Drag and Drop Tutorial
In this tutorial, you'll learn how to make widgets draggable. You'll also learn how to execute actions when a widget is dropped after being dragged.
Note
Click here to download the completed RP file for this tutorial.
1. Widget Setup

Open a new RP file and open Page 1 on the canvas.
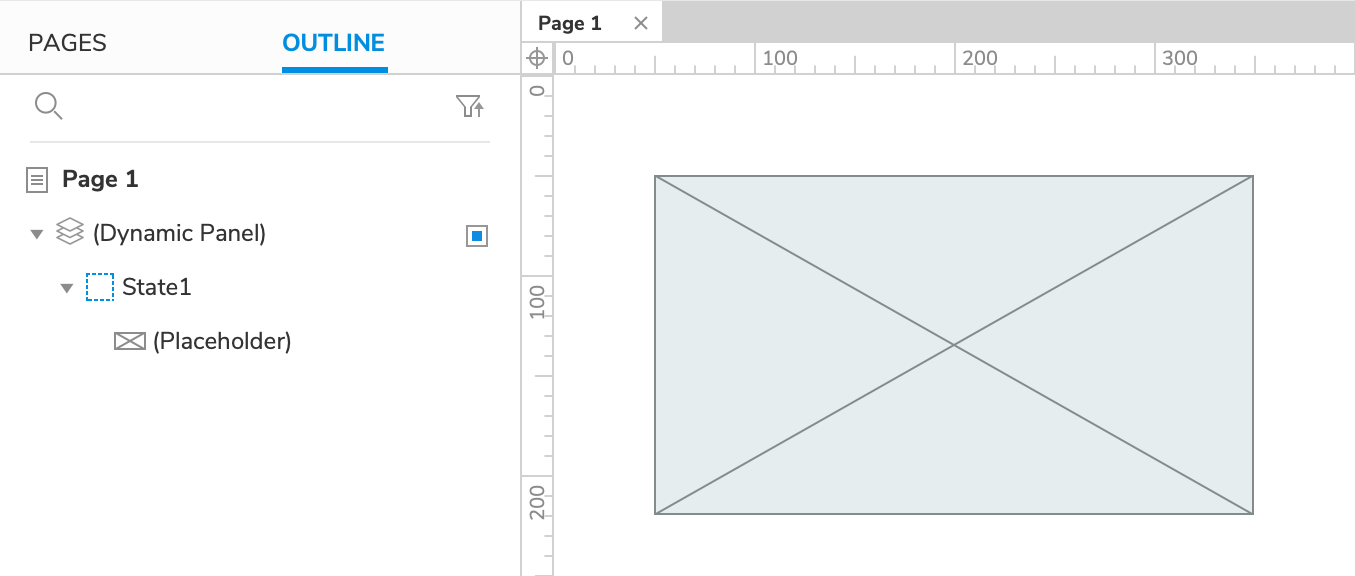
Drag a placeholder widget onto the canvas.
Right-click the placeholder and select Create Dynamic Panel in the context menu.
Note
Dynamic panels are the only widgets with drag events, so any elements that you want to be draggable must be placed inside a dynamic panel.
2. Move the Dynamic Panel with Its Dragged Event


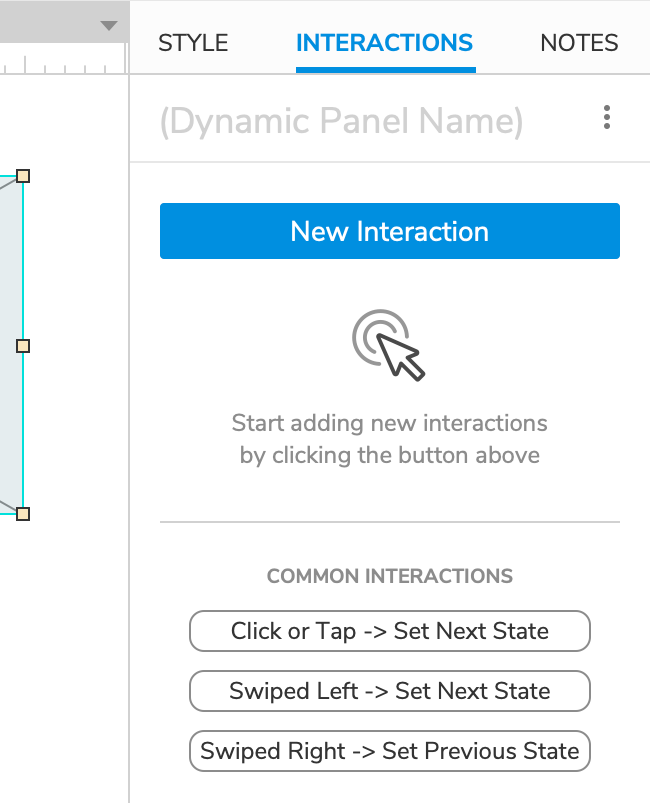
Select the dynamic panel and click New Interaction in the Interactions pane.
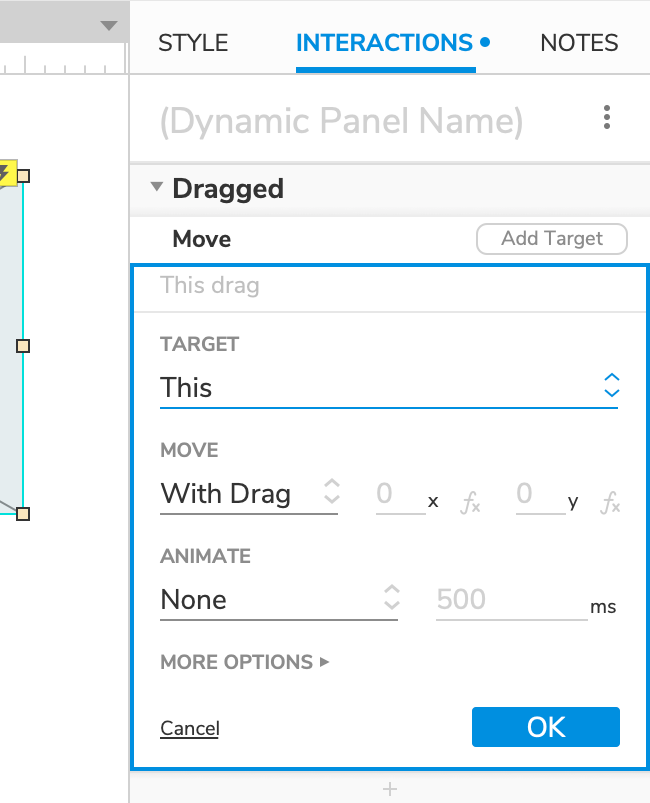
Select the Dragged event in the list that appears, and then select the Move action.
Select This Widget in the Target dropdown.
Leave With Drag selected in the Move dropdown, and click OK to save the action. This will make the dynamic panel move wherever the cursor goes as you drag it in the web browser.
3. Preview the Interaction
Preview the page and drag the placeholder around.
4. Move the Dynamic Panel Back to Its Starting Position When Dropped
Back in Axure RP, select the dynamic panel and click New Interaction in the Interactions pane.
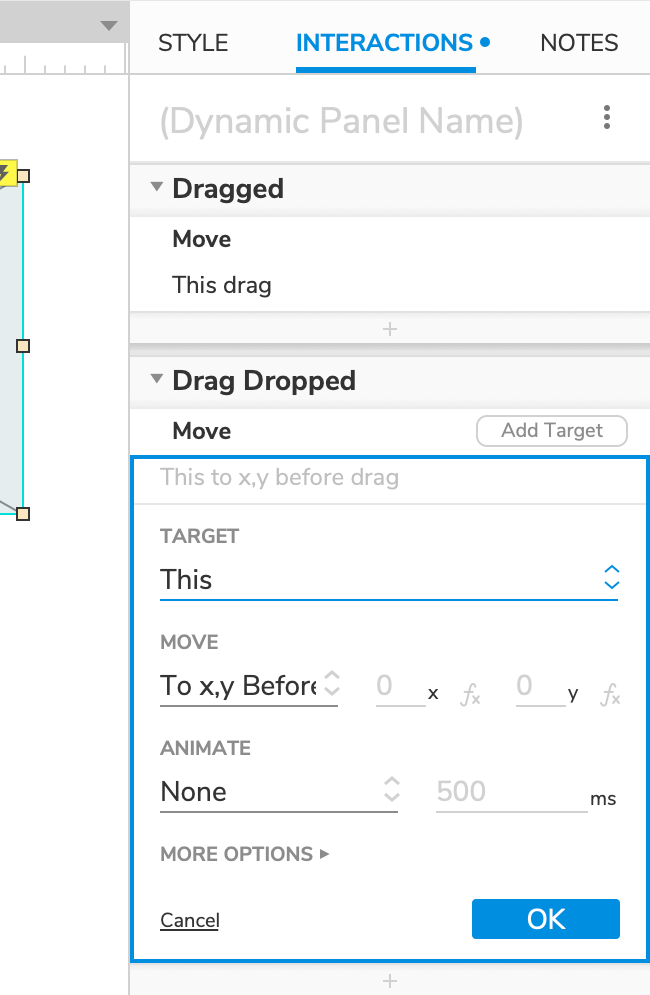
Select the Drag Dropped event in the list that appears, and then select the Move action.
Select This Widget in the Target dropdown.
Leave To x,y Before Drag selected in the Move dropdown, and click OK to save the action. When you stop dragging the dynamic panel in the web browser, this will return it to its starting position.

5. Preview the Interaction
Preview the page again and drag the placeholder around. Notice that now when you drop it, it returns to its starting position.
