Building Prototypes from Axure Cloud Artboard Projects
You can create interactive prototypes from Sketch artboards, Adobe XD artboards, and other image assets right in your web browser or in the Axure Cloud desktop app.
To get started, click Build Prototype at the top of an artboard project's Overview screen.

Adding Hotspots
- Click-and-drag on a screen to add a hotspot.

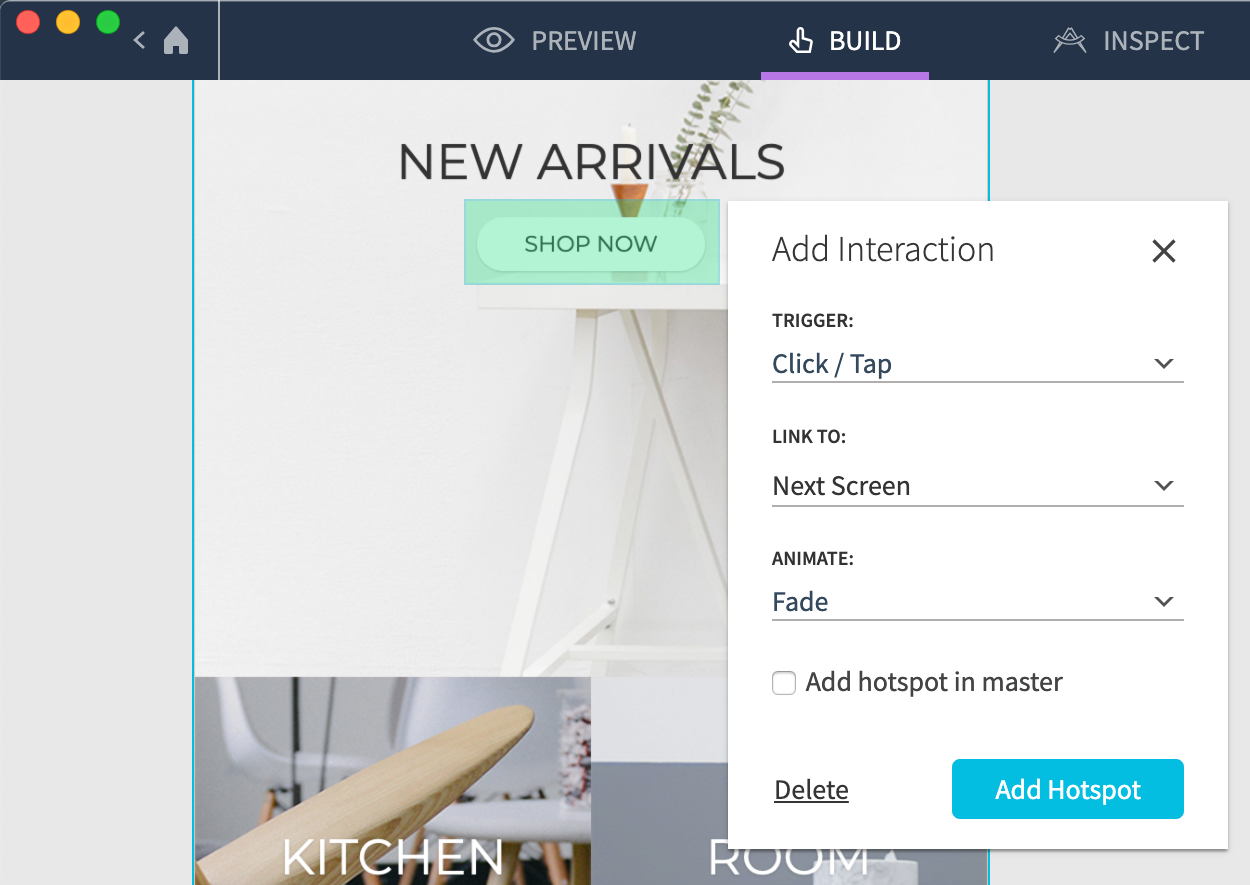
In the Add Interaction dialog that appears, select the trigger that you want to activate the hotspot:
- Click / Tap
- Double Click / Double Tap
- Swipe Right, Left, Up, or Down
In the Link To dropdown, choose where the hotspot should link to:
- Previous or Next Screen in the order of screens in the project
- Previous Screen in History (works like a web browser's Back button)
- External URL
- A specific screen in the project
Click Add Hotspot.
Note
To delete a hotspot, select it and click Delete at the bottom-left of the dialog that appears.
Click Preview at the top of the page to test out your new hotspot.
Hotspot Masters
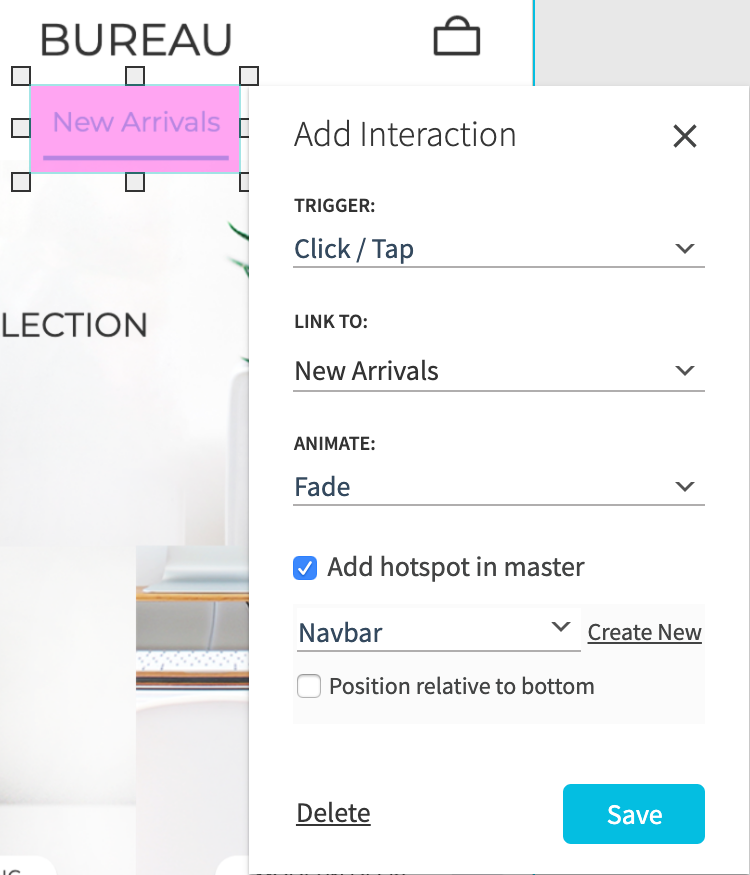
When creating or editing a hotspot, you can check the box for Add hotspot in master to add it to a new or existing master. Hotspot masters are global groups of hotspots that you can add to multiple screens.
When you edit a master hotspot on one screen, its behavior is updated on every other screen to which you've added the master.
Note
By default, positioning for master hotspots is set relative to the top of the artboard. To instead have it set relative to the bottom of the artboard — for example, when creating footer links — check the box for Position relative to bottom.

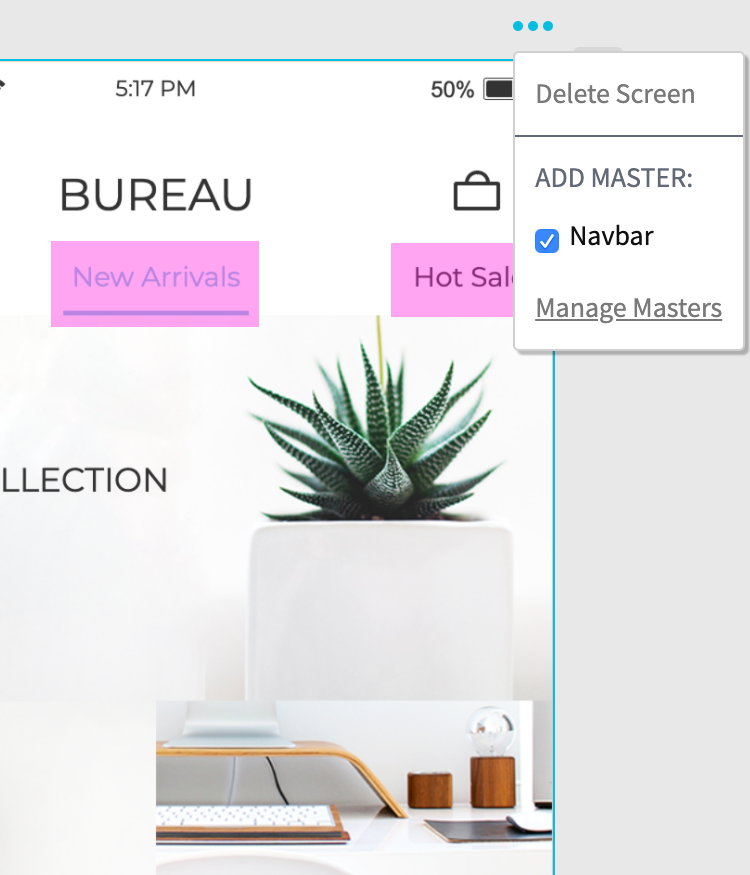
To add a master to a screen, click the ellipsis menu at the top-right of the screen and check the box next to the master's name. Uncheck the box to remove the master from the screen.
To delete or duplicate a master, click the ellipsis menu at the top-right of any screen and click Manage Masters. This dialog will also show the number of screens to which each master has been added.

Fixed Headers and Footers

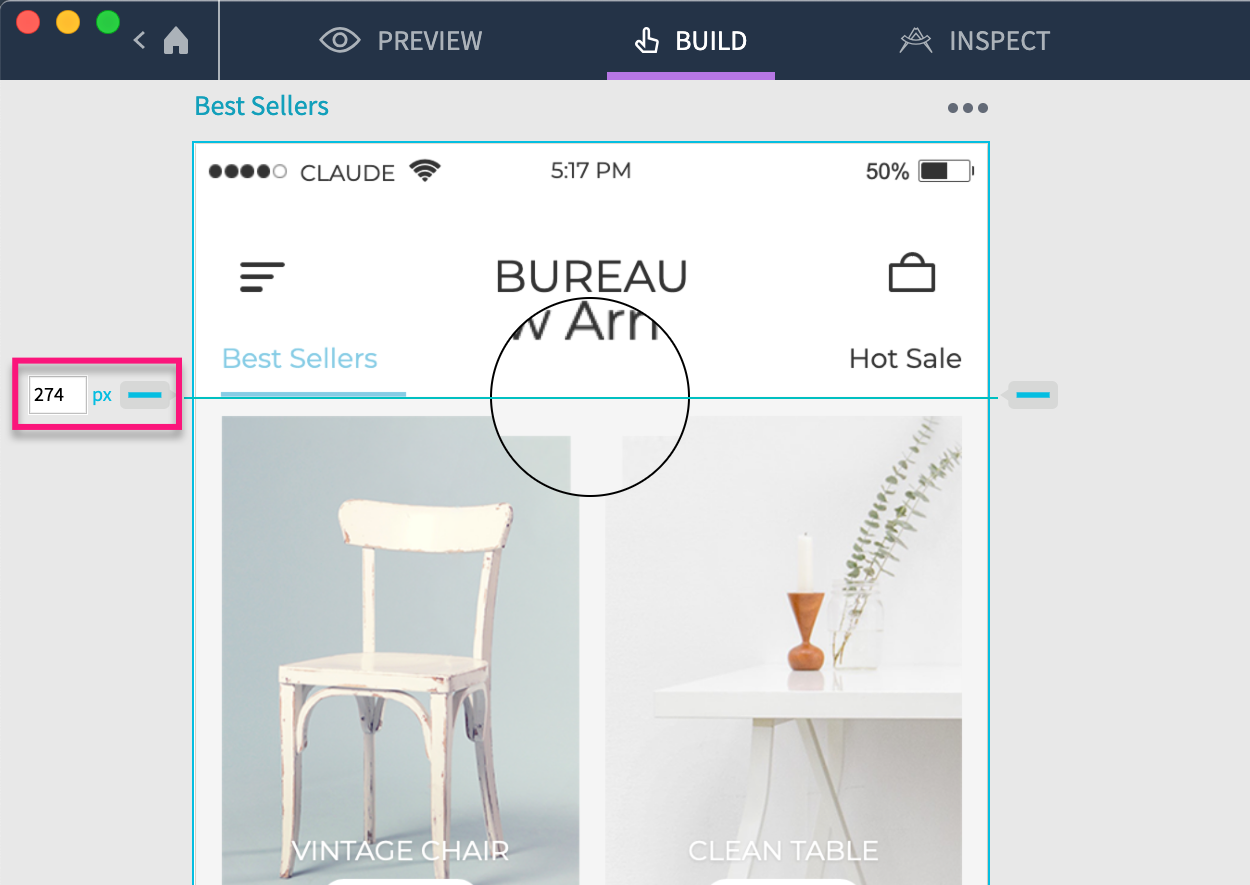
You can define fixed header and footer regions for screens by dragging the handles at the top and bottom of the screen. While you drag, a magnified region will appear to help you set the region's boundary with pixel-precision.
Fixed header and footer regions will remain in place when you scroll the rest of the screen.
Tip
A screen is scrollable when its height exceeds the device height defined in the artboard project's Project Settings.
