Creating Artboard Projects on Axure Cloud
Axure Cloud artboard projects provide a space for you to share visual assets with your team and stakeholders. These can include image files as well as artboards from Sketch, Adobe XD, and Figma.
Once your assets are published to Axure Cloud, you can use the Build feature to create interactive prototypes from them right in Axure Cloud. You can also use Inspect to extract CSS, content, and layout information from Sketch designs.
Creating Artboard Projects
Log in to app.axure.cloud or the Axure Cloud desktop app.
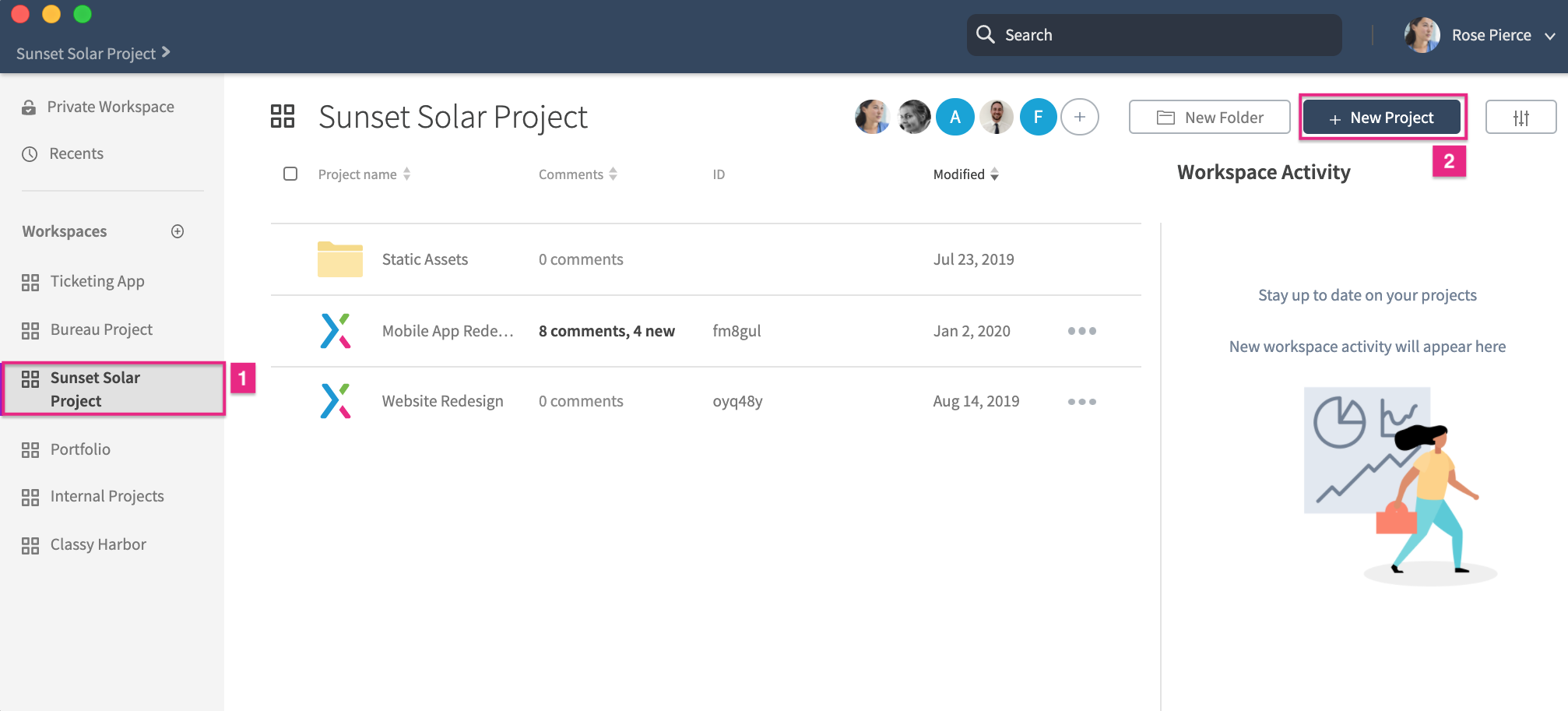
Select the workspace you want to add the new artboard project to, and then click New Project at the top-right of the workspace.

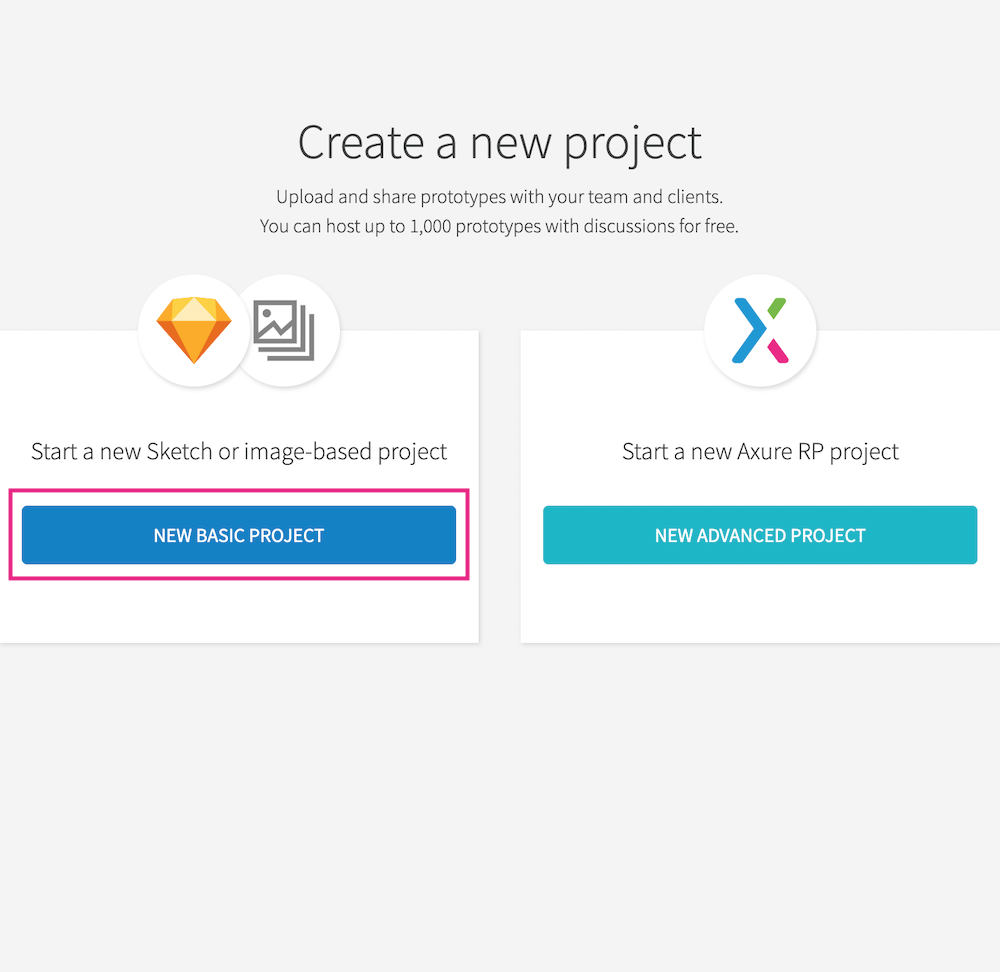
On the screen that appears, select New Basic Project.
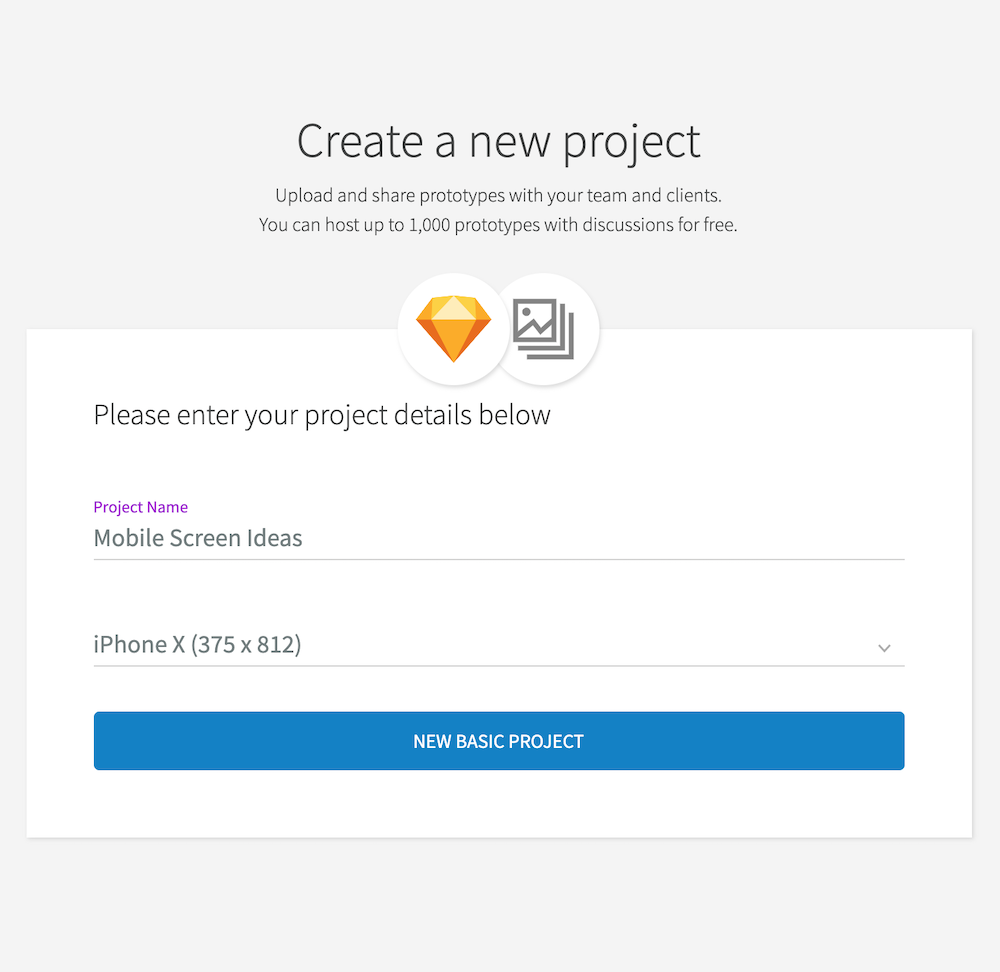
Give the project a name, and choose the target device dimensions for the assets you plan to upload.
Click New Basic Project to create the project on Axure Cloud.


Adding Images
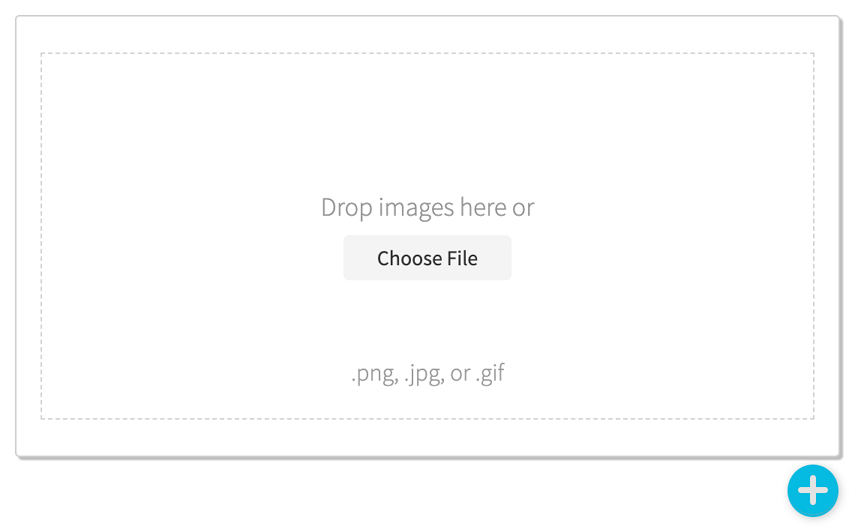
Click the + button at the bottom-right of the project's Overview screen to add PNG, JPG, GIF, and SVG files to the project.
You can drag-and-drop files directly onto the upload dialog or click Choose File to browse your computer's file explorer.

Adding Artboards from Sketch
You can publish Artboards from Sketch directly to Axure Cloud! Learn more in the Publishing from Sketch article.
Adding Artboards from Adobe XD
You can publish Artboards from Adobe XD directly to Axure Cloud! Learn more in the Publishing from Adobe XD article.
Removing Assets
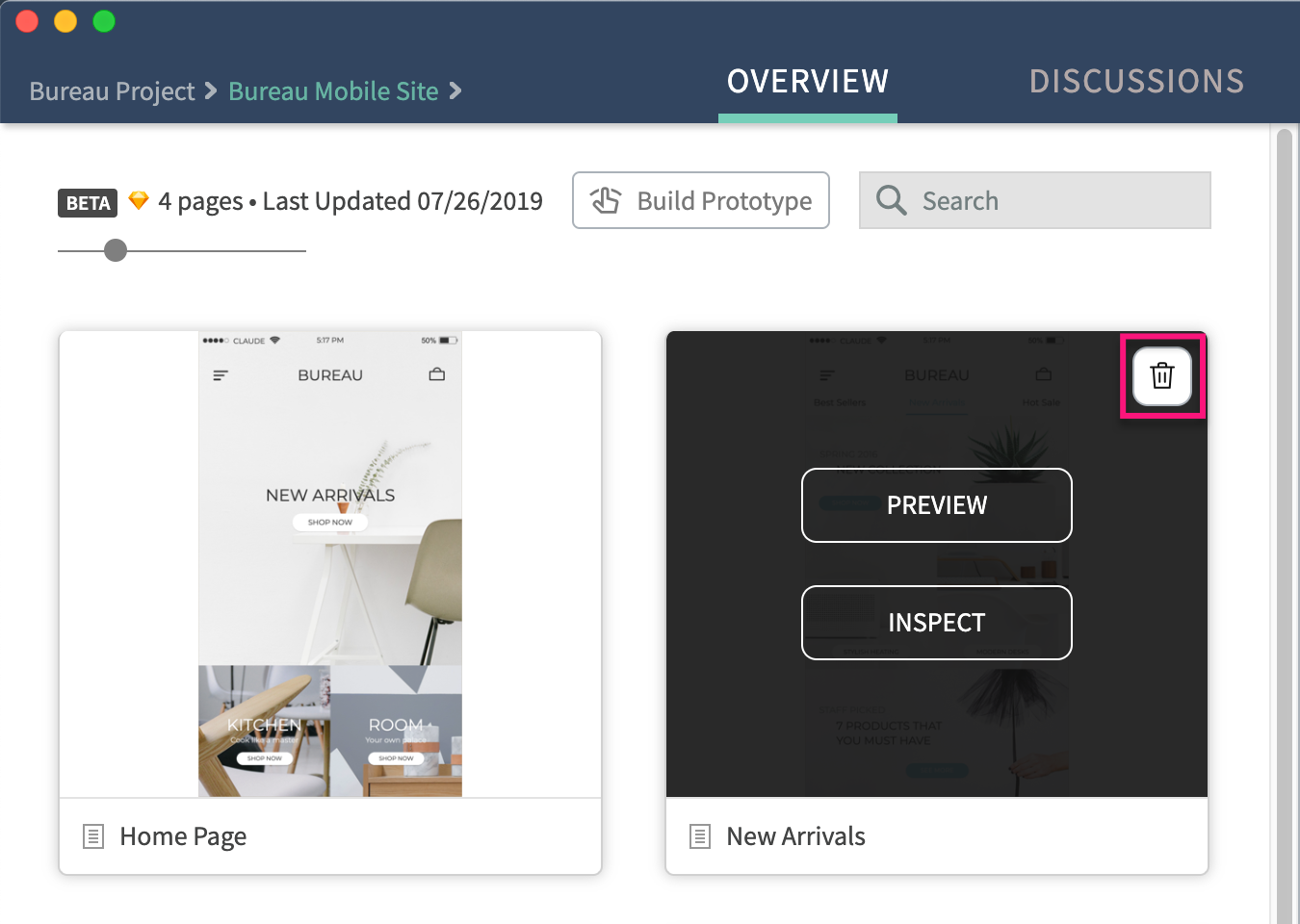
To remove an image file or Sketch artboard from an artboard project, hover over its tile on the project's Overview screen and click the trash can icon at the top-right.

You can also remove assets on the Build screen.
Click Build Prototype at the top of the project's Overview screen.
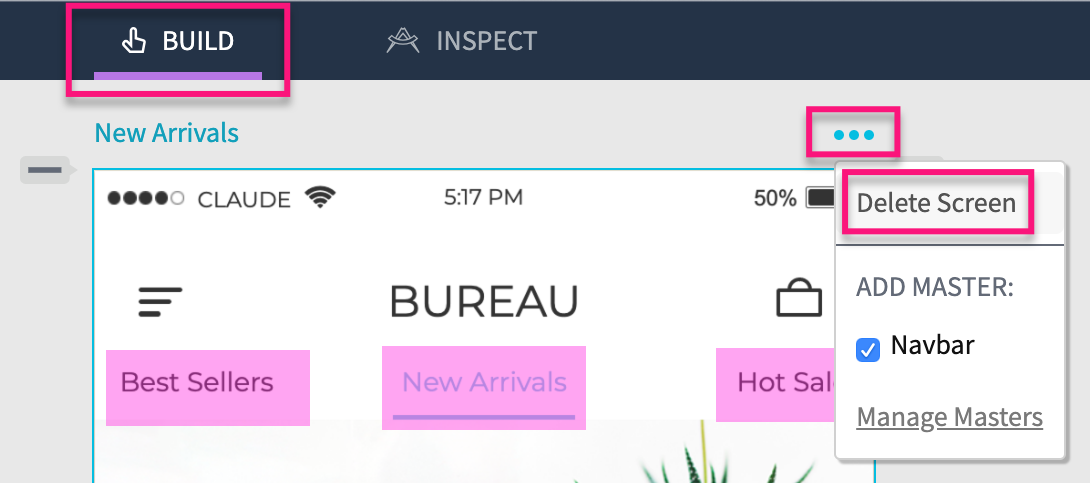
On the Build screen, select the asset you want to remove.
In the ellipsis menu at the top-right of the asset, select Delete Screen.

Sharing Artboard Projects
When you're ready to share your artboard project with teammates and stakeholders, check out the article on Sharing artboard projects from Axure Cloud.
