Variables
Variables are containers in which you can store text and numbers — referred to as the variable's "value" — for later use. You can display a variable's value on a widget as text, use it in a conditional logic statement, or manipulate it with a bracketed expression.
To see variables in action, check out these tutorials:
Global Variables
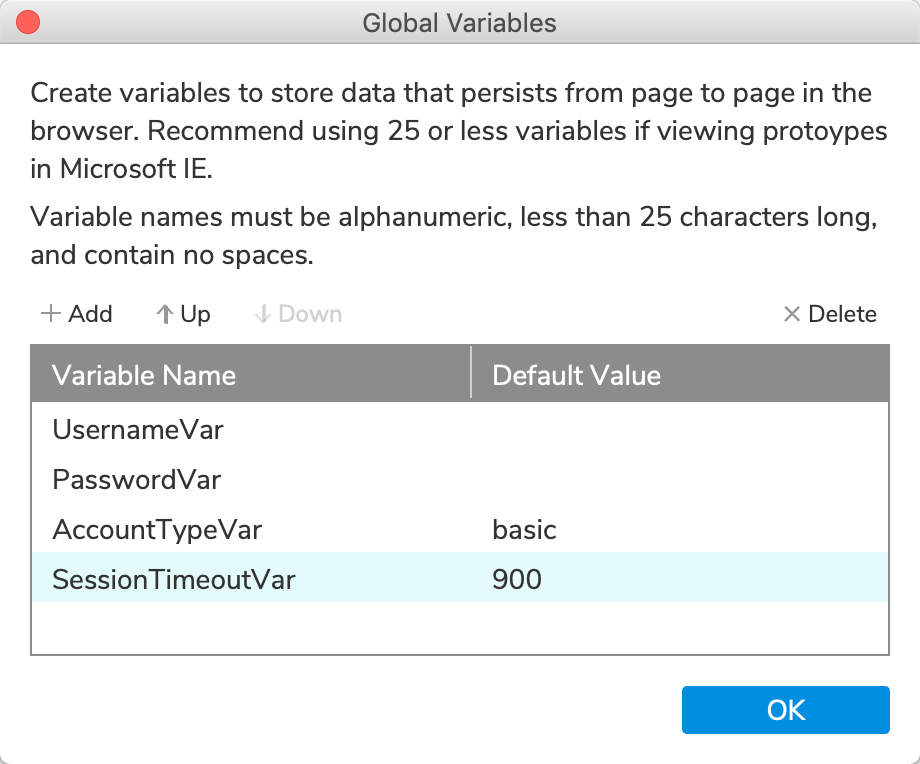
Global variables and their values are accessible from every page in a project, so you can use them to pass information between pages. Go to Project → Global Variables to create and manage your project's global variables.
Setting Global Variable Values
Global variables can start out empty or with a default value. To assign a default value to a global variable, double-click the cell to the right of it, under Default Value in the Project → Global Variables dialog.

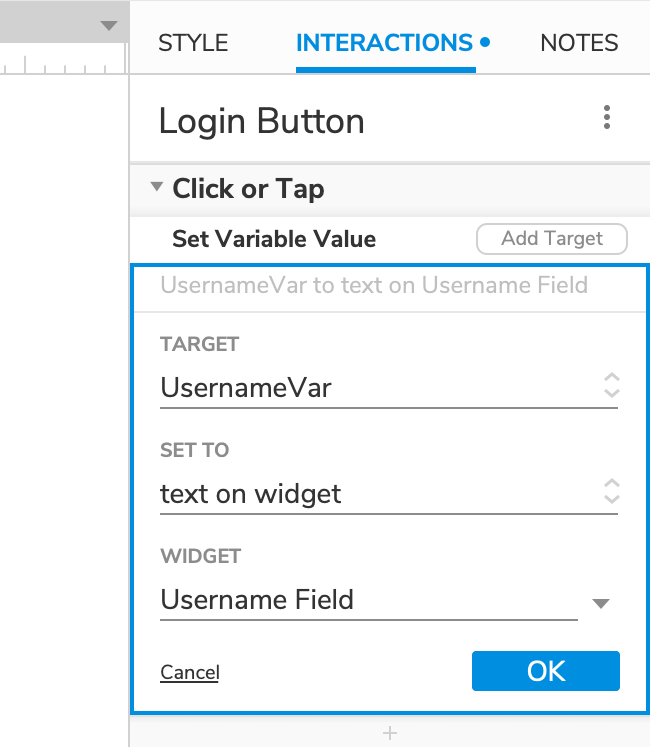
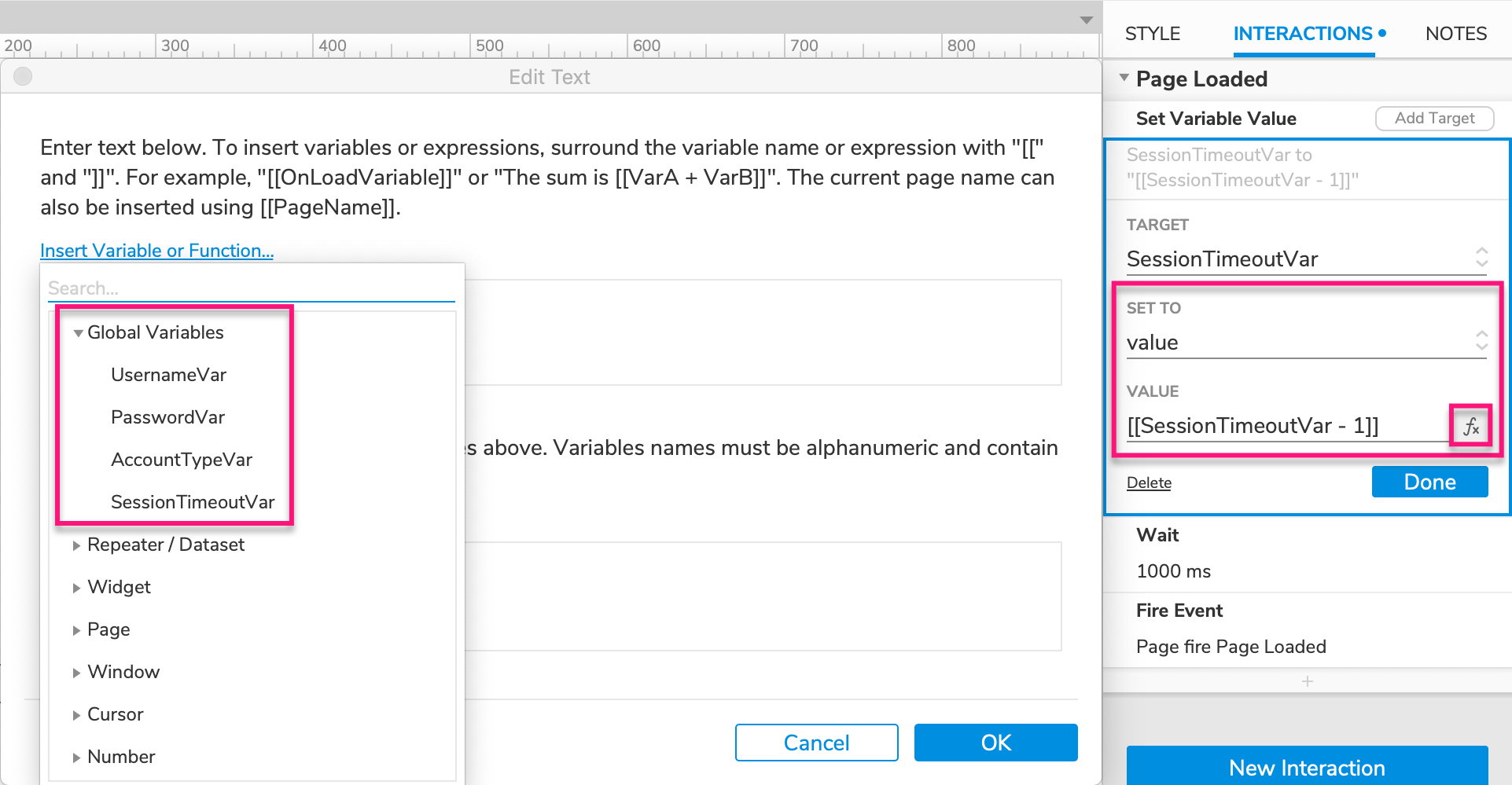
You can also dynamically set a global variable's value with the Set Variable Value action in a page or widget interaction.
Tip
You can use global variables to dynamically capture user input from form widgets like text fields and droplists and pass that input between pages.

Accessing Global Variable Values
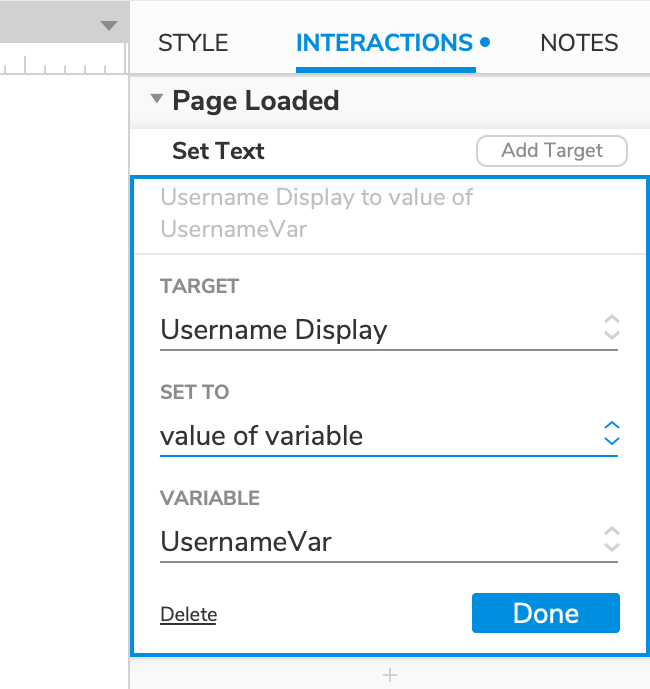
You can access a global variable's value in condition fields and any actions that include the value of variable or length of variable value value options. These include actions like Set Text, Set Selected/Checked, and Set Selected List Option.

You can also access the values of global variables in bracketed expressions anywhere you see the fx icon. You can type the name of a global variable directly into an expression or select from a list of the project's global variables in the Insert Variable or Function dropdown.

Tip
Use a bracketed expression when you need to alter the value of a global variable in some way before it gets evaluated, such as performing a math function on a numeric value or capitalizing a text value.
Checking Global Variable Values in the Web Browser
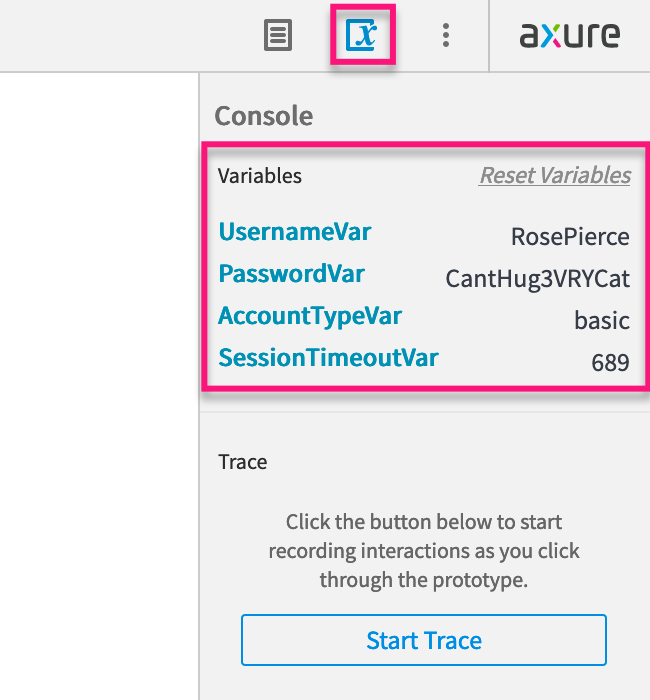
While previewing a prototype in the web browser, you can see the current values of its global variables in the the prototype player's Console. This is useful for testing and troubleshooting complex prototypes since you can see the value of each variable at each stage of an interaction.
In the console, you can also reset the variables back to their default values to help with testing.

Local Variables

Local variables and their values are defined and accessed within a single action or condition field. Use a local variable instead of a global variable when you only need to access the stored value once, in a single location.
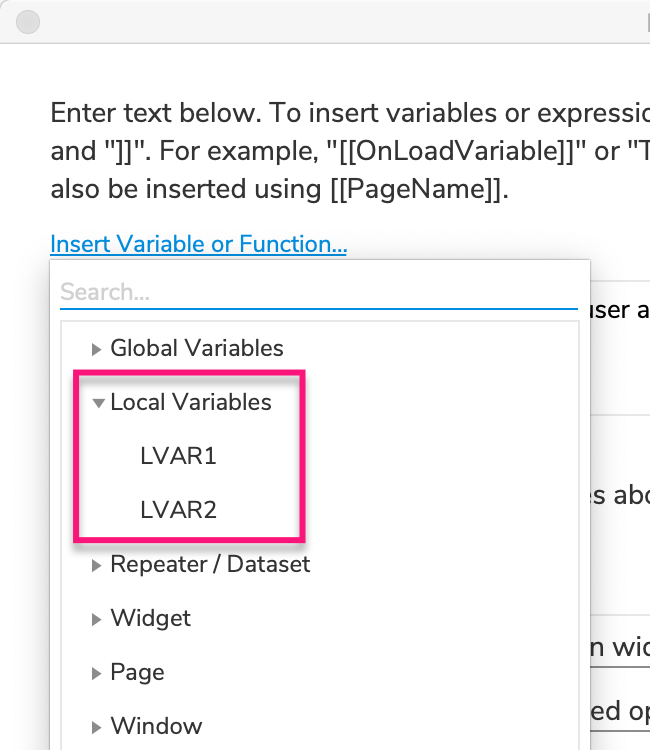
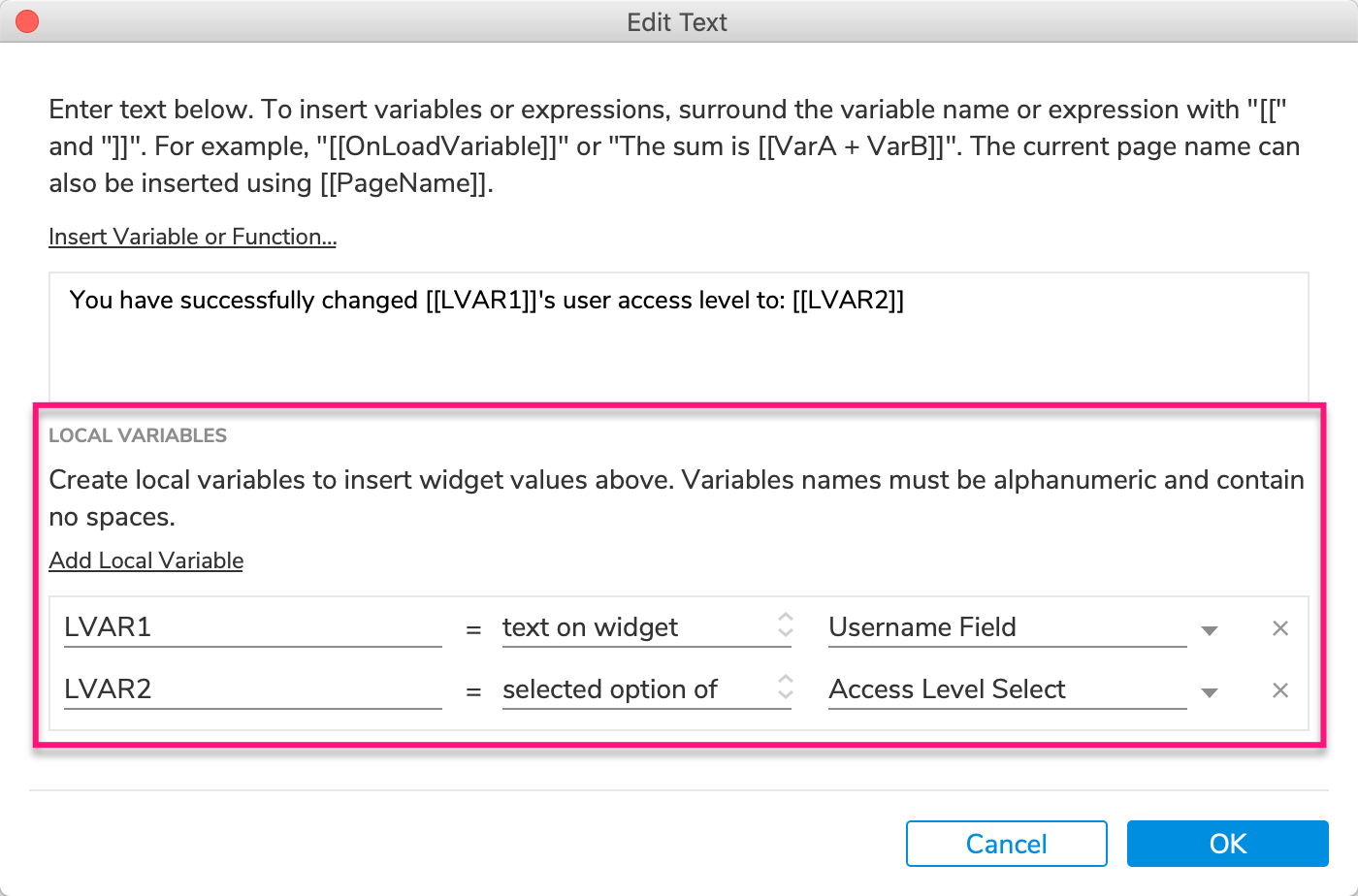
You can create local variables in the Edit Value dialog, accessible anywhere you see the fx icon.
Accessing Local Variable Values
You can access the value of a local variable in bracketed expressions in the Edit Value dialog that the variable is declared in. You can type the name of the variable directly into an expression or select from a list of local variables in the Insert Variable or Function dropdown.
Tip
You can rename a local variable by clicking its name at the bottom of the Edit Value dialog. All uses of the variable's name in the expressions in this dialog will be updated automatically.