Terms and Conditions Tutorial
In this tutorial, you'll learn how to create a form that requires the user to check a checkbox and enter their name before proceeding.
Note
Click here to download the completed RP file for this tutorial.
1. Widget and Page Setup
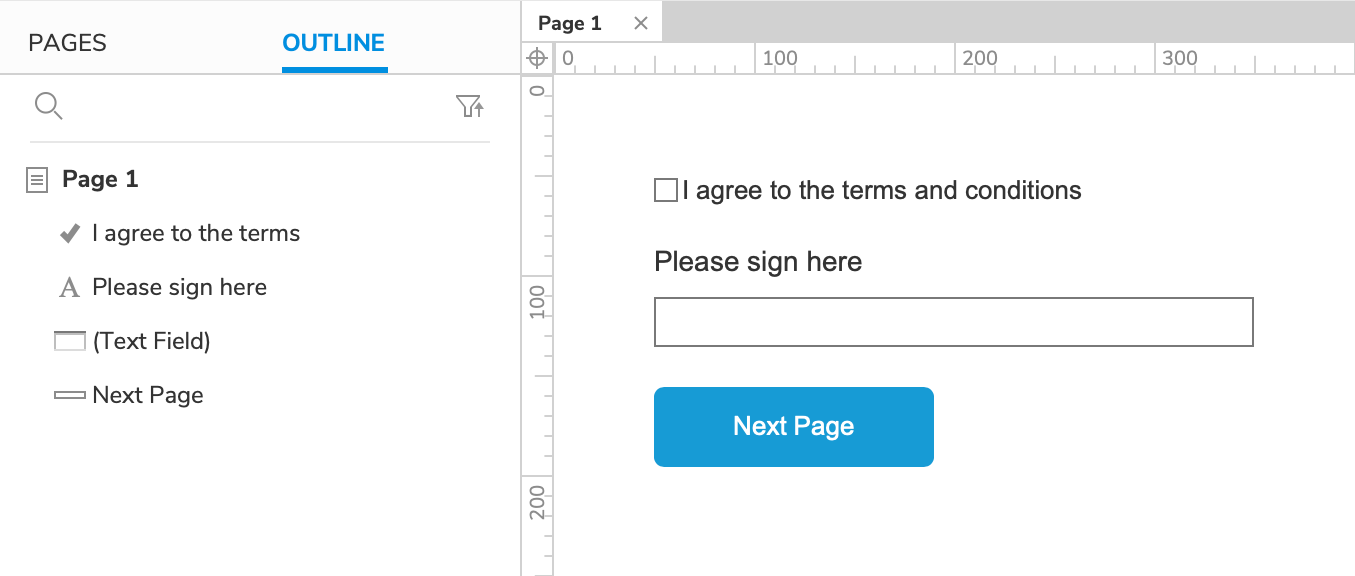
Page 1 – The Terms and Conditions Form

Open a new RP file and open Page 1 on the canvas.
Drag a checkbox widget, a label widget, a text field widget, and a button widget onto the canvas.
Set the text on the checkbox to
I agree to the terms and conditions.Set the text on the label widget to
Please sign hereand place it above the text field.Set the text on the button to
Next Page
Page 2 – The Success Page

Add a new page to the project and open it on the canvas.
Drag a heading widget onto the canvas and set its text to
Success!
2. Disable the Text Field While the Checkbox is Unchecked
Make the Text Field Disabled by Default

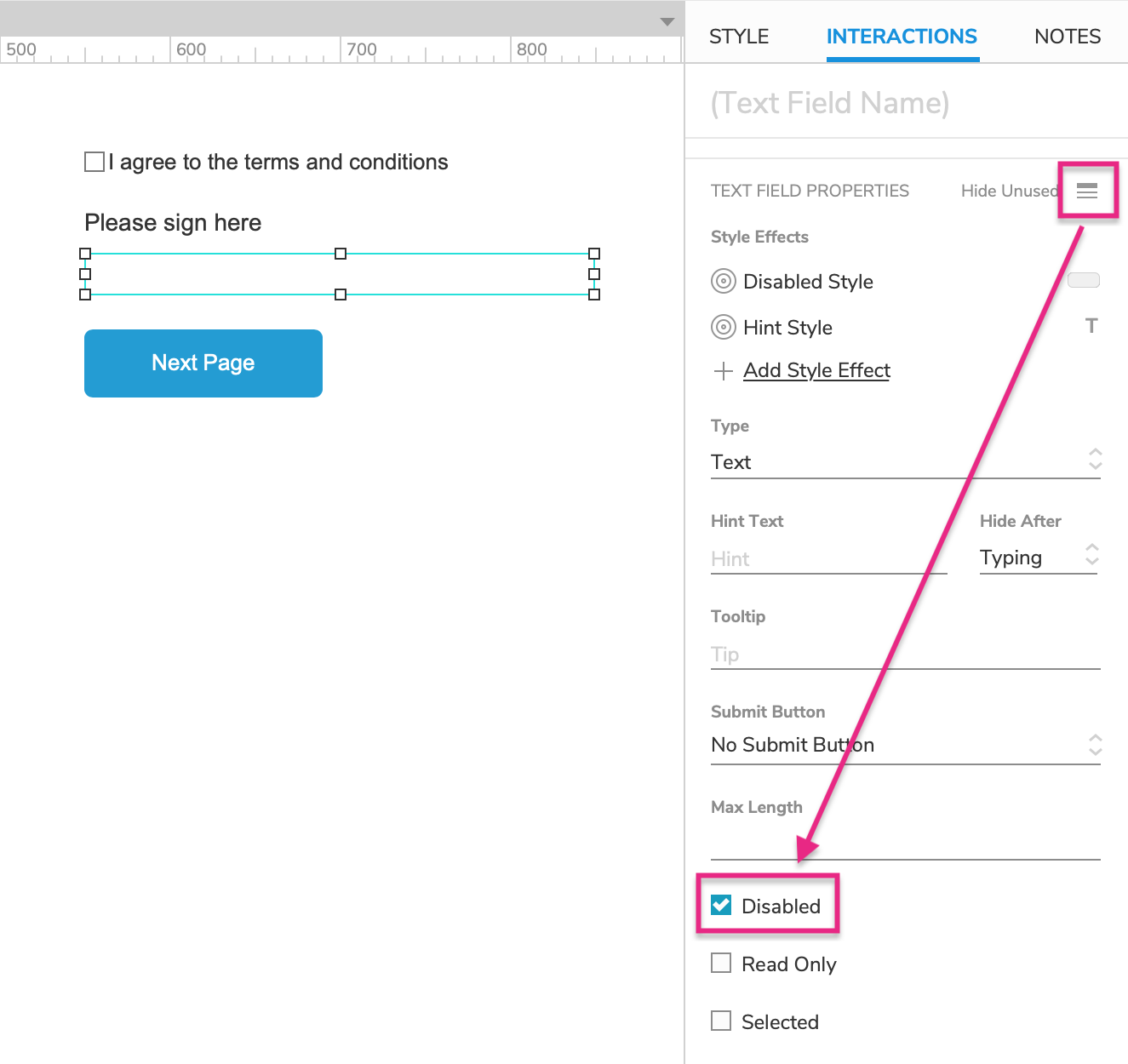
Open Page 1 and select the text field widget.
In the Interactions pane, click the Show All icon and check the box for Disabled.
This will trigger the text field's default Disabled style effect, turning it grey. It will also prevent users from interacting with the text field in the web browser.
Enable the Text Field When the Checkbox Is Checked
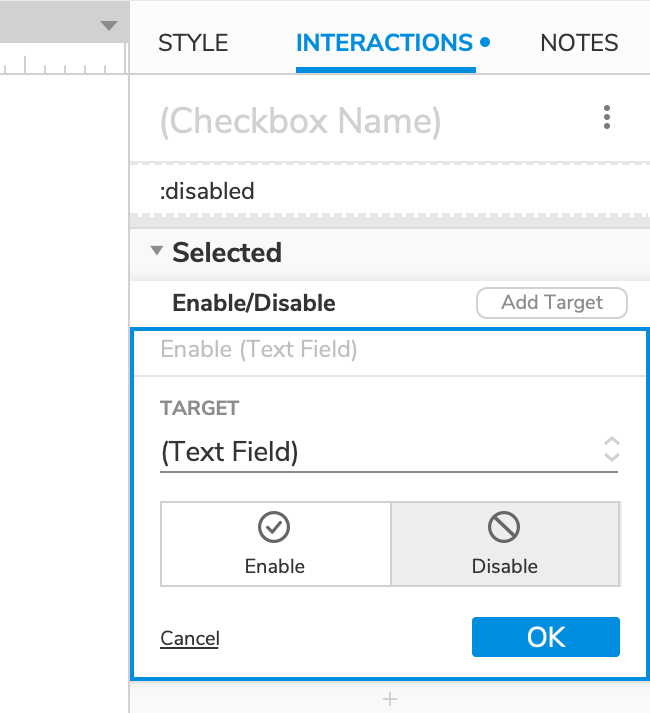
Select the checkbox widget and click New Interaction in the Interactions pane.
Select the Selected event in the list that appears, and then select the Enable/Disable action.
Select the text field widget in the Target dropdown and leave Enable selected below it.
Click OK to save the action.

Disable the Text Field Again When the Checkbox is Unchecked
With the checkbox widget still selected, click New Interaction in the Interactions pane once again.
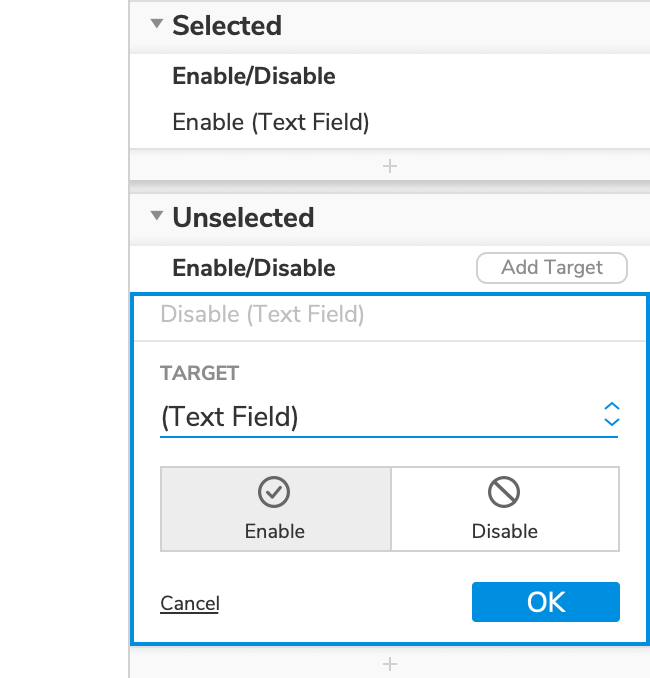
Select the Unselected event in the list that appears, and then select the Enable/Disable action.
Select the text field widget in the Target dropdown, and then select Disable below it.
Click OK to save the action.

Clear the Text Field's Text When the Checkbox Is Unchecked


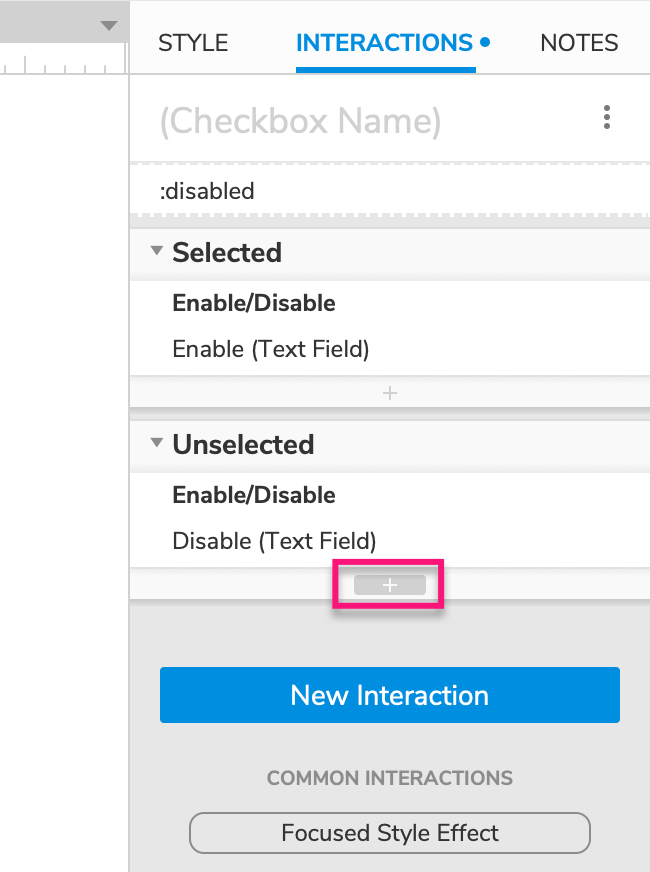
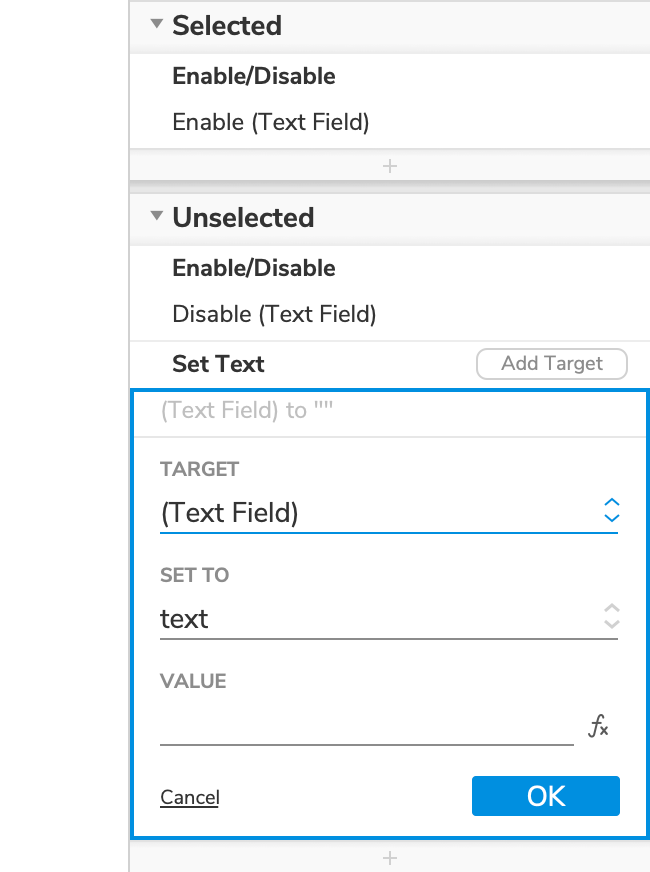
With the checkbox widget still selected, click the Insert Action icon at the bottom of the Unselected block and select the Set Text action in the list that appears.
Select the text field widget in the Target dropdown.
Leave the Value field blank. (This will clear the text field's text.)
Click OK to save the action.
3. Disable the Next Page Button until the User Has Signed
Make the Button Disabled by Default
Select the button widget.
In the Interactions pane, cick the Show All icon and check the box for Disabled.
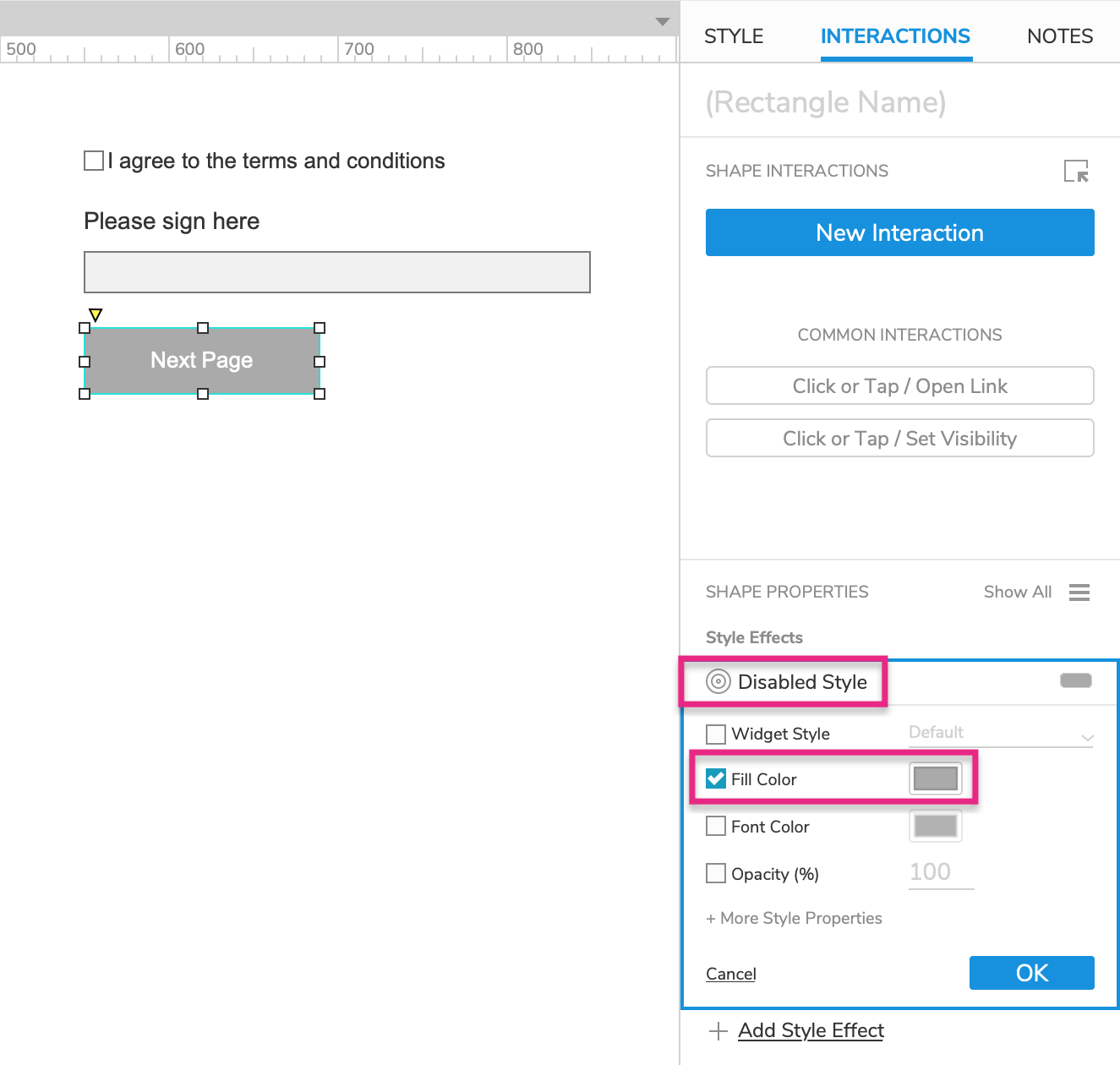
Give the Button a Disabled Style Effect
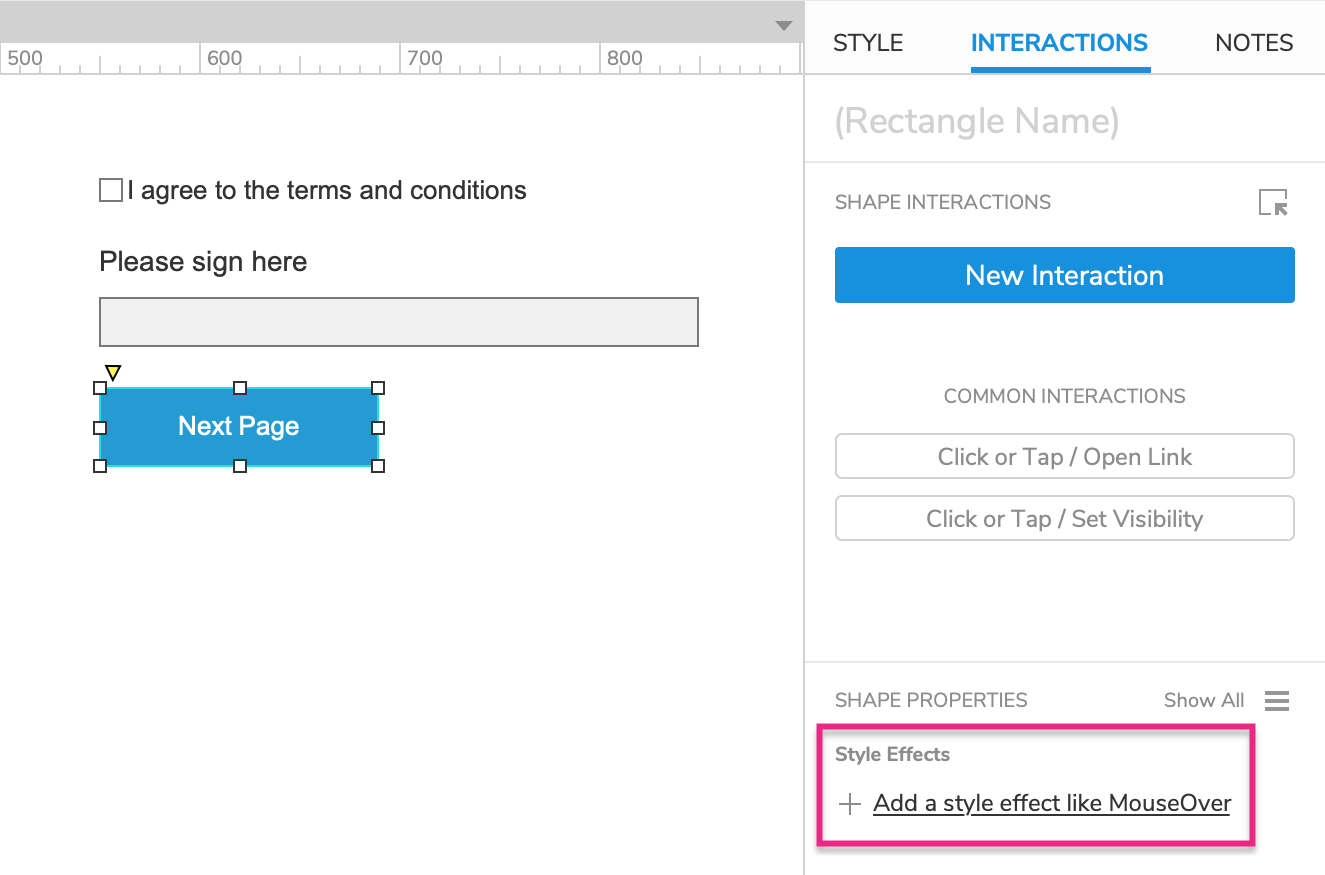
With the button widget still selected, click Add a style effect in the Interactions pane.
In the list that appears, select the Disabled style effect.

In the Disabled block that appears, check the Fill Color property and choose a grey color in the color picker.
Click OK to save the style effect.

Enable the Button When the Text Field Contains Text
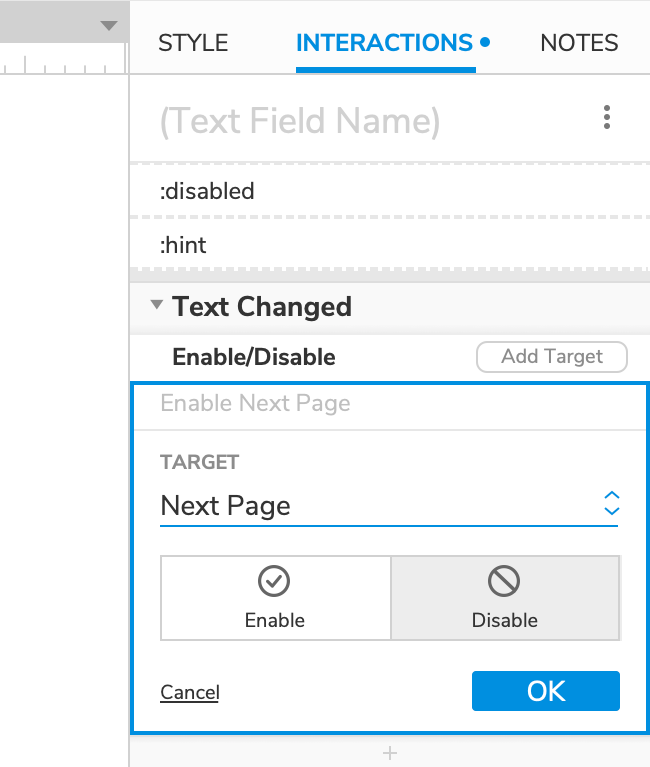
Select the text field widget and click New Interaction in the Interactions pane.
Select the Text Changed event in the list that appears, and then select the Enable/Disable action.
Select the Next Page button in the Target dropdown and leave Enable selected below it.
Click OK to save the action.


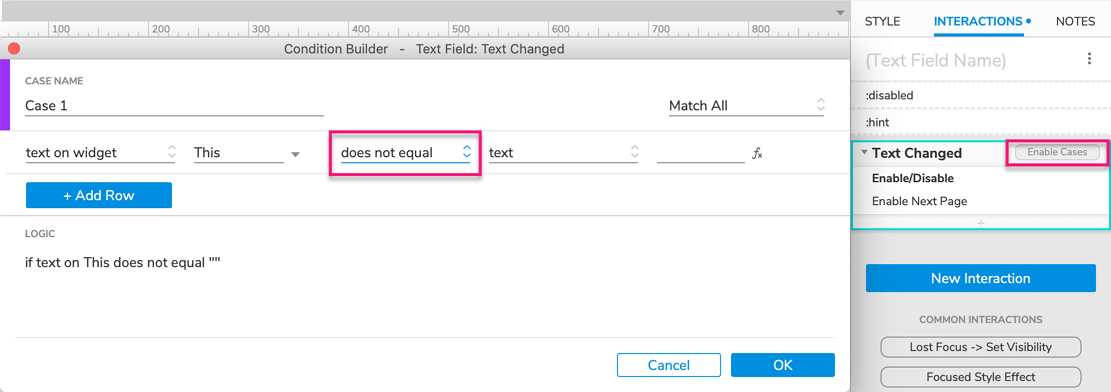
With the text field still selected, hover over the Text Changed heading in the Interactions pane and click Enable Cases to the right.
In the Condition Builder dialog that appears, click Add Logic.
In the condition row that appears, select does not equal in the middle dropdown.
The summary at the bottom of the dialog should read:
If text on This does not equal "". This condition will be met so long as the text field is not blank (once the user enters text in it).Click OK to close the Condition Builder dialog.
Disable the Button Again When the Text Field Is Cleared

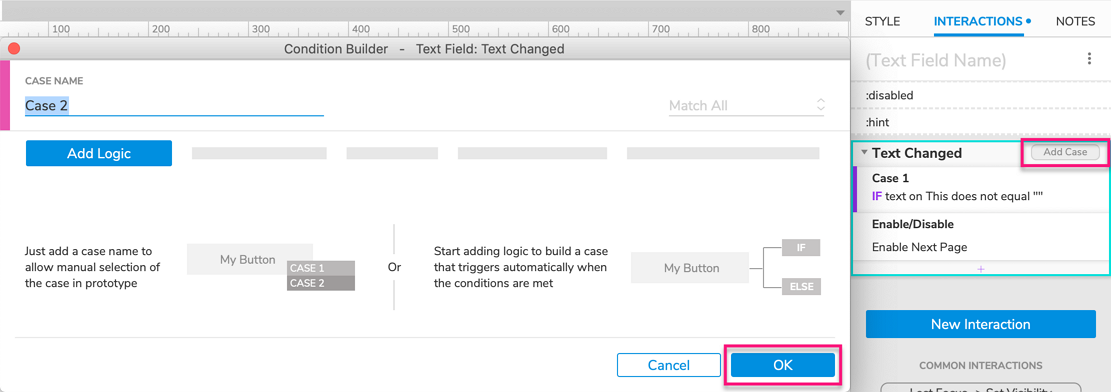
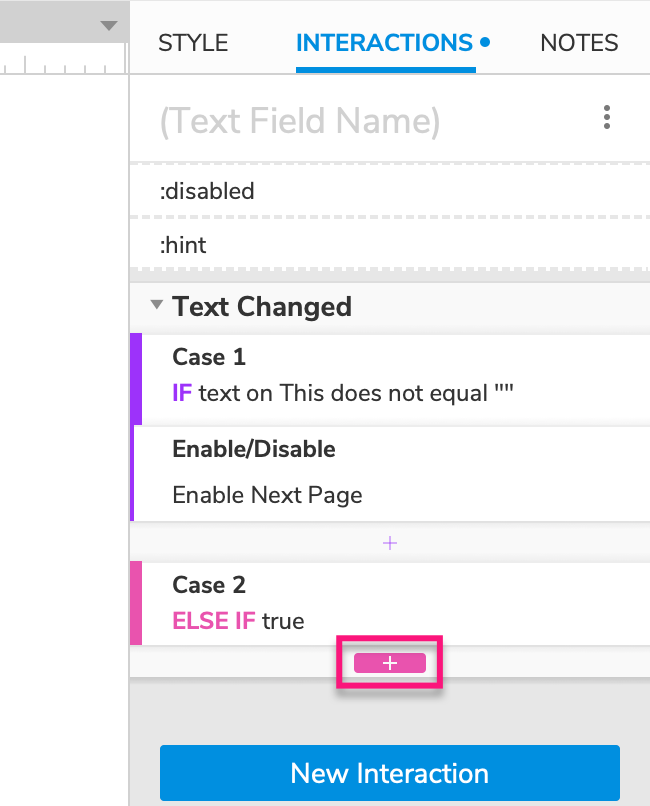
With the text field widget still selected, hover over the Text Changed heading in the Interactions pane and click Add Case to the right.
In the Condition Builder dialog that appears, click OK without adding any logic.


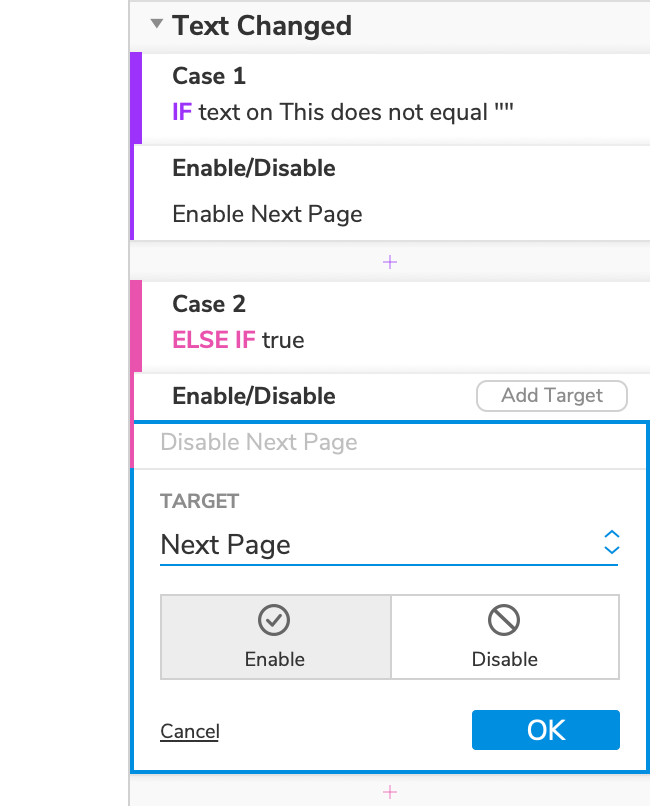
Click the Insert Action icon beneath the new case heading, and select the Enable/Disable action in the list that appears.
Select the Next Page button in the Target dropdown and select Disable below it.
Click OK to save the action.
Note
Notice that even though we didn't set up a condition for this case, it has the condition
ELSE IF true. This case, also known as a "default" case, will fire if the first case's condition doesn't pass (if the text field's text gets cleared).
4. Link the Next Page Button to Page 2
Select the Next Page button and click Click or Tap → Open Link in the Interactions pane.
Select Page 2 in the list that appears, and then click OK to save the action.
5. Preview the Interaction
Preview Page 1 and try clicking on the text field and the Next Page button. Both are disabled, so nothing should happen.
Check and uncheck the checkbox a few times. The text field should be alternately enabled and disabled.
Enter some text in the text field and then clear it again, either by manually deleting the text or by uncheck the checkbox. The Next Page button should be enabled and then disabled again.
Complete the form and click the Next Page button. You should be taken to Page 2.
