Anchor Link Tutorial
In this tutorial, you'll learn how to create a link that scrolls the page down to a specific widget.
Note
Click here to download the completed RP file for this tutorial.
1. Widget Setup


Open a new RP file and double-click Page 1 in the Pages pane to open it on the canvas.
Drag a button widget onto the canvas from the Libraries pane and place it at the top of the page.
Drag a placeholder widget onto the canvas and place it lower down on the page. (The placeholder indicated in the screenshot is located at Y: 2,000.)
2. The Scrolling Interaction


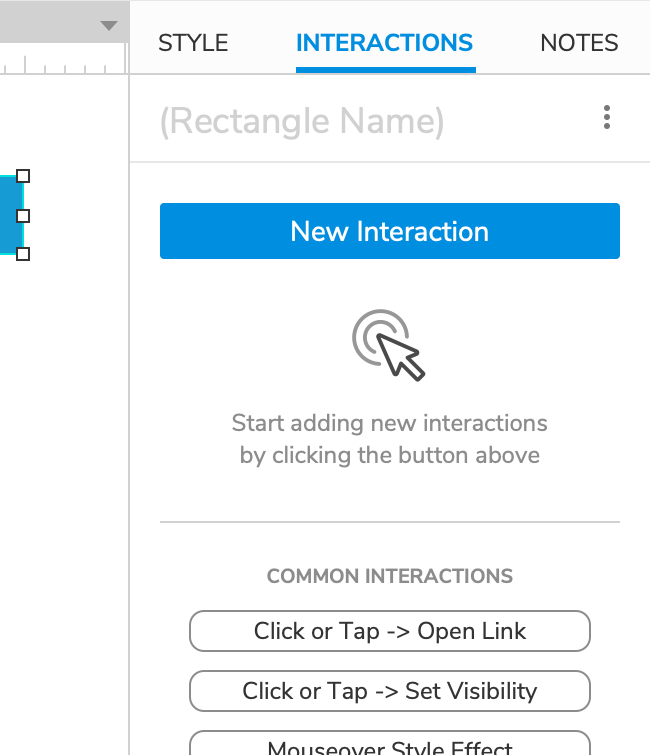
Select the button widget and click New Interaction in the Interactions pane.
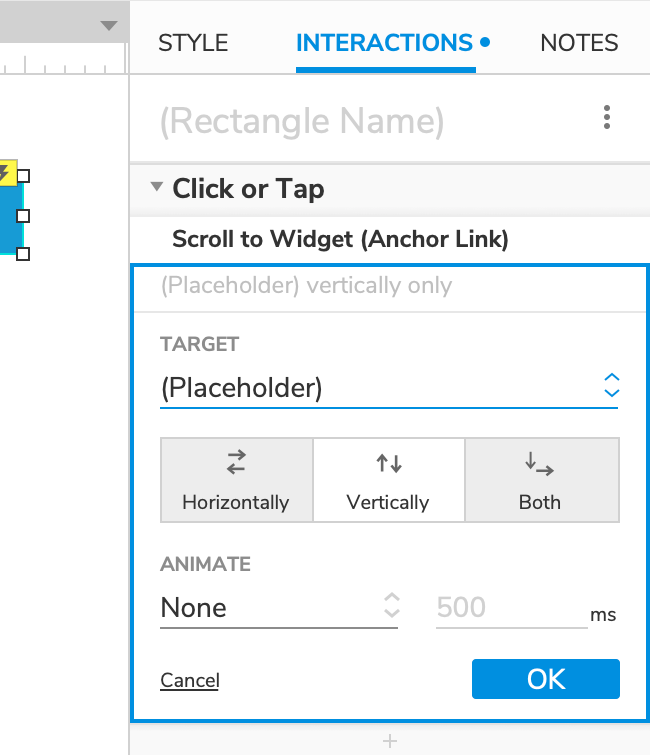
Select the Click or Tap event in the list that appears, and then select the Scroll to Widget (Anchor Link) action.
In the Target dropdown, choose the placeholder widget.
Leave Vertically selected for the direction of the scroll, and click OK to save the action.
Note
If you'd like, you can add an animation to the page scroll in the Animate dropdown.
3. Preview the Interaction
Preview the page in your web browser and click the button to scroll down to the placeholder.
