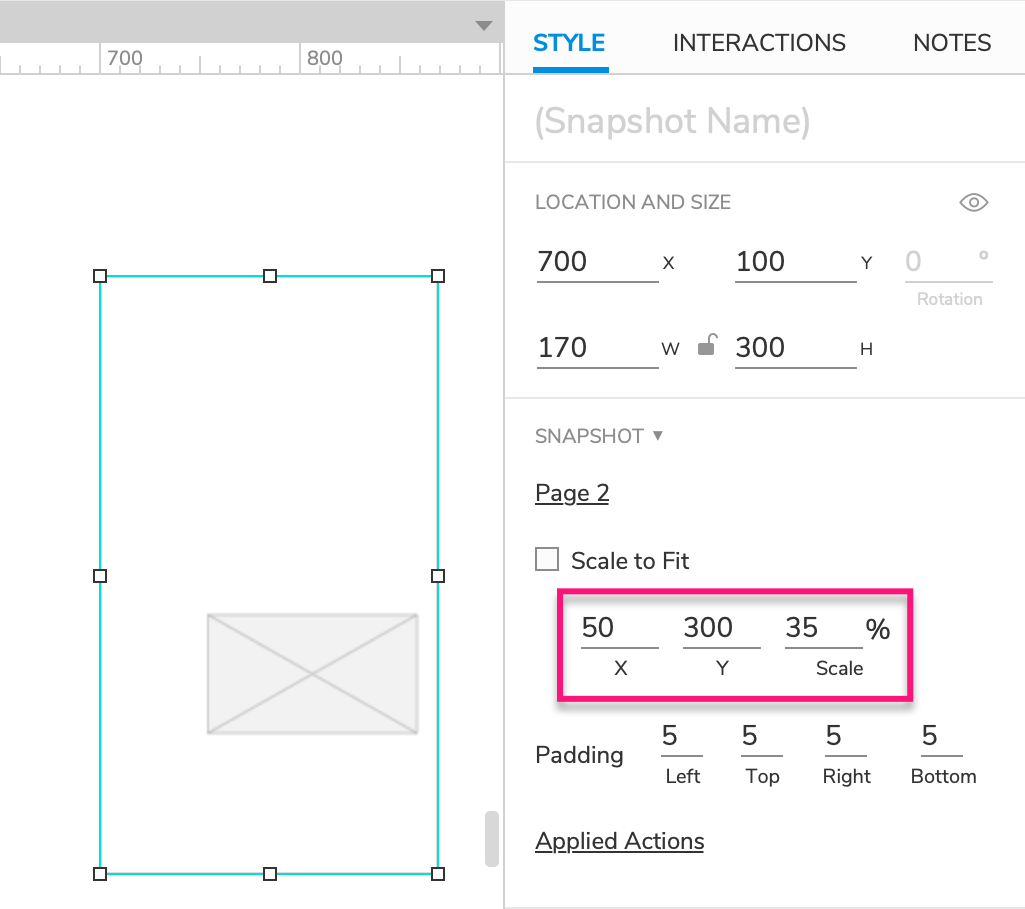
Scale
To scale the image in a snapshot widget, use the Scale field in the Snapshot section of the Style pane. You can also double-click the snapshot and then use the scroll wheel on your mouse to zoom in or out. If your mouse doesn’t have a scroll wheel, you can hold CTRL or CMD while scrolling.
Offset
The snapshot's X and Y offset values let you shift the position of the referenced page or master shown in the snapshot. You can set these in the Snapshot section of the Style pane or by double-clicking the snapshot and then dragging the image within the widget.
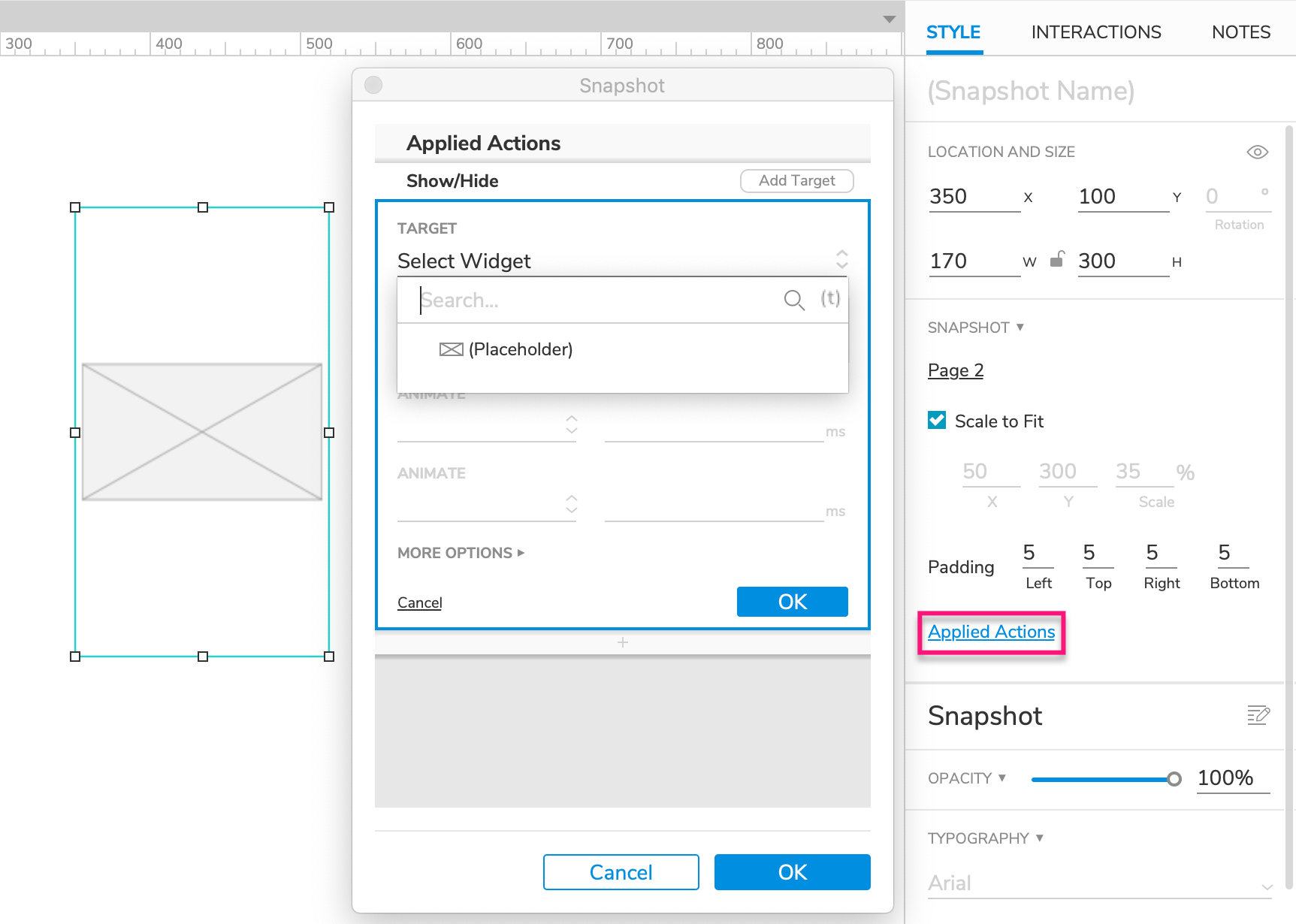
Applied Actions

Applying an action in a snapshot widget triggers that action in the snapshot's thumbnail image. (It does not affect the referenced page or master.)
To apply an action, select a snapshot widget on the canvas and click Applied Actions in the Snapshot section of the Style pane. In the dialog that appears, you can build interactions that target widgets in the referenced page or master.
Tip
Use the Fire Event action if you want to trigger interactions you've already set up in the referenced page or master. For example, if you've configured a button to show a message when clicked, you can fire the button's Click or Tap event to show that message in the snapshot's thumbnail image.
