Embedding Media Tutorial
In this tutorial, you'll learn how to embed YouTube videos, Google Maps, and other media in your prototype pages using the inline frame widget.
Note
Click here to download the completed RP file for this tutorial.
YouTube Videos
1. Widget Setup

Open a new RP file and double-click Page 1 in the Pages pane to open it on the canvas.
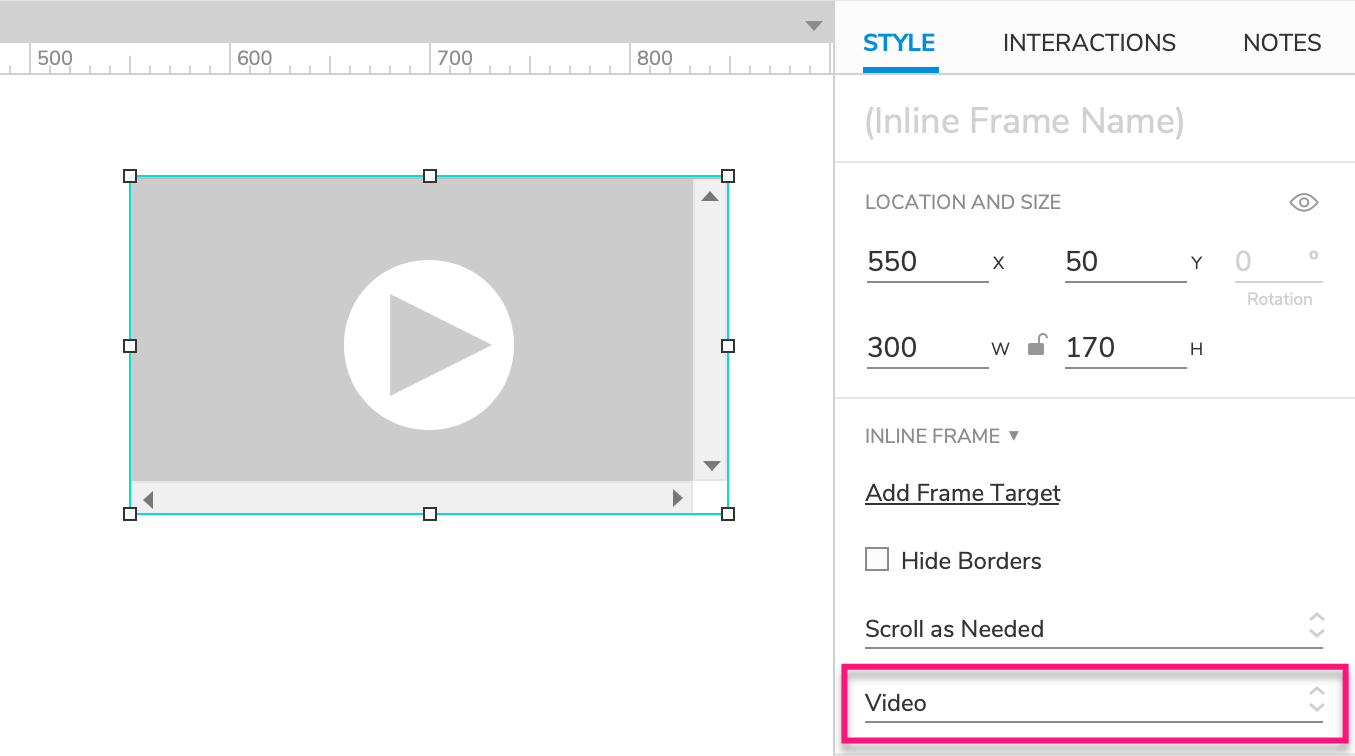
Drag an inline frame widget onto the canvas from the Libraries pane.
In the Style pane, select Video in the inline frame Preview dropdown.
Note
The inline frame preview image is displayed only on the Axure RP canvas, and it serves to let you know what kind of content the frame will display in the web browser.
2. Get an Embed URL from YouTube

In your web browser, navigate to www.youtube.com and locate the video you would like to embed.
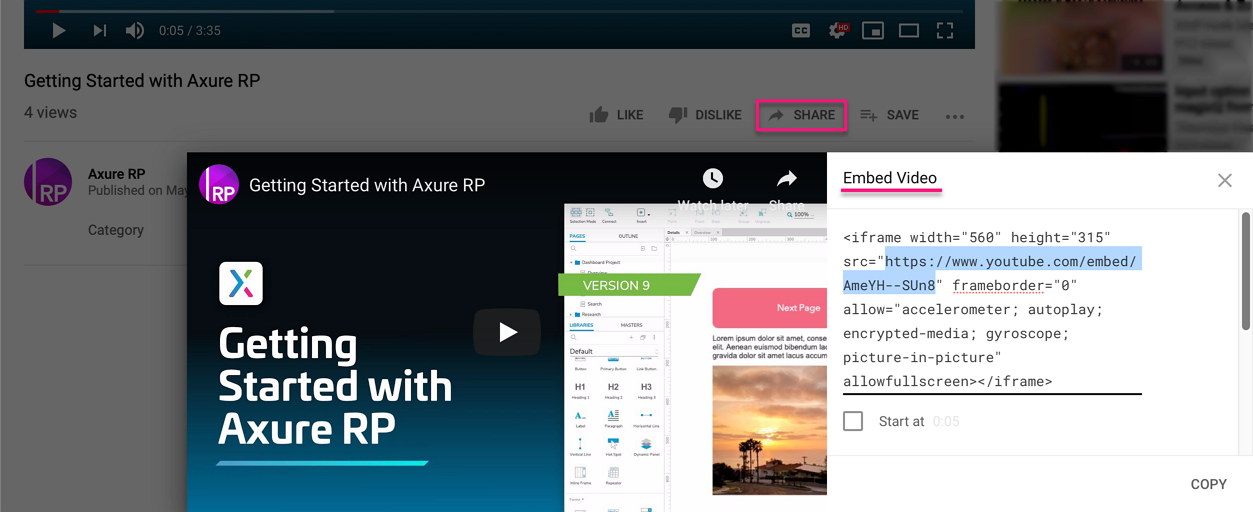
Just below the video, click the Share icon. In the dialog that appears, click Embed.
In the embed code that appears to the right, locate the
srcattribute and highlight the URL to the right of it (without the quotes). Copy the URL.
3. Set the Inline Frame's Target to the Video's URL
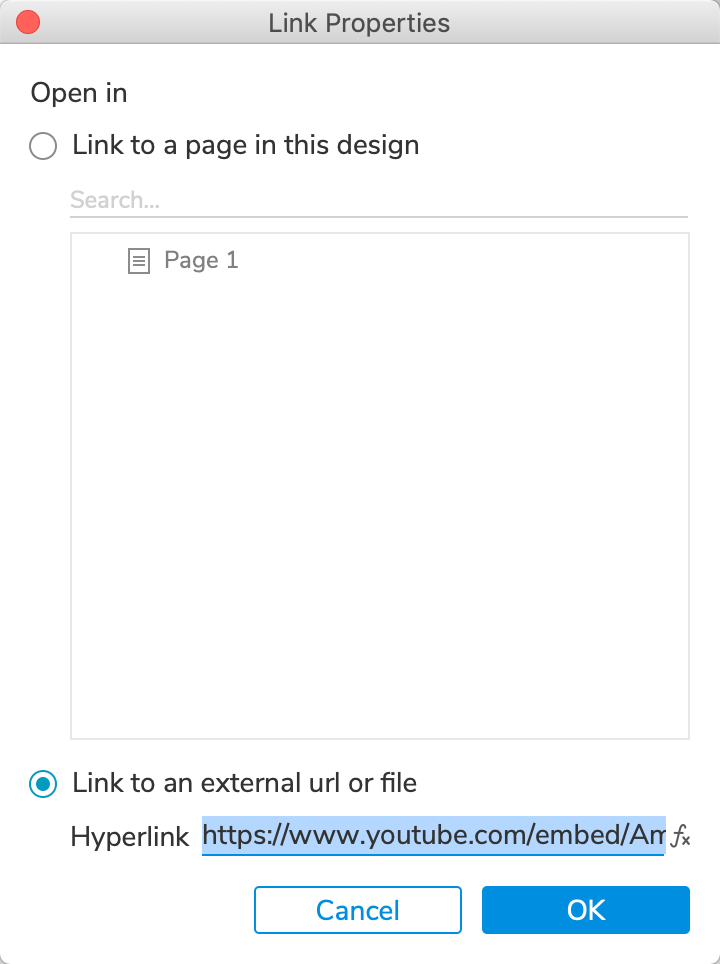
Back in Axure RP, double-click the inline frame to open the Link Properties dialog.
At the bottom of the dialog, select the radio button for Link to an external url or file and paste the URL you copied from YouTube into the Hyperlink field.
Click OK to close the Link Properties dialog.

4. Preview the Page
Preview the page, and the YouTube video should appear in the inline frame.
Google Maps
1. Widget Setup

Open a new RP file and double-click Page 1 in the Pages pane to open it on the canvas.
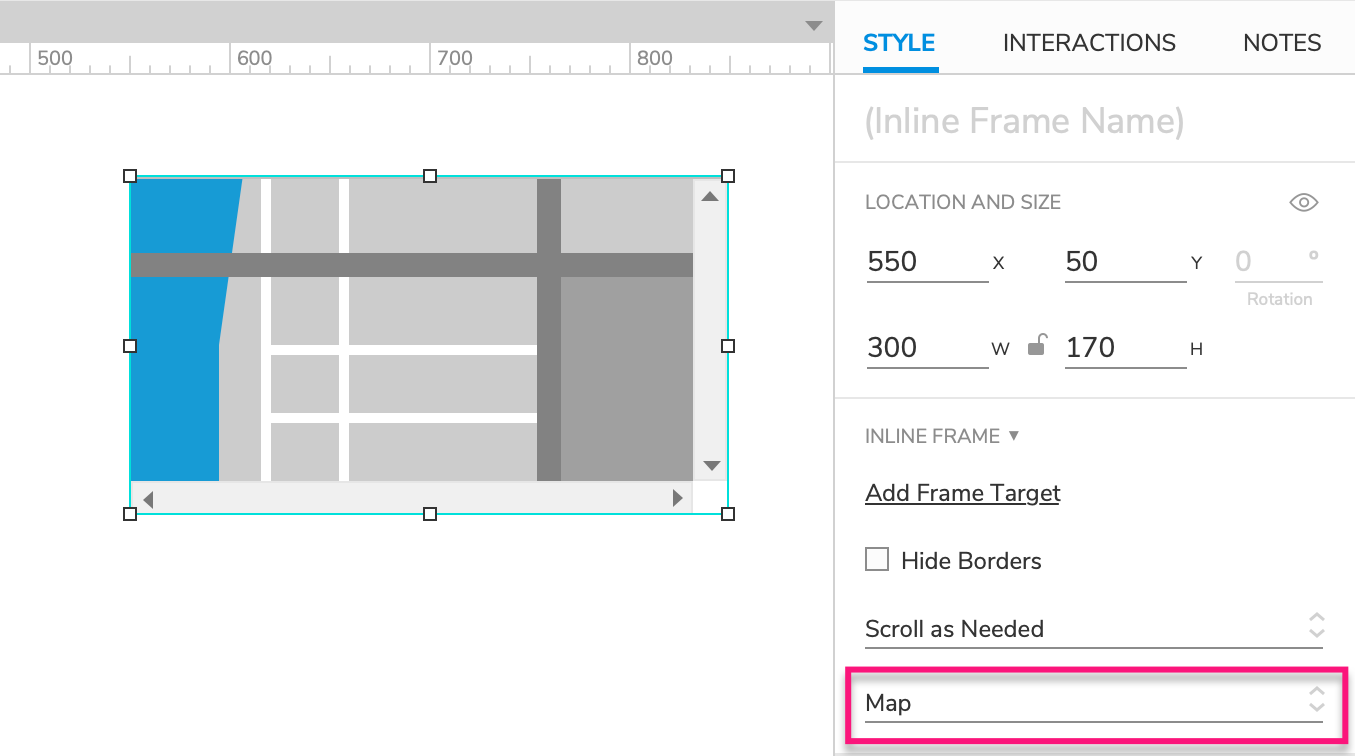
Drag an inline frame widget onto the canvas from the Libraries pane.
In the Style pane, select Map in the inline frame Preview dropdown.
Note
The inline frame preview image is displayed only on the Axure RP canvas, and it serves to let you know what kind of content the frame will display in the web browser.
2. Get an Embed URL from Google Maps

In your web browser, navigate to www.google.com/maps and search for an address or location you would like to use.
Click the Share icon in the left panel. In the dialog that appears, click Embed a map.
In the embed code that appears at the top of the tab, locate the
srcattribute and highlight the URL to the right of it (without the quotes). Copy the URL.Note
The URL will be very long, so make sure to highlight all of it, everything up to the closing quotation marks. Example:
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3356.8953887537073!2d-117.16021218445606!3d32.71540739443067!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x80d953589d4f36eb%3A0x4c8aa579077a06bd!2s1100%2C+707+Broadway%2C+San+Diego%2C+CA+92101!5e0!3m2!1sen!2sus!4v1558551203274!5m2!1sen!2sus
3. Set the Inline Frame's Target to the Map's URL
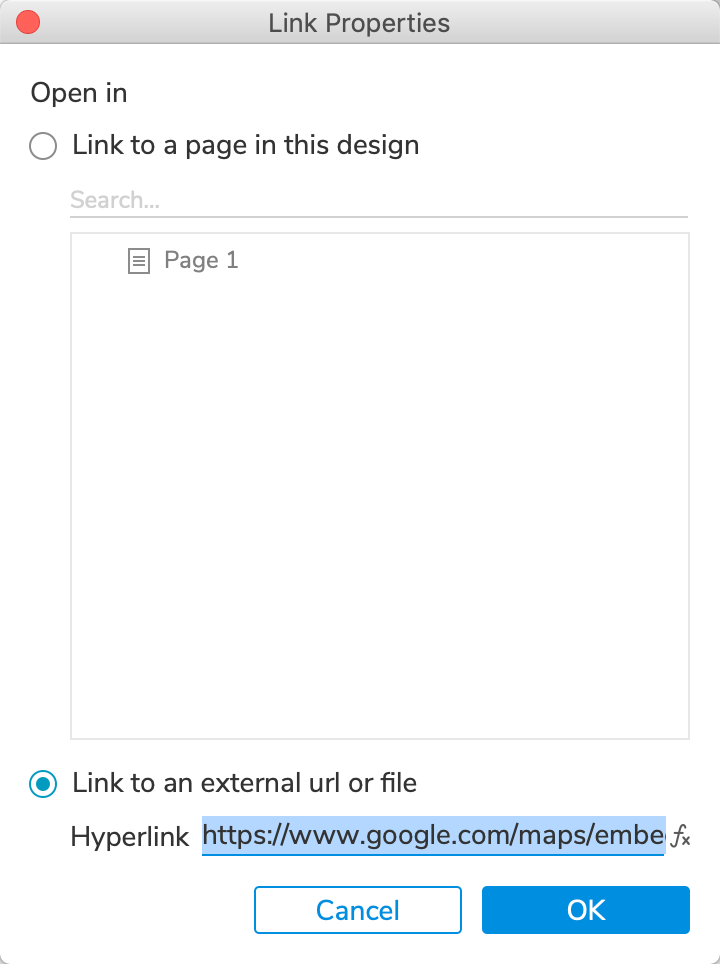
Back in Axure RP, double-click the inline frame to open the Link Properties dialog.
At the bottom of the dialog, select the radio button for Link to an external url or file and paste the URL you copied from Google Maps into the Hyperlink field.
Click OK to close the Link Properties dialog.

4. Preview the Page
Preview the page, and the Google Map should appear in the inline frame.
Additional Information and Tips
Embedding Local Content
To embed a file from your computer in an inline frame widget, use the file's path in your computer's file system (either relative or absolute). Double-click the inline frame and enter the file path in the Link to an external url or file section.
Note
Read about the limitations of working with local files in the inline frame widget reference guide.
