Adding Custom Code to Axure RP Prototypes
You can use Axure Cloud plugins to add custom HTML, CSS, and JavaScript to your Axure Cloud–hosted RP projects. Use plugins to add things like analytics, social media buttons, or your own hand-written code to your projects.
Adding Plugins to a Project
If you haven't already done so, publish your Axure RP project to Axure Cloud.
Navigate to app.axure.cloud in your web browser or open the Axure Cloud desktop app and log in.
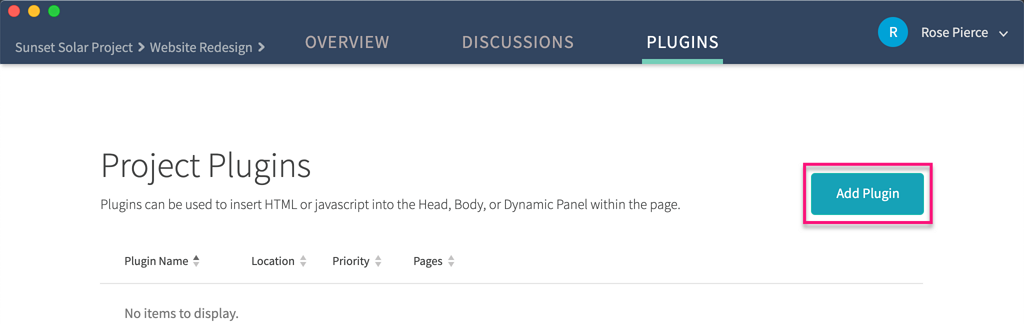
Click on your project's name to open its overview, and then click Plugins at the top of the page.
At the top-right of the Plugins page, click Add Plugin.

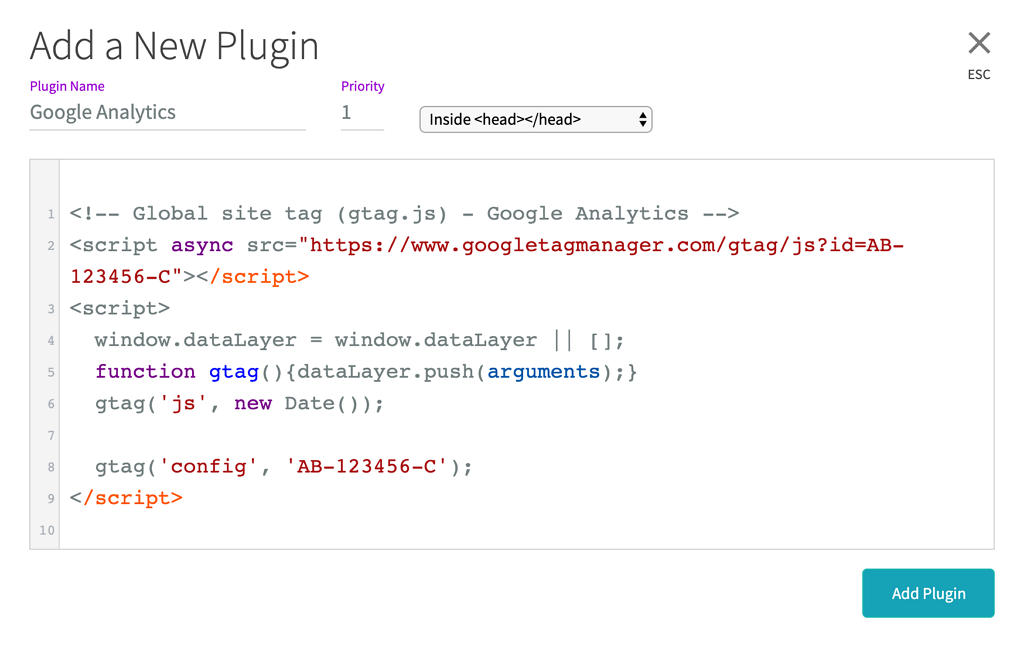
Give the plugin a name, a loading priority (if the project has multiple plugins), and choose where you would like to insert the plugin's code:
- inside the
<head>tag - at the end of the
<body>tag - inside a named dynamic panel you've created in the project's RP file.
- inside the
Enter your custom code into the text area and click Add Plugin.

Warning
Axure Cloud plugins are inserted into project pages as raw HTML. As such, you must wrap JavaScript code in
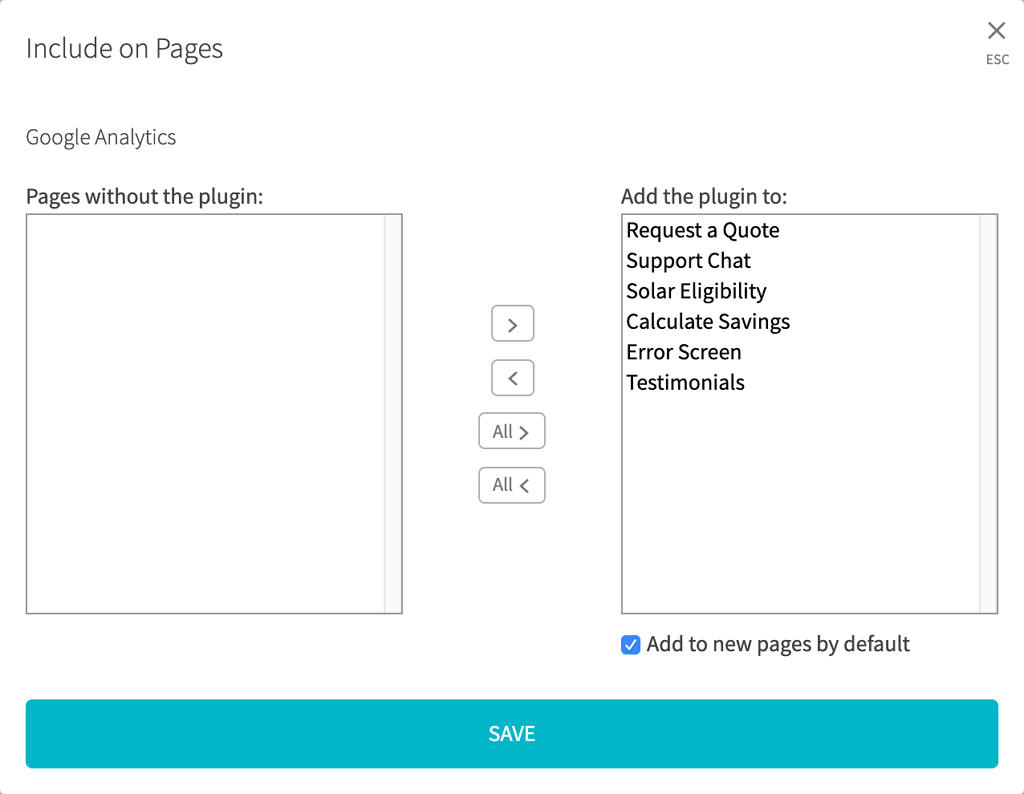
<script></script>and CSS code in<style></style>tags.Choose the pages you want to add the plugin to and click Save.

Tip
If you would like the plugin to be added to all pages in the project, make sure to check Add to new pages by default before you save the plugin. This will automatically add the plugin to any additional pages you create in the project's RP file later.
Once you've saved the plugin, make sure to test it out in your project.
Editing Plugins

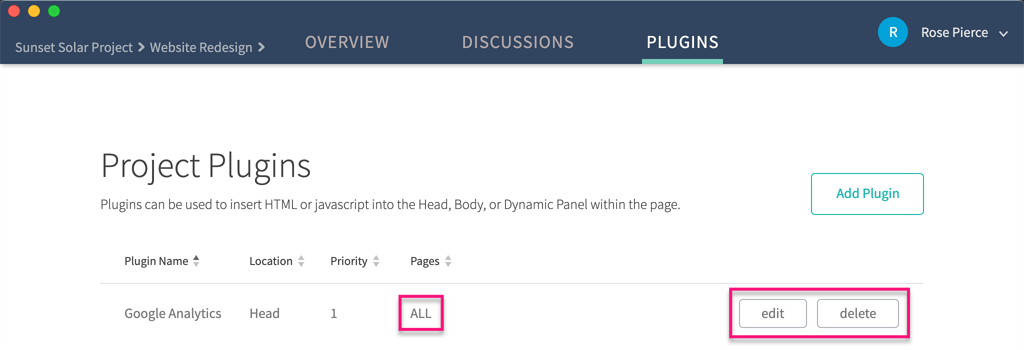
To change the pages a plugin is added to, click the text in the Pages column to the right of the plugin's name. This will be ALL, None, or a list of specific page names.
To edit a plugin's name, location, loading priority, or code, click the edit button to the right.
To delete a plugin, click the delete button.
Warning
Deleting a plugin removes it from the project entirely, and you cannot recover deleted plugins.
If you want to temporarily remove a plugin from the project, remove all pages from it rather than deleting it.
