Account Login Tutorial
In this tutorial, you'll learn how to make a login form that uses conditional logic to validate the user's credentials.
Note
Click here to download the completed RP file for this tutorial.
1. Page and Widget Setup

Page 1 – The Login Form
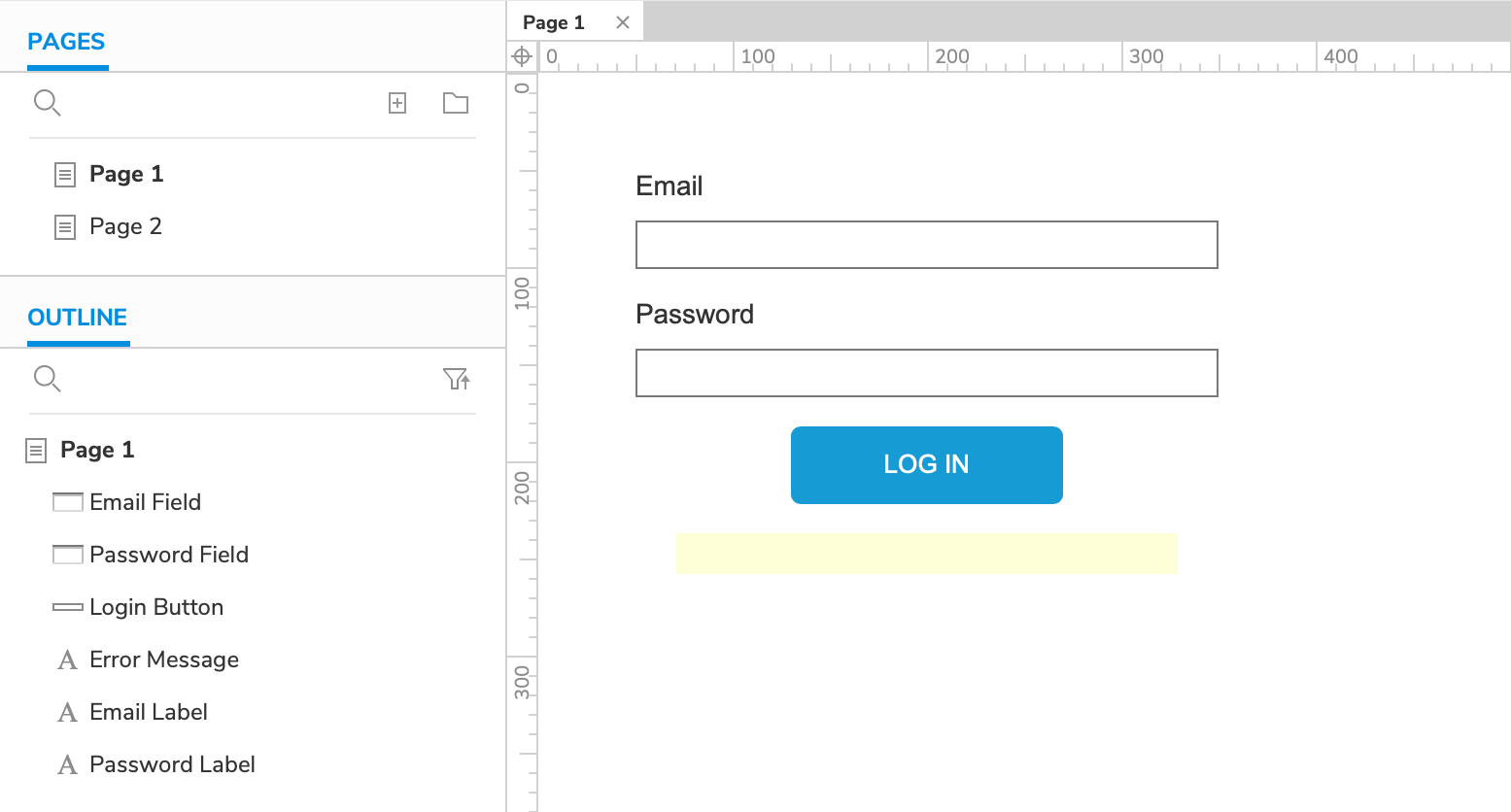
Open a new RP file and open Page 1 on the canvas.
Drag two text field widgets onto the canvas. Name one text field
Email Fieldand the otherPassword Field. (You can optionally label each with a label widget.)Tip
To mask the Password Field's text, set its input type to Password.
Drag a button widget onto the canvas and set its text to
Log In.Drag a Heading 3 widget onto the canvas. Set its text to
Invalid email and/or passwordand name itError Message.
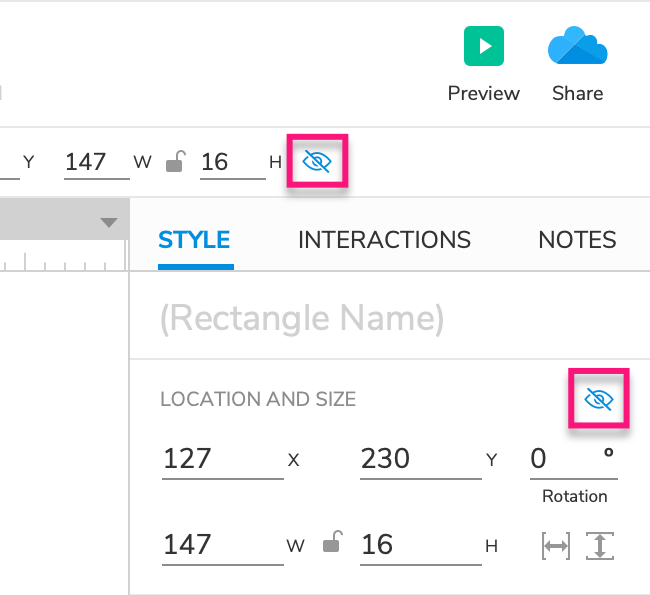
- Change the error message's font color to red, and hide it by clicking the Hidden icon in the style toolbar or the Style pane.

Page 2 – The Successful Login Page
Add a new page to the project and open it on the canvas.
Drag a Heading 1 widget onto the canvas and set its text to
Thank you for logging in!
2. The Successful Login Case
Link to the Second Page
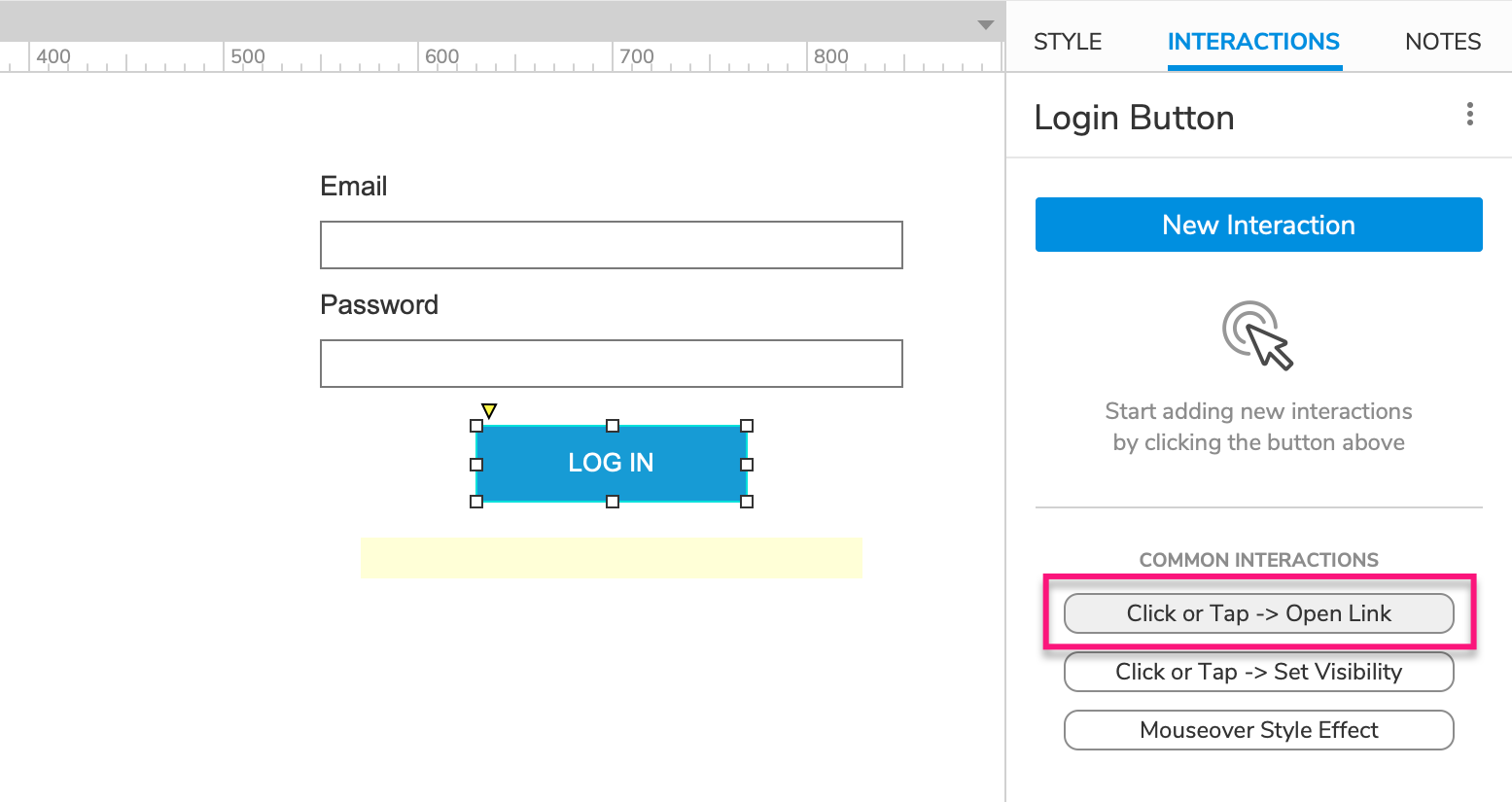
Select the Login Button and click Click or Tap → Open Link in the Interactions pane. Select Page 2 in the dropdown that appears, and click OK.

Add a Condition That Validates the Text Fields
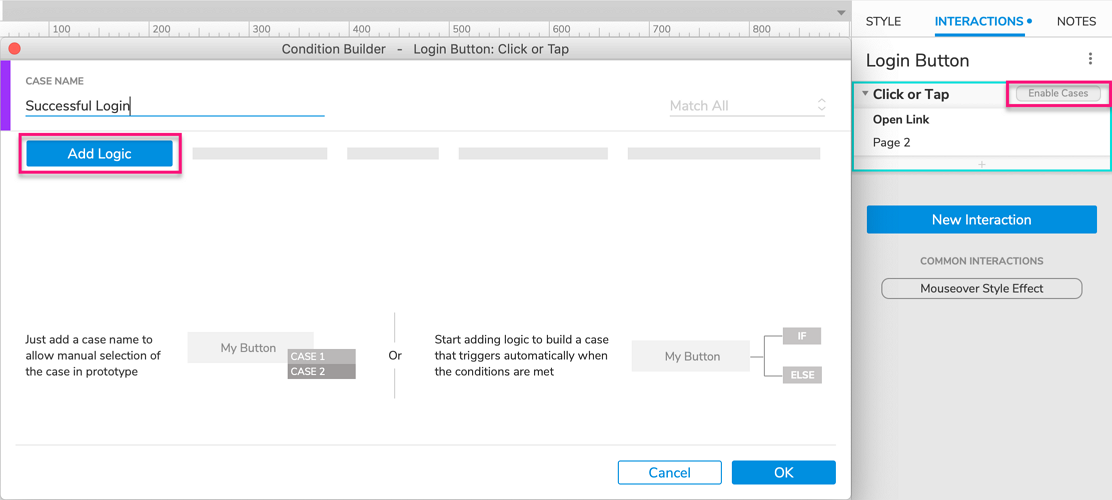
Hover over the Click or Tap heading and click Enable Cases to the right. In the Condition Builder dialog that appears, name the case
Successful Loginand click Add Logic.
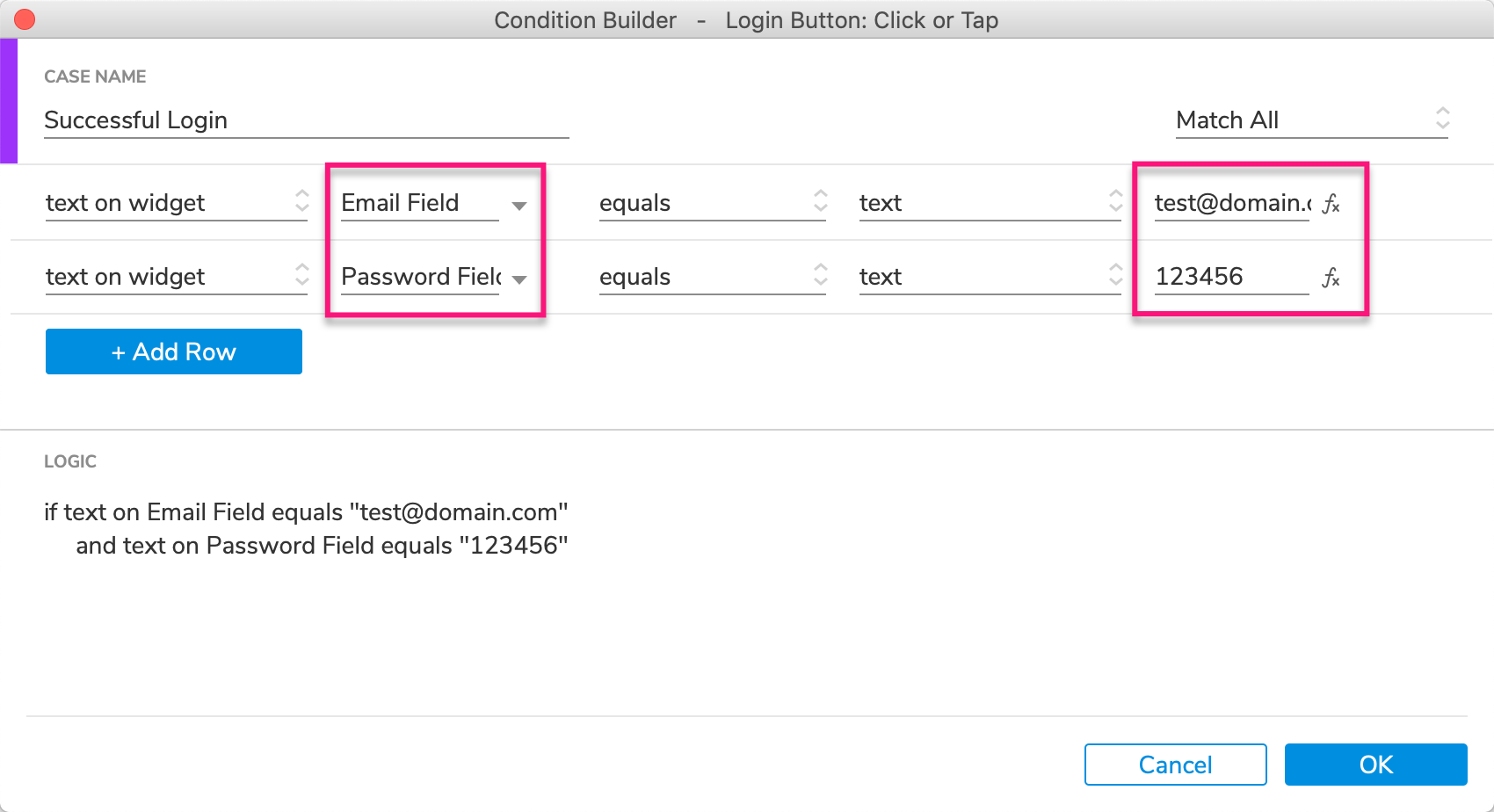
In the condition row that appears, select the Email Field text field in the second dropdown and enter
test@domain.comin the field to the right.Click Add Row to add another conditional statement. Select the Password Field text field in the second dropdown and enter
123456in the field to the right.
The summary at the bottom of the dialog should read:
If text on Email Field equals "test@domain.com" and text on Password Field equals "123456". This condition will be met only if both statements are true when the Login Button is clicked.Click OK to close the Condition Builder.
3. The Incorrect Login Case
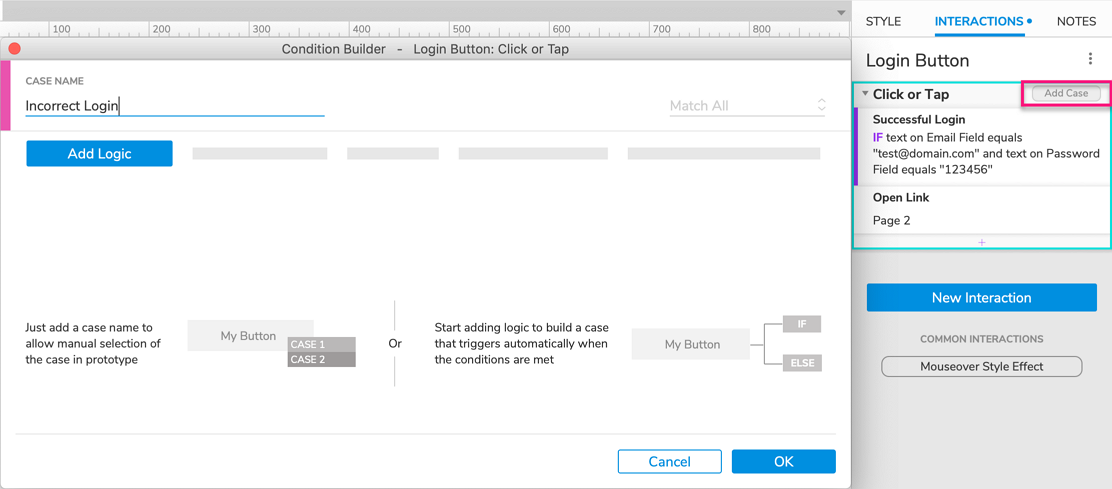
With the Login Button selected, hover over the Click or Tap heading and click Add Case to the right. In the Condition Builder dialog that appears, name the new case
Incorrect Loginand click OK without adding any logic.
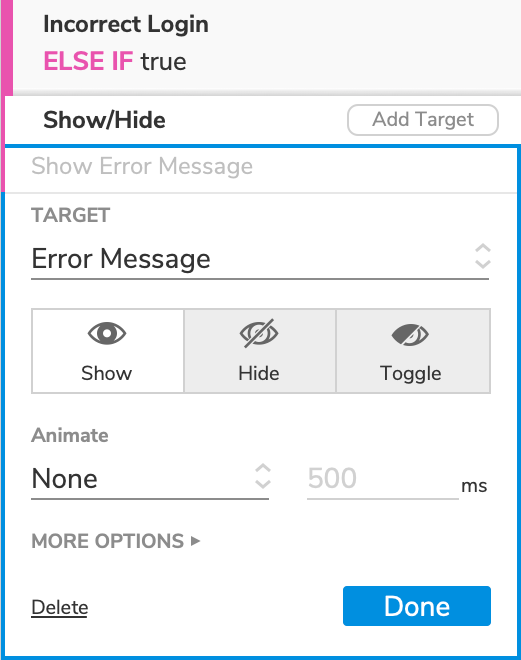
In the Interactions pane, click the Insert Action icon below the new case heading. Select Show/Hide in the list that appears, and target the Error Message widget. Leave Show selected and click OK.
Note
Notice that even though we didn't set up a condition for this case, it has the condition
ELSE IF true. This case, also known as a "default" case, will fire if the first case's condition doesn't pass (if the wrong email and/or password is provided in the form).

4. Preview the Interaction
Preview the page and click the Log In button. The error message should appear since you haven't yet provided the correct login information.
Now enter
test@domain.comin the Email field and123456in the Password field, and click the Log In button again. You should be taken to Page 2 of the prototype.
Additional Information and Tips
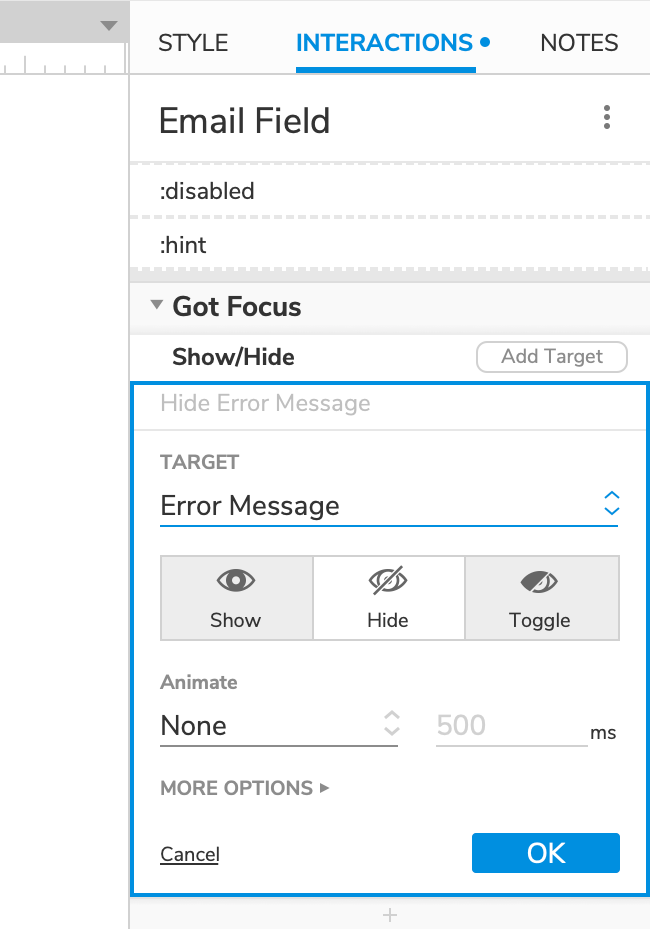
Hide the Error Message When the Text Fields Are Focused
If you would like the error message to be hidden again when the user clicks on one of the text fields, set up a Show/Hide action under the Got Focus event for each text field.