Widget Groups
When you have several widgets you'd like to treat as one item for purposes of moving, editing, or applying interactions, you can group them. Then instead of working with each widget separately, you can work with the group itself to affect all of its contained widgets.
![]()
Grouping and Ungrouping
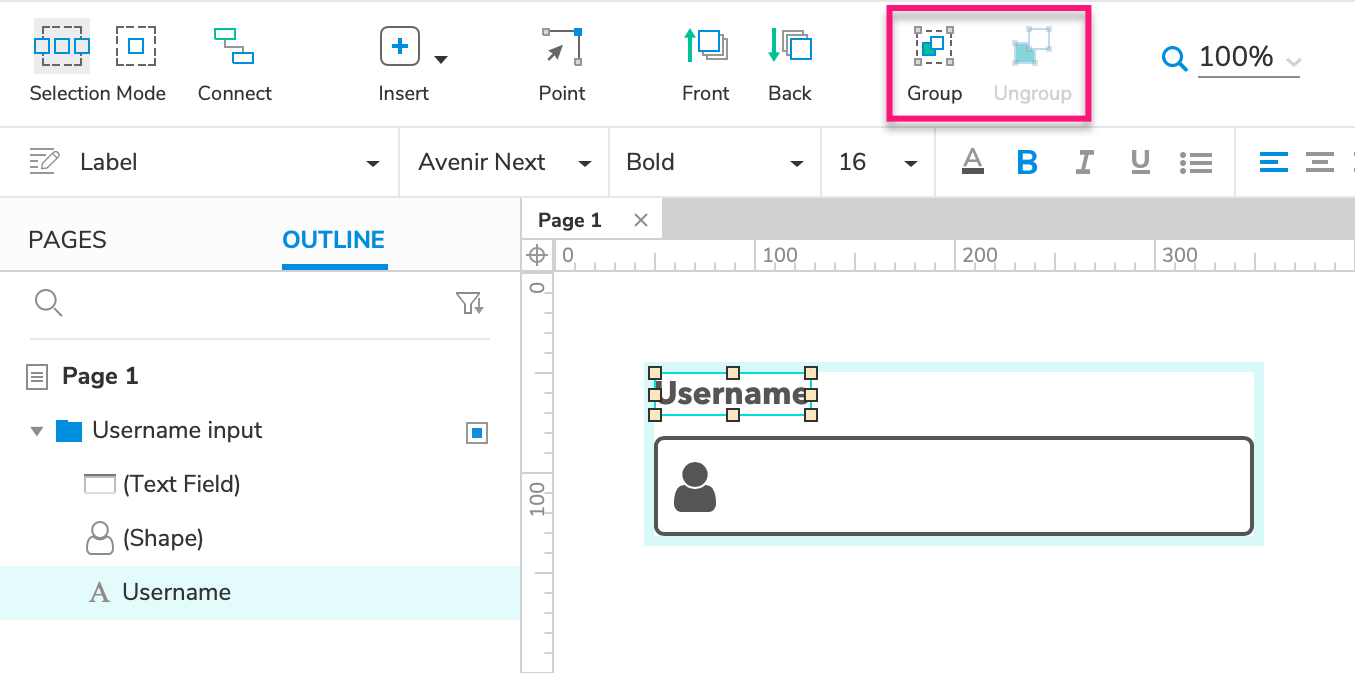
To group two or more widgets together, select them and click Group in the top toolbar. To break apart a group of widgets, select it and click Ungroup.

Groups appear in the Outline pane as folders, and contained widgets are listed under the folder. You can add a widget to an existing group by dragging it into the group's folder. Similarly, you can remove a widget from a group by dragging it out of the folder.
You can also add widgets to a group on the canvas. Double-click the group to select one of its contained widgets. This will place a thick border around the entire group, showing its boundaries. Any widgets you add to the canvas while in this mode will be added to the group.
Editing a Group and Its Contents
Edits you make to a group are also applied to its contained widgets. Changing a group's dimensions will proportionally resize widgets in the group, and editing a group's style properties, such as font face or fill color, will apply those changes to the contained widgets as well.
Note
Group-level changes are only applied to widgets for whom the change is possible. For example, repeater widgets cannot be resized, so a repeater in a group will not be resized when the group is resized.
To edit the widgets in a group individually, double-click one of the contained widgets on the canvas or select it in the Outline pane.
Special Interactions
Fire Mouse Style Effects
By default, widgets with mouse style effects inside groups work as usual: The style effect is shown when you mouse over or click on the widget in the web browser. You can, however, choose to fire the style effects of all contained widgets at once when you mouse over or click on any part of the group itself, including any empty space between widgets.
To do so, select the group and check the box for Fire Mouse Style Effects in the Interactions pane.
Targeting Groups with Actions
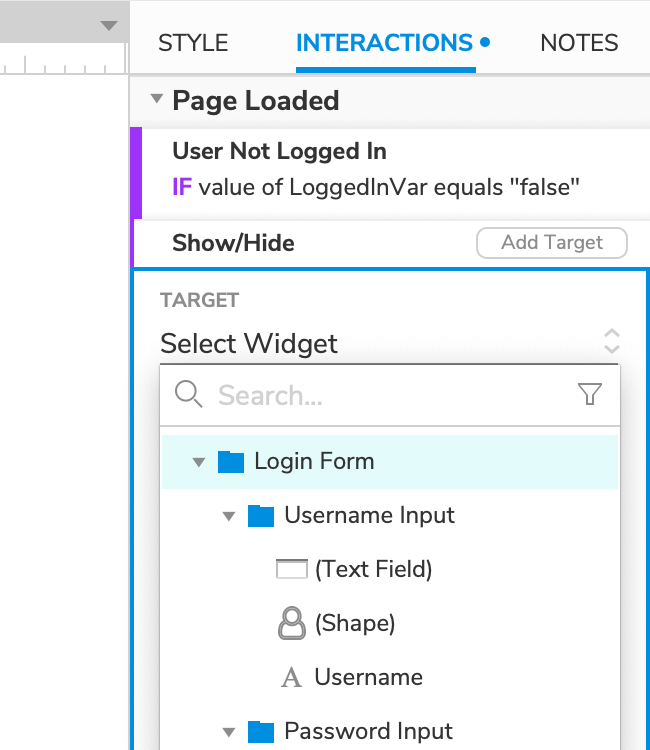
Actions can be applied to groups just like any other widget type. When configuring actions like Show/Hide Widget, you can choose a group to show or hide instead of an individual widget. This will hide the group along with all of its contained widgets.
Tip
Use a widget group when you want to show or hide a user input form, a dialog, or a modal.

Interactions on Groups VS Contained Widgets
Groups have some of the same events as their contained widgets might have (Click or Tap, for example), which can potentially lead to conflicts. If a group and one of its contained widgets have actions set up on the same event, the widget's actions will be executed instead of the group's.
