Updating Repeater Rows
In this tutorial, you'll learn how to dynamically update data in a repeater's dataset using the Update Rows action.
Note
Click here to download the completed RP file for this tutorial.
1. Widget Setup

Open a new RP file and open Page 1 on the canvas.
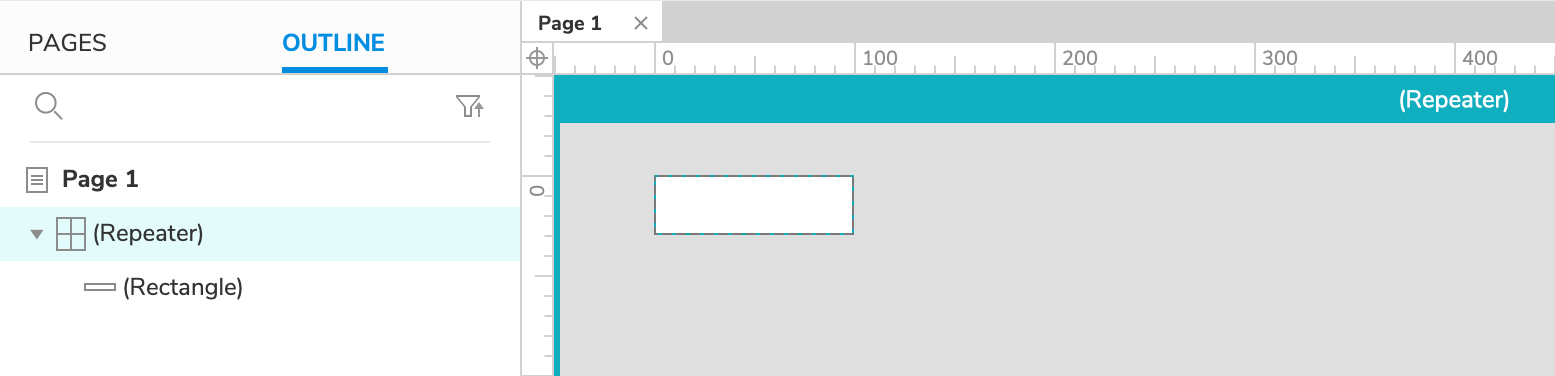
Drag a repeater widget onto the canvas and double-click it to open its item for editing.
2. Update the Row's Column0 Value When the Rectangle Is Clicked
Select the rectangle widget and click New Interaction in the Interactions pane.
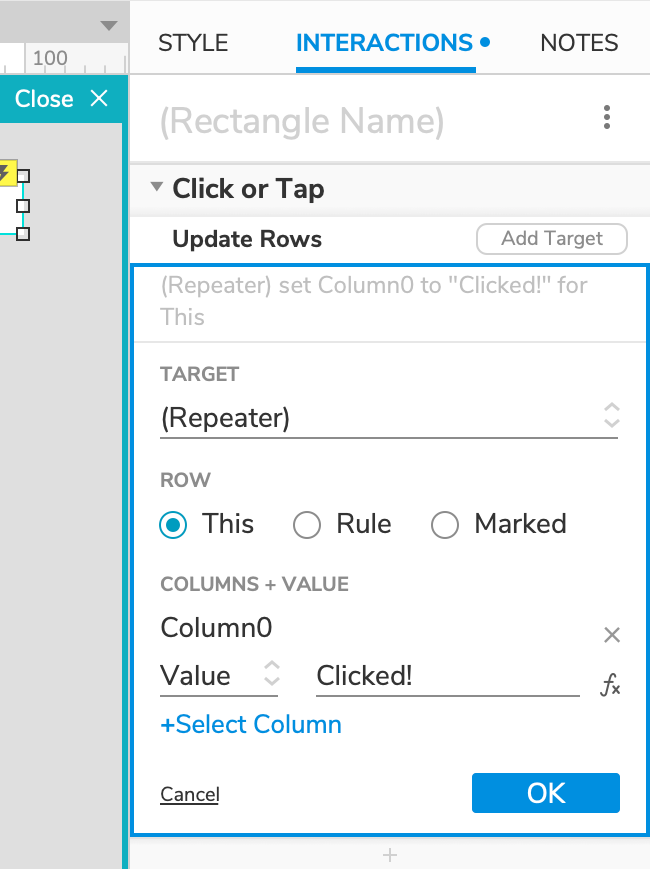
Select the Click or Tap event in the list that appears, and then select the Update Rows action.
Select the repeater widget in the Target dropdown.
Leave the This radio button selected.
Click +Select Column and select Column0 in the list.
Leave Value selected in the dropdown that appears, and enter
Clicked!in the text field next to it.Click OK to save the action.

3. Preview the Interaction
Preview the page in your web browser and click a rectangle in the repeater. Its text should update to "Clicked!".
