Full Width Image or Banner Tutorial
In this tutorial, you'll learn how to make an image or bar of color that fits to the full width of the browser window.
Note
Click here to download the completed RP file for this tutorial.
1. Widget Setup

Open a new RP file and double-click Page 1 in the Pages pane to open it on the canvas.
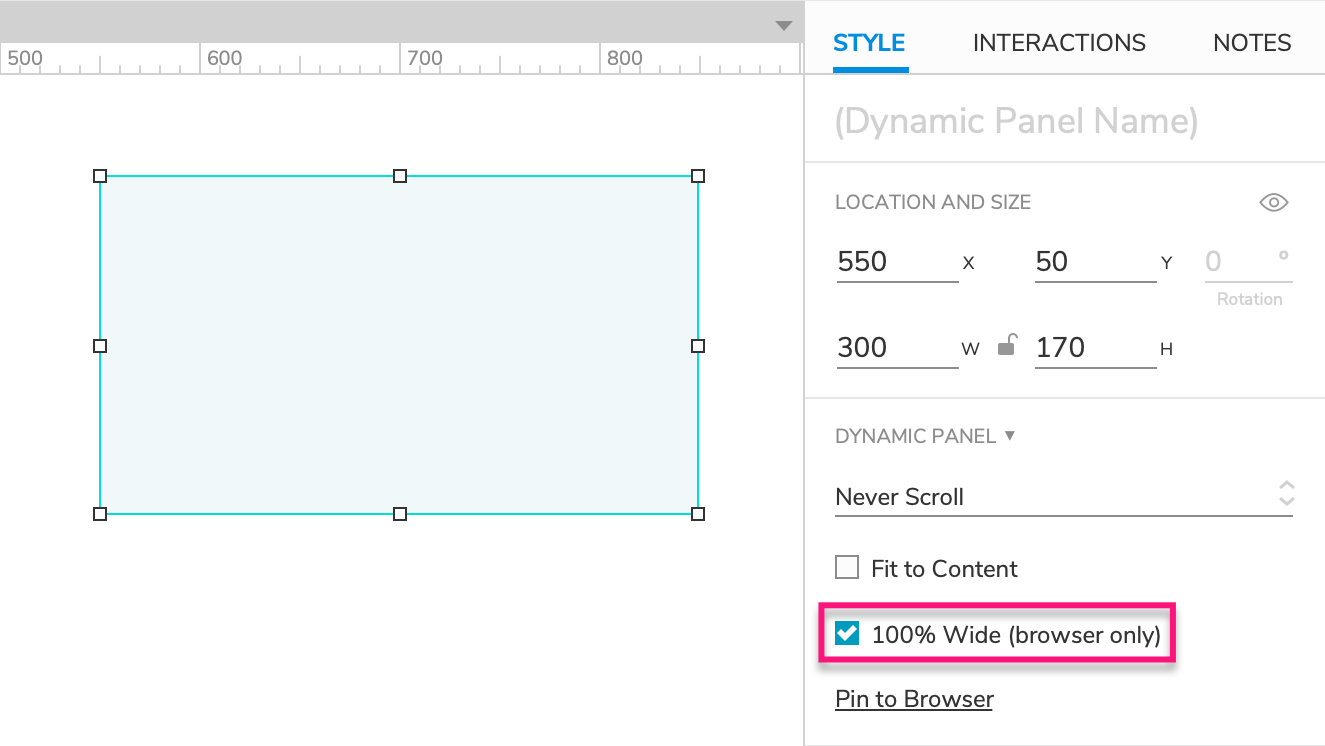
Drag an empty dynamic panel widget onto the canvas from the Libraries pane.
In the Style pane, check the box for 100% Wide (browser only).
2. Give the Dynamic Panel a Fill Color or Image
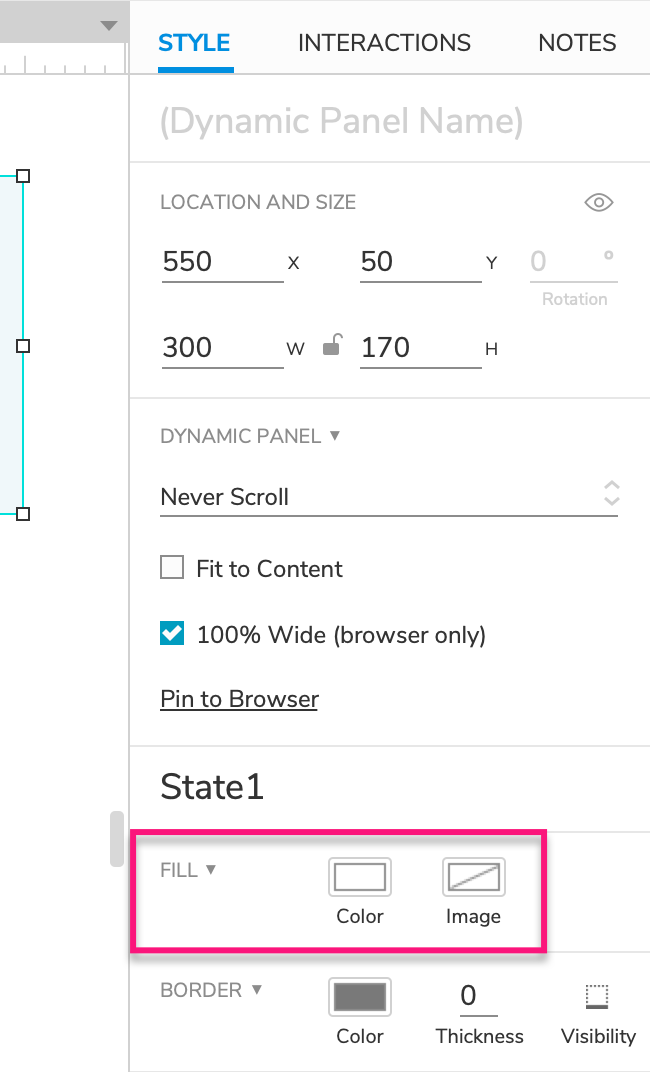
Use the options in the Fill section of the Style pane to set the dynamic panel's background fill:
To give the dynamic panel a fill color, click Color and use the options in the color picker.
To instead give the dynamic panel a background image, click Image and then Select to import an image file from your computer.
Tip
Set the image to Stretch to Cover in the dropdown to the right to ensure that it will always fill the full width of the dynamic panel.

3. Preview the Page
Preview the page. The image should span the full width of the browser window.
Try resizing your browser window, and notice that the image always adjusts to fit to the new width.
Additional Information and Tips
Full-Width Image Carousels
For a full-width image carousel, combine this technique with the one taught in the rotating carousel / slideshow tutorial. Give each state of the dynamic panel a different back image, and cycle through the images using the method described on that page.
