Flow Diagrams
You can use Axure RP to make flowcharts, user flows, business process models, and other flow diagrams. Add shape, image, and snapshot widgets to serve as flow elements, and then use the "connector" tool to draw smart lines between them.
![]()
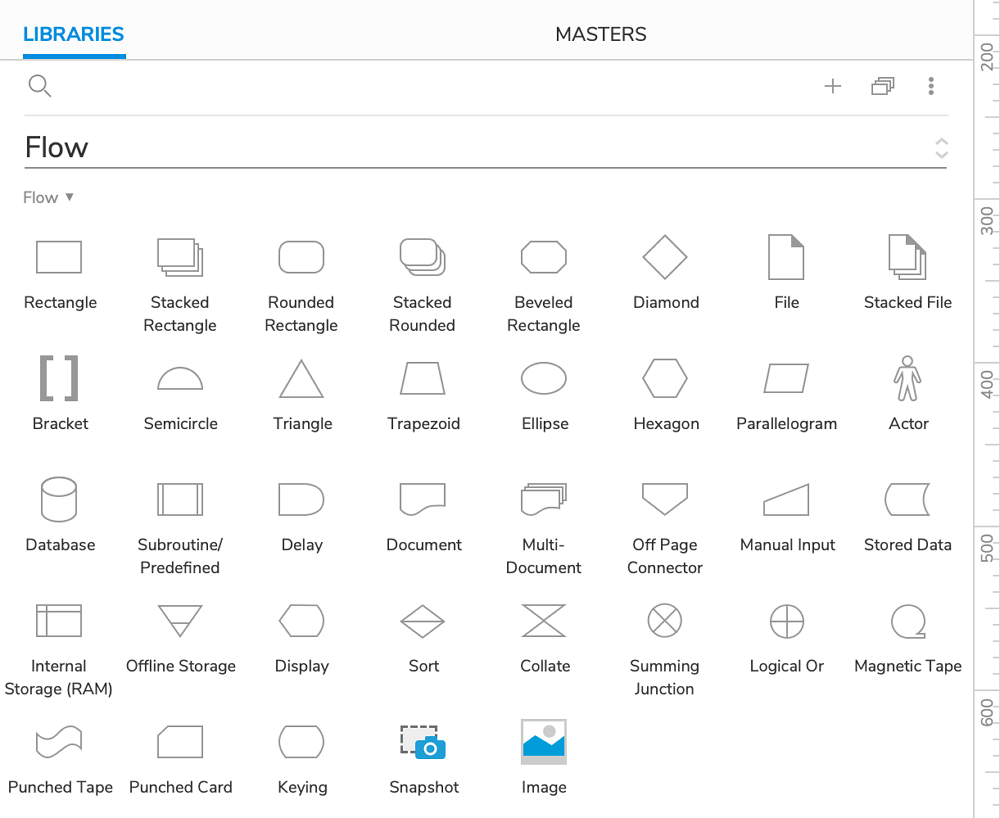
Flow Widgets
You can use all shape, image, and snapshot widgets in flow diagrams. Additionally, the Flow widget library includes many shapes common to flow diagramming, such as process, decision, database, and more. Other flow-dedicated widget libraries, built by members of the Axure user community, can be found on our Download Widget Libraries page.

Tip
When a flow widget represents a page in the RP file, you can link the two by assigning the widget a page reference for its corresponding page.
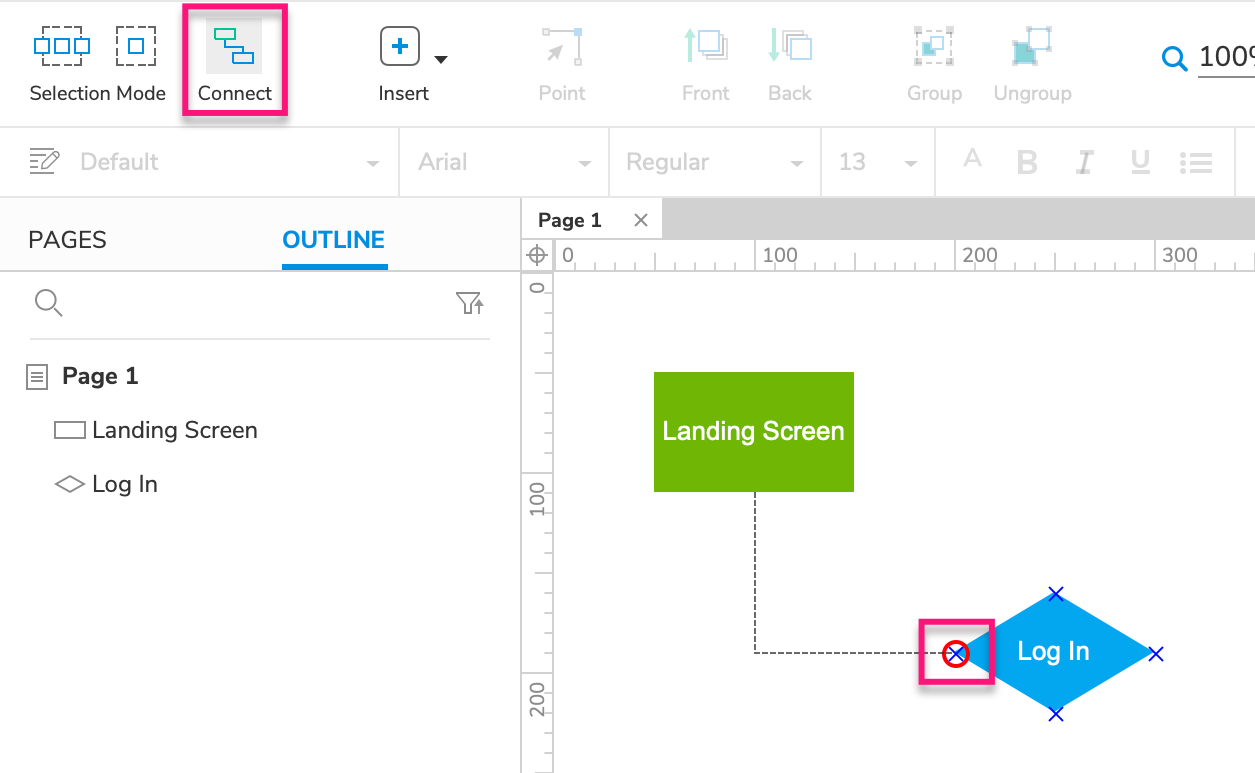
Connectors
Connectors are smart lines you can use to connect the widgets in your flow charts. When you move a flow widget on the canvas, any connectors attached to it will automatically reflow to remain attached.

To draw connectors between your widgets:
Click the Connect icon at the top-left of the UI.
Hover over a widget to reveal its connector points.
Click-and-drag from one of the widget's connector points to a connector point on another widget.
Tip
You can add and edit a widget's connector points as needed.
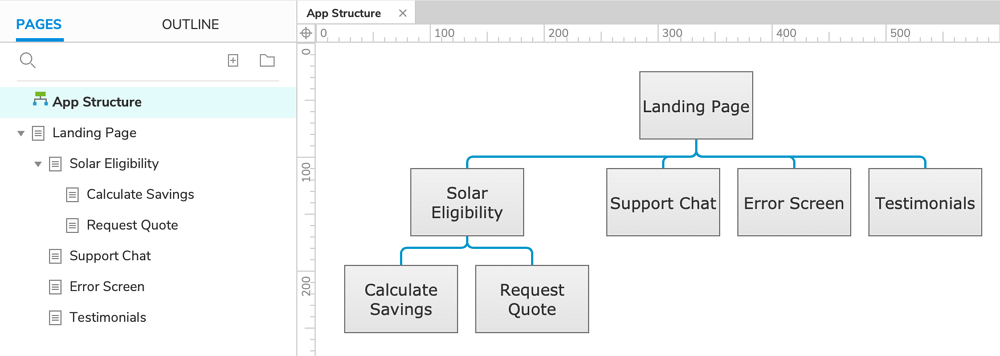
Auto Generating Flow Diagrams

Axure RP can generate a flow diagram for you based on the page structure of your prototype. To get started, make sure that the page structure you want to document has a top-level parent page, and then do the following:
Open the page you want to put the flow diagram on.
Right-click the topmost page of the page structure you want to document, and select Generate Flow Diagram.
Choose between a Standard, vertical diagram or a Right Hanging one, and click OK.
Note
Each shape in the flow diagram will include a page reference for its corresponding page in the project.
Diagram Types
By default, pages are marked with the "Page" diagram type icon in the Pages pane. You can change the diagram type for pages with flow diagrams to "Flow" by right-clicking the page name and selecting Diagram Type → Flow.