Inspecting Your Designs on Axure Cloud
When working with a project inside its workspace on Axure Cloud, you can click Inspect on a page's thumbnail or in the prototype player to view style, content, and layout information about the elements on the page.

Note
You cannot inspect Axure RP files created with versions prior to RP 9.
To convert files from previous versions of Axure RP, open them in RP 9, save, and re-publish to Axure Cloud.
Inspecting Your Designs
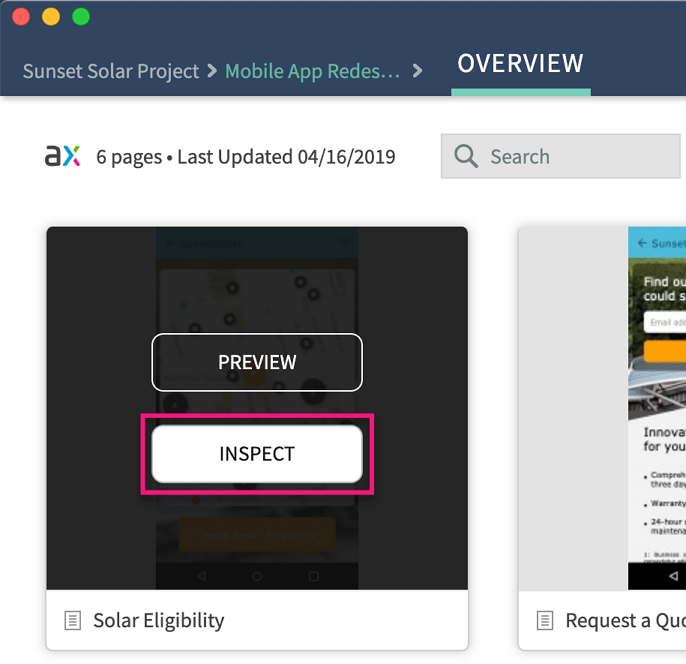
To get started, log in to app.axure.cloud or the Axure Cloud desktop app and click on a project's name. On the project's Overview screen, hover over the thumbnail of a page or artboard you want to work with and click Inspect.

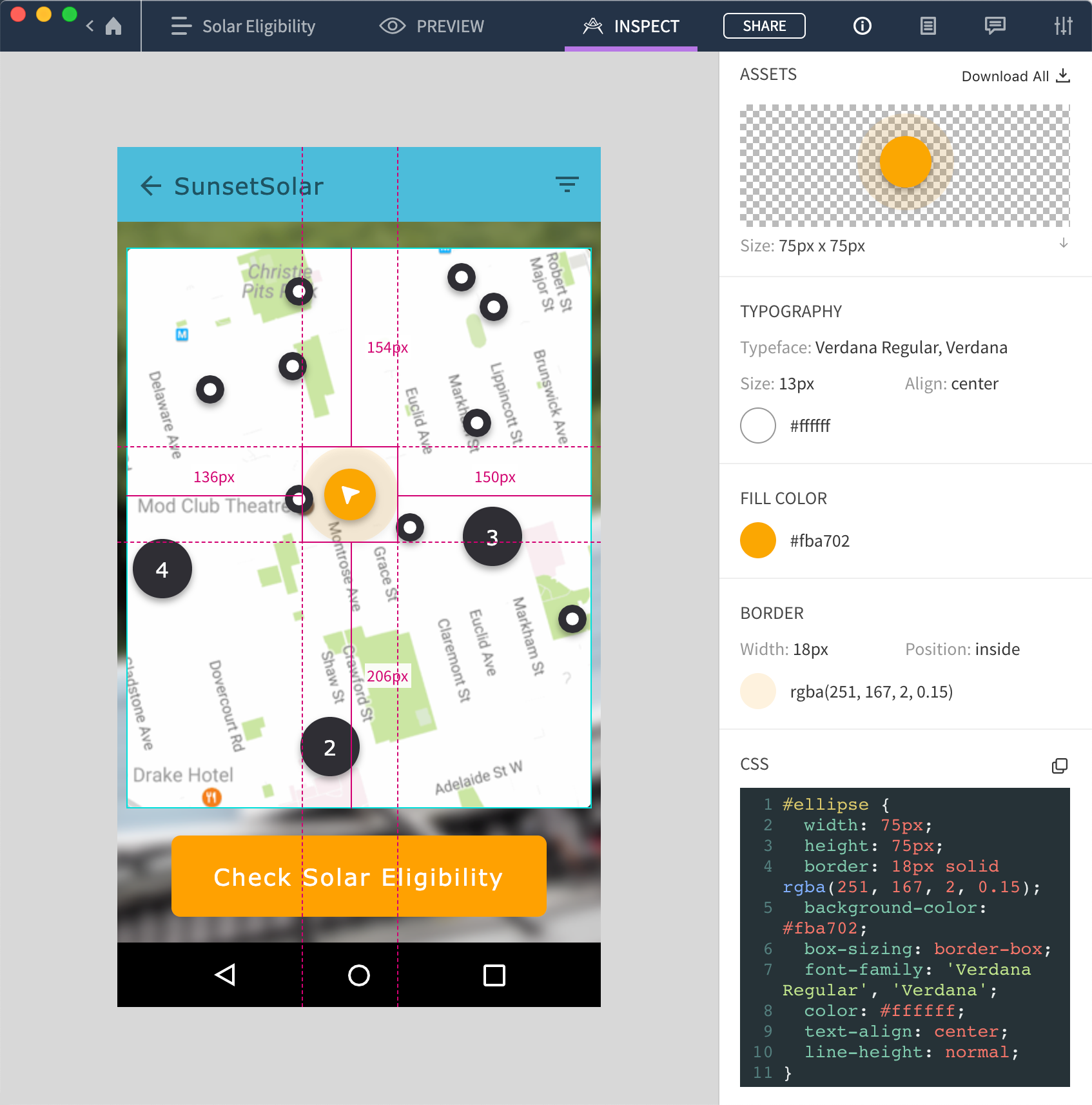
Redlines
You can view detailed redlines for any element on the page by hovering your cursor over it. To view relational redlines between two widgets, select one widget and hover your cursor over the second.
Size and Position
In the Info pane to the right, you'll see the following size and position information for the currently selected element:
- X and Y page coordinates
- Width and Height
- Rotation, listed in degrees
- Corner Radius
- Opacity, as a percentage
Assets
The Assets section of the Info pane is visible when the selected element contains image assets you can download. These include the source image files for image widgets as well as previews of a widget's style effects, if any.
Each asset is represented by a thumbnail preview, and its pixel dimensions are listed below it.
You can download an individual image asset by clicking the down arrow at its bottom-right corner, or you can download all assets listed by clicking Download All at the top of the section.
Content
The Content section of the Info pane is visible when the selected element contains text content you can copy. You can select the listed text directly or use the Copy to clipboard icon.
Typography
The Typography secion of the Info pane lists the following information (whether the selected widget contains text content or not):
- Typeface
- Font Size
- Text Align
- Font Color, as a hex code
Fill Color
This section of the Info pane lists just the element's fill color, as a hex code, along with a preview of the color.
CSS
The CSS section of the Info pane lists style and positioning information about the selected element as CSS declarations. You can copy the entire rule set with the Copy to clipboard icon, or you can select and copy individual declarations.
Note
When you're inspecting a widget in an Axure RP project, the ID selector for the rule set refers to the parent
<div>that contains the widget's HTML.
