Pass Text to Next Page Tutorial
In this tutorial, you'll learn how to pass user-provided text from one page to another using global variables.
Note
Click here to download the completed RP file for this tutorial.
1. Widget and Page Setup

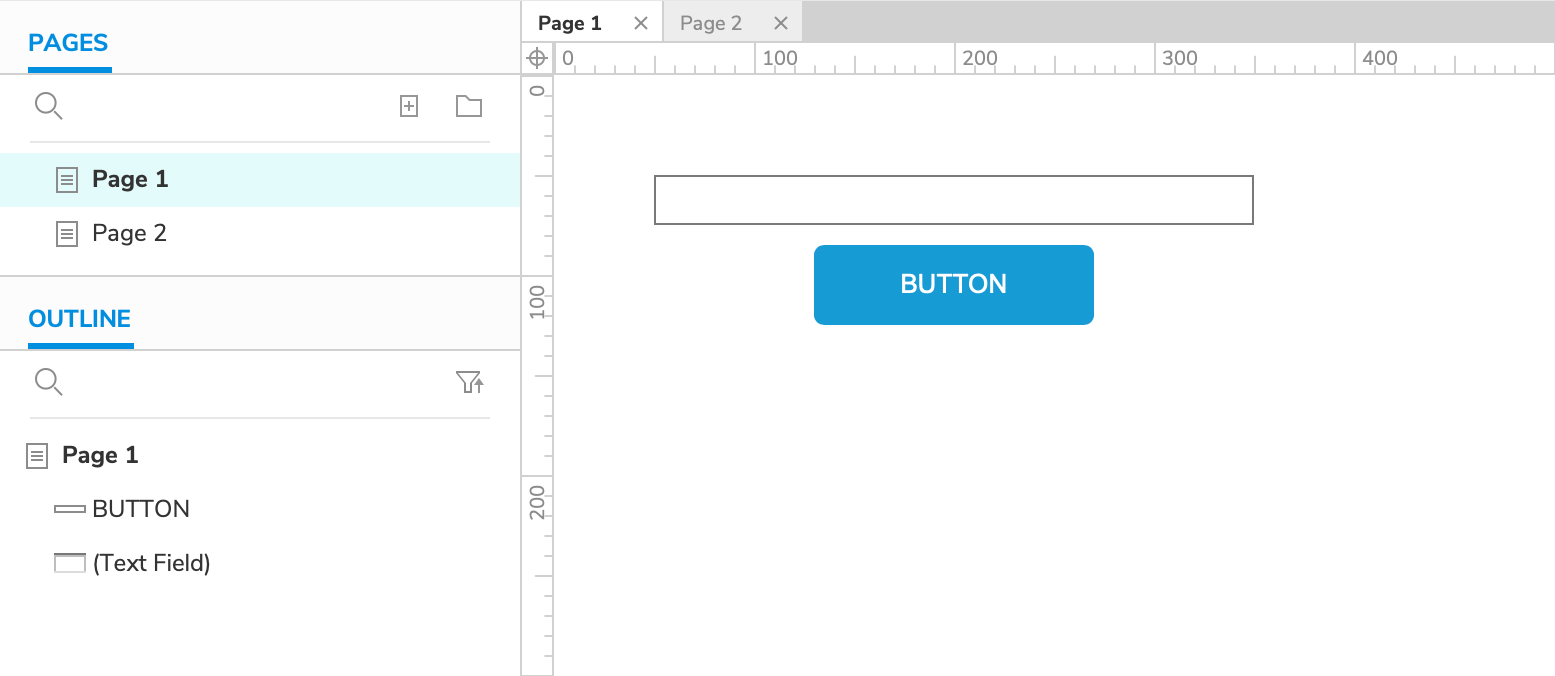
Open a new RP file and open Page 1 on the canvas.
Drag a text field widget and a button widget onto the canvas from the Libraries pane.

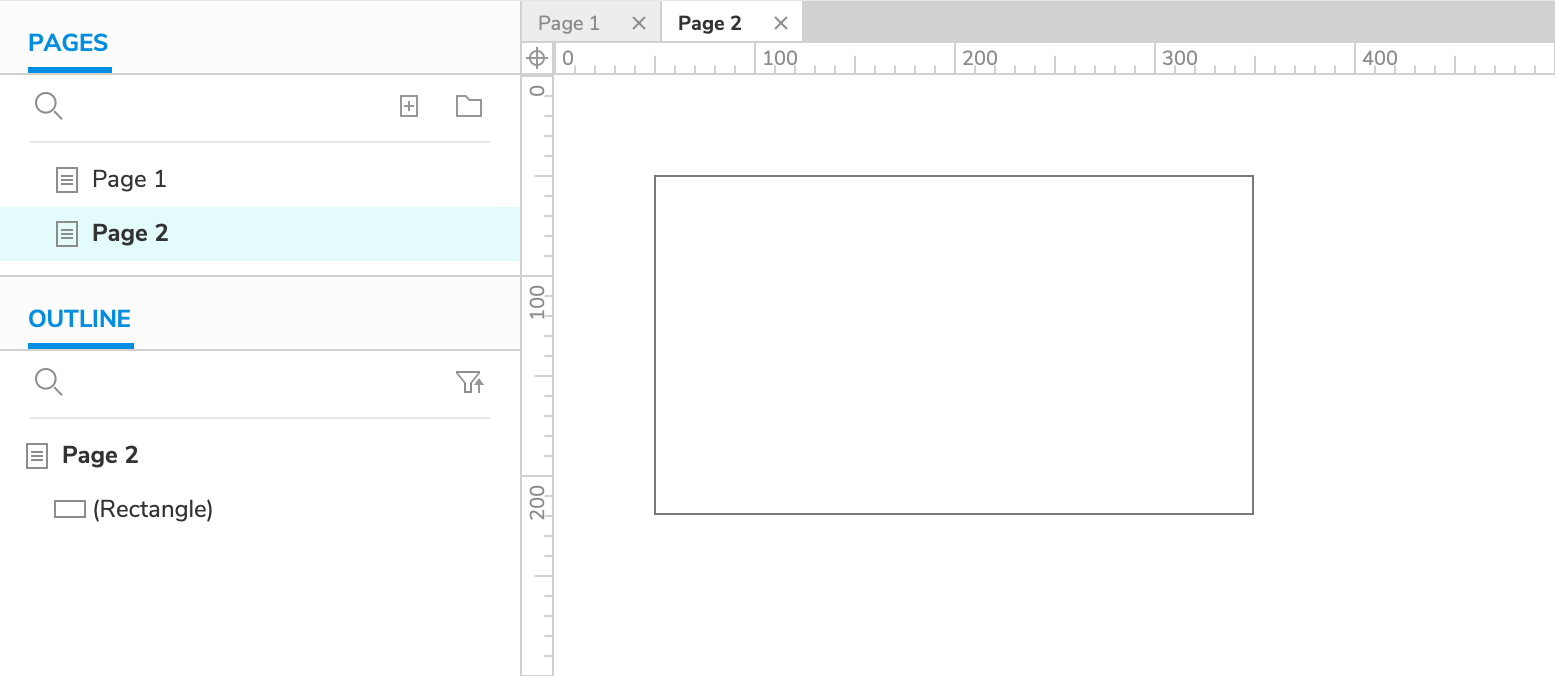
Add a second page to the project and open it on the canvas.
Drag a rectangle widget onto the canvas.
2. Create a Global Variable to Store the User's Input
In the top menu, go to Project → Global Variables.
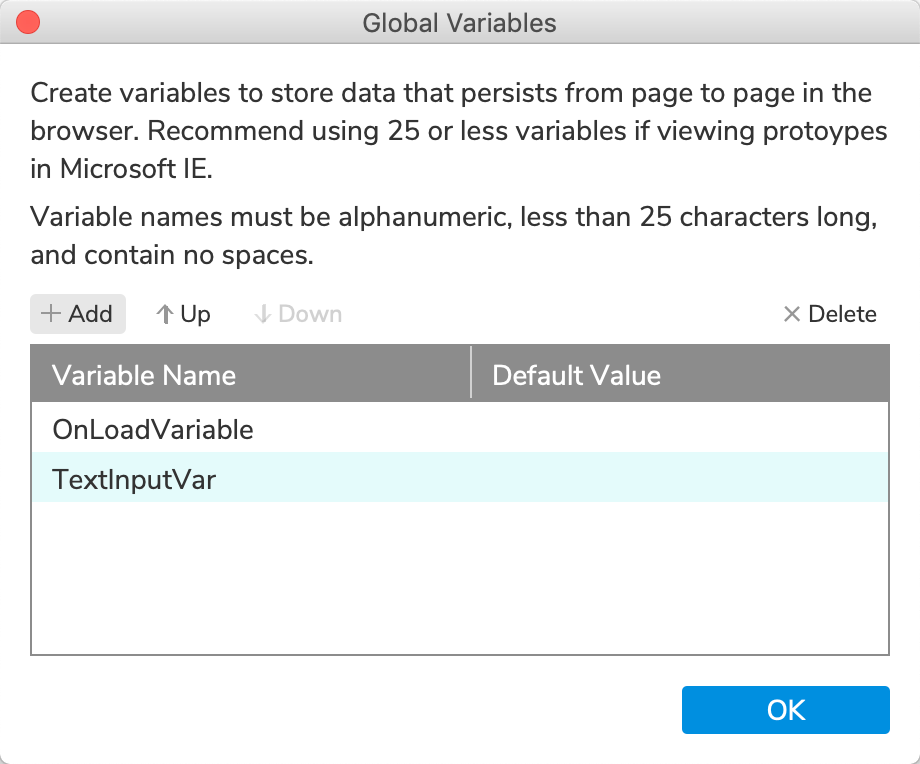
In the Global Variables dialog, click Add to add a new variable. Name it
TextInputVar.Click OK to close the dialog.

3. Capture the User's Input and Go to the Next Page
Set the Variable's Value to the Text Field's Text
Open Page 1 on the canvas and select the button widget.
Click New Interaction in the Interactions pane.
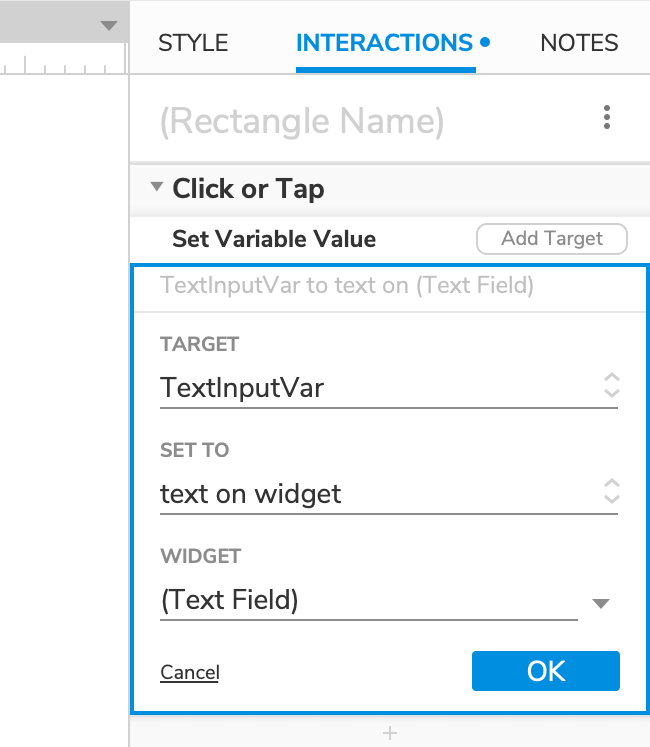
Select the Click or Tap event in the list that appears, and then select the Set Variable Value action.
Select the TextInputVar variable in the Target dropdown.
In the Set To dropdown, select text on widget. Then select the text field in the Widget dropdown below.
Click OK to save the action.

Open Link to Page 2


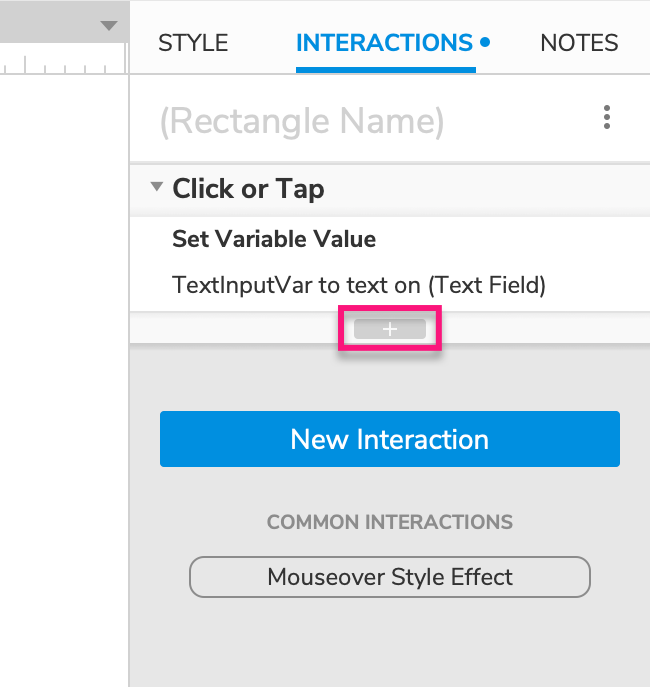
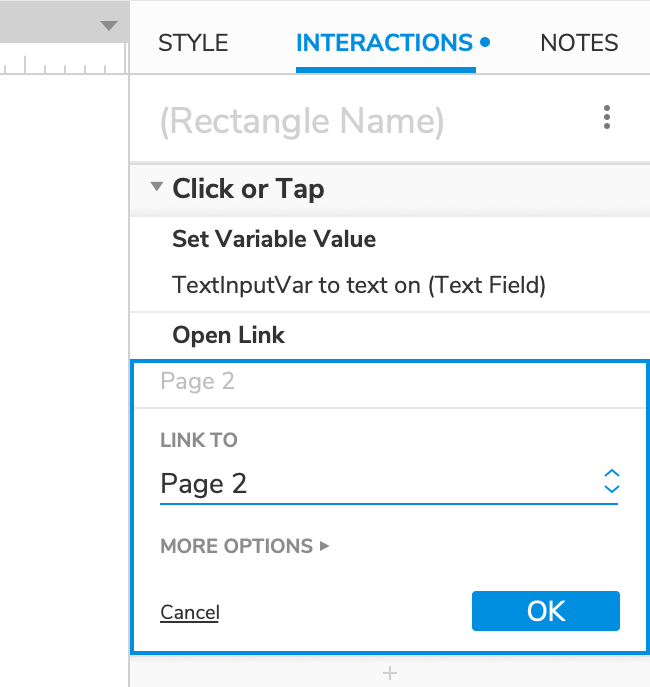
With the button widget still selected, click the Insert Action icon at the bottom of the Click or Tap block, and select the Open Link action in the list that appears.
Select Page 2 in the Link To dropdown and click OK to save the action.
4. Display the User's Input on Page 2
Open Page 2 on the canvas and click New Interaction in the Interactions pane.
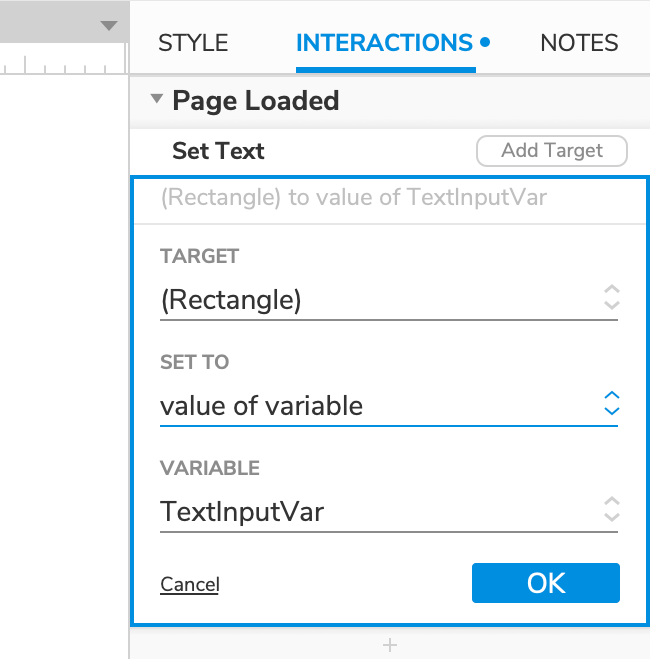
Select the Page Loaded event in the list that appears, and then select the Set Text action.
Select the rectangle widget in the Target dropdown.
In the Set To field, select value of variable.
The TextInputVar variable should be automatically selected in the Variable field.
Click OK to save the action.

5. Preview the Interaction
Preview Page 1 and enter some text in the text field.
Click the button to navigate to Page 2. The text you entered in the text field should be displayed on the rectangle widget.
