Inline Frame Widgets
Inline frame widgets allow you to embed HTML, video, audio, and other media files into your Axure RP diagrams. You can use inline frames to pull in content that exists outside your RP file, such as YouTube videos and Google Maps, or you can use them to embed Axure RP prototype pages within one another.
The inline frame widget is available in the Common section of the Default widget library.
Assigning the Target Page, URL, or File

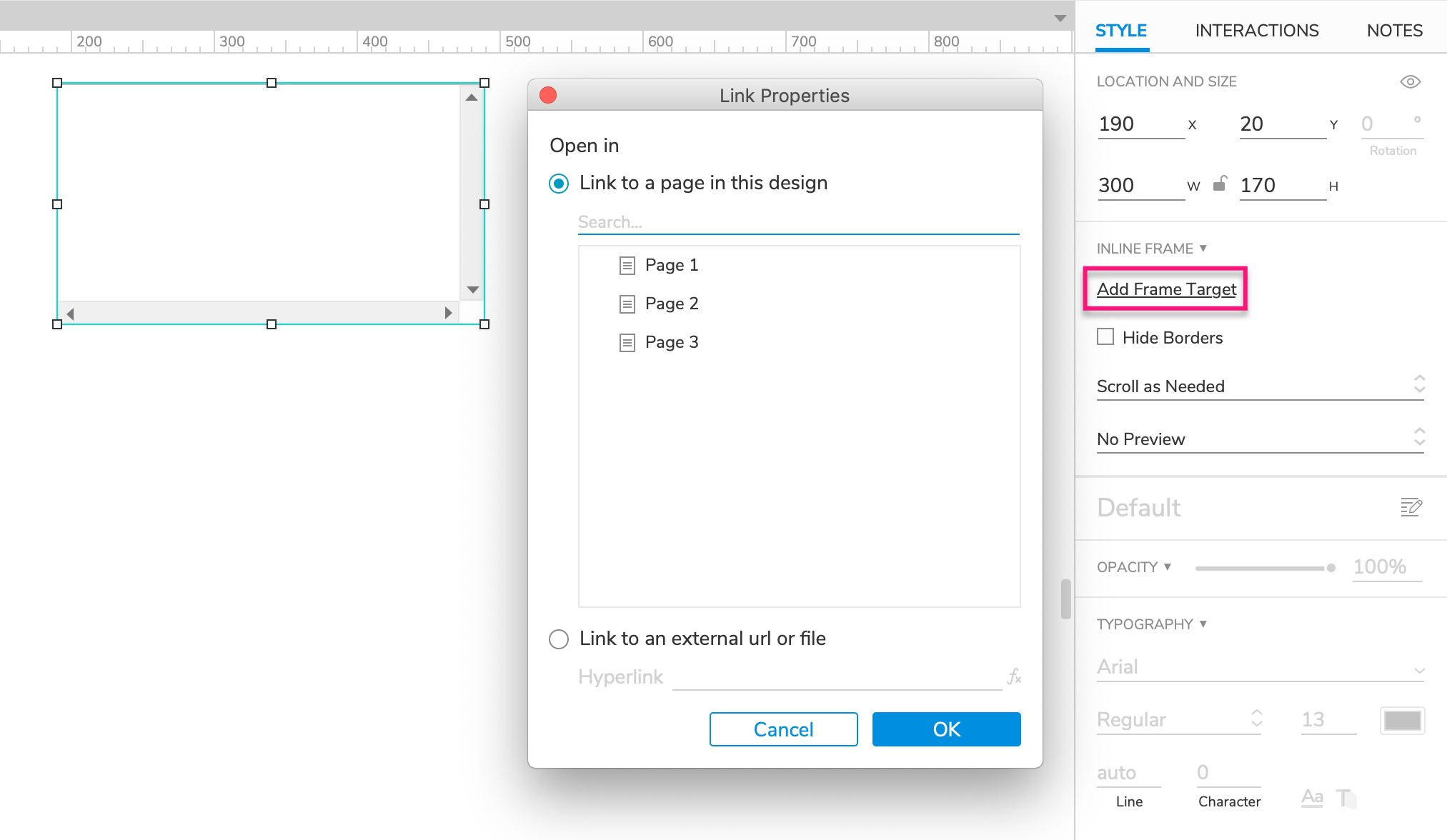
Double-click an inline frame widget or click Add Frame Target in the Style pane to bring up the Link Properties dialog. From here you can choose to embed another page in the RP file, or you can use the Link to an external url or file section to embed external content.
To embed a web-hosted page or file, use its URL; to embed a local file, use its path in your computer's file browser, either relative or absolute (see limitations on local files below).
Special Properties
Removing the Border
By default, the content in an inline frame is surrounded by a border whose styling is controlled by the web browser. To remove the border, select the inline frame and check the Hide Borders checkbox in the Style pane.
Scrolling
By default, an inline frame will be scrollable if its embedded media is larger than the frame itself. It will show a vertical scrollbar if the embedded content is taller than the frame and a horizontal scrollbar if the embedded content is wider than the frame.
To change the scrolling behavior, select the inline frame and choose a different option in the Scroll dropdown in the Style pane.
The Preview Image

An inline frame widget's embedded content is dynamically loaded once the page loads in the web browser. As such, the embedded content does not appear on the Axure RP canvas. To help with the prototyping process, you can hint at a frame's content by giving it a preview image.
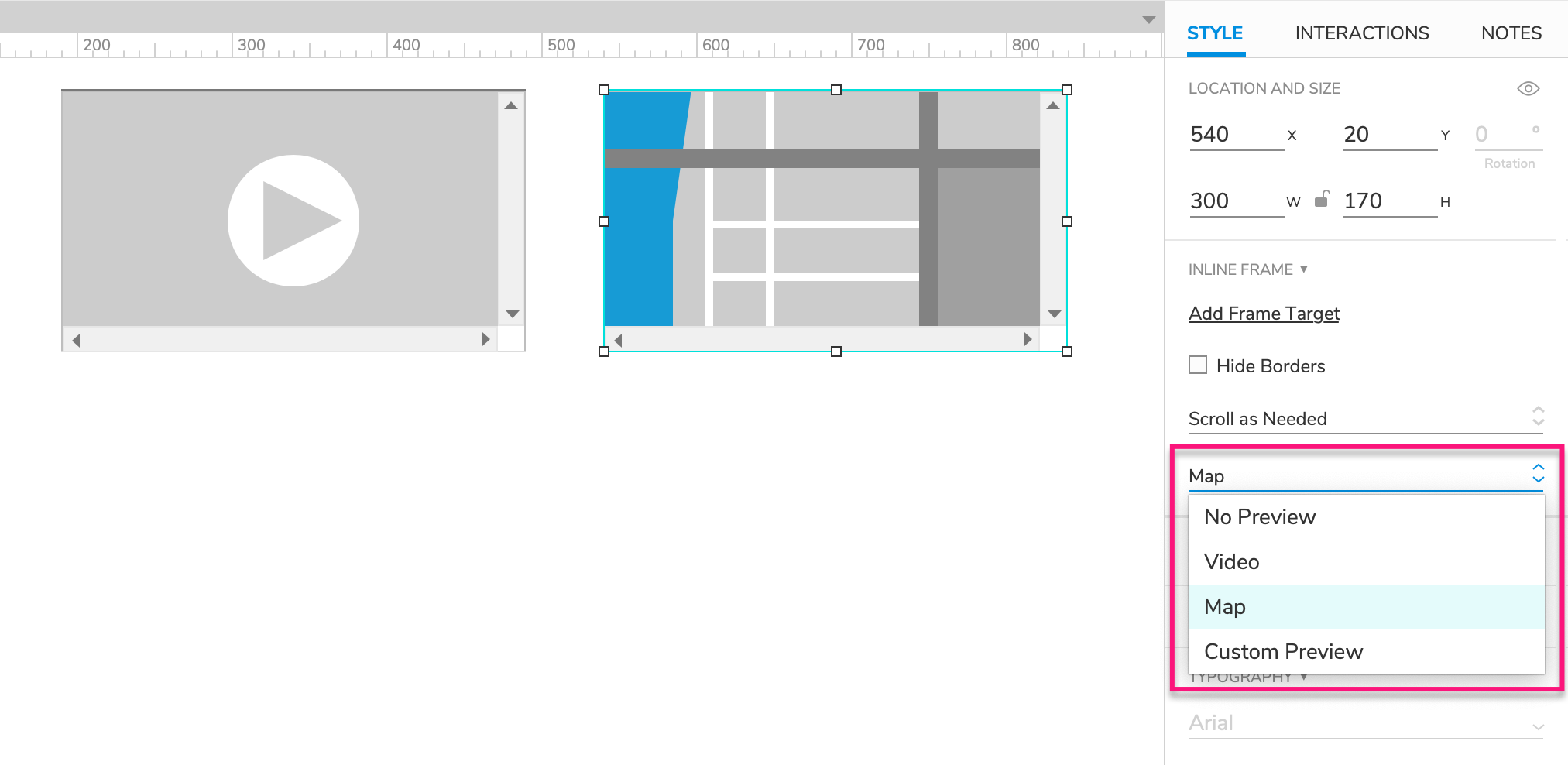
Select an inline frame widget and choose one of the following options in the Preview dropdown in the Style tab:
- No Preview (default)
- Video
- Map
- Custom Preview (allows you to import your own image)
Note
The preview image will only appear on the canvas in Axure RP; it will not show in the web browser.
Special Interactions
Open Link in Frame
You can dynamically set the target page or file for an inline frame widget using an interaction. Set up an Open Link in Frame action under your desired event — the Click or Tap event of a button, for example — and select a page in the RP file or enter an external URL or file path.
Open Link in Parent Frame
The Open Link in Frame action gives you the option to target the "Parent Frame" instead of a specific inline frame widget. You can use this option from the page loaded in an inline frame to change the current page in the window containing the inline frame.
Limitations
Embedding Blocked
Websites can choose to block their pages from being embedded in pages hosted on other domains. This can prevent such pages from being displayed in Axure RP's inline frame widgets.
Some examples of sites that cannot be embedded in an inline frame widget are Google, Facebook, Yahoo, and Twitter.

Passing Variables between Parent and Embedded Pages not Permitted
It is not possible to pass variable values back and forth between the parent page and any embedded pages. This is a type of web security violation called "cross-site scripting," and it is not permitted by most web browsers.
Local Files
As a security measure, most web browsers prevent websites from accessing a computer's local file system. This means that Axure RP prototypes hosted on Axure Cloud or viewed via the Preview option — which serves prototypes over a locally run web server — will not be able to access local files embedded in inline frame widgets.
If you have a local file embedded in an inline frame widget, you will need to view your prototype by generating a local copy of its HTML files via Publish → Generate HTML Files. (To learn more about this option, see our article on viewing and sharing the HTML output.)
